因為工作需要,我的收藏夾裡收集了很多資料相關的產品,其實加入收藏,也一直沒有時間好好去研究。這幾天恰好有時間翻出來逐個體驗了番,順手貼出來,大家一起研究。
受篇幅所限,這裡只貼了4個,更多的請期待後續。
1. Heap

是什麼?
之前我研究了一個網站叫FullStroy(https://www.fullstory.com), 主要是提供使用者的行為錄屏、回放以及記錄使用者的每步操作日誌並可視化出來。Heap聚焦於使用者行為的資料分析。但是它沒有提供錄屏功能,而是打造了更加輕量的接入方式以及實時資料賣點。
面向市場:
Web+iOS
特色功能:
-
視覺化配置事件(Heap並不自動採集各種行為,而且要你配置,但是它提供了一個非常方便的視覺化配置功能)
-
實時資料(一旦配置,立即有資料,無需等待,且是實時的資料)
如何運作:

首先,需要觸發資料採集,即安裝Heap,安裝Heap的辦法很簡單,只需要在你的產品、網站裡整合Heap提供的程式碼。
Define(我理解成配置),主要是兩塊,一個是配置事件,另一個是配置使用者細分群體。
定義事件:配置事件上區別於侵入式的編碼(比如目前的移動統計工具,可能都需要你在程式碼裡埋各種事件),Heap提供視覺化的配置,讓不懂編碼的人能夠很快配置好所需的事件。
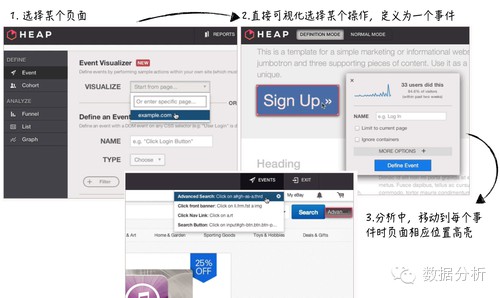
比如,你想要觀測example頁面上的Sign Up按鈕的點選情況,不用去找開發工程師給你埋點,只需要開啟Define頻道,定義一個事件,選中這個頁面,然後在視覺化的頁面上點選這個按鈕,命名,然後配置是不是該頁面獨有(假設某個按鈕在多個頁面上都存在,那麼如果不設定為該頁面獨有,資料統計則是所有按鈕的點選了),然後事件就配置成功了。見下圖:

定義使用者群:無細分,不分析。只有有了使用者細分,才更好觀測每一類使用者的具體行為,根據行為的不同再針對不同的使用者採取不同的推送、設計等個性化策略。下麵就是Heap定義一個使用者群的介面,你可以使用“已經購買了至少5次”的條件來定義一個“高價值客戶”群體,或者使用“至少登陸了2次“且”上傳了自己的檔案照片”的條件去定義一個“活躍使用者”。一旦你定義了一個使用者群體,你就可以使用不同的使用者群去看他們的行為路徑、轉化漏斗和其他的群體以及剩下的使用者有何不同。

至於使用者分群的選擇條件,應該也基於之前定義的各種事件,加上一些使用者的屬性。在我們的內部產品無線數讀平臺上,我們也提供了使用者分群工具,可以讓開發者根據終端屬性(品牌、機型、網路型別、運營商),以及使用行為(比如啟動次數在某段時間內大於多少次且某段時間內小於多少次等),加上使用者的屬性(性別、年齡段、地域、愛好……)等多種標簽對使用者進行細分。其實背後都是一個道理。
有了事件和使用者群的定義後,Heap就可以展開分析了。
在分析這塊,Heap做得還比較簡單,無非就是一個趨勢圖(研究各種事件的走勢,這是最基本的),還有轉化漏斗(Funnels), 使用者可以將之前配置的事件,按一定的次序配置成一個漏斗,進而監測轉化情況。

在配置漏斗這塊也有可取之處,比如它提供了更多維度對漏斗進行細分,可以看不同型別的使用者的轉化漏斗有何不同。
此外,Heap雖然沒有提供使用者行為的錄屏,但是透過路徑流的方式予以呈現:

Heap的另一個賣點是,全部的實時資料。配置成功後,無需等待資料採集上傳計算展示等流程,即可就能夠看到實時資料。對於心急的資料消費者來講,這絕對是個利好訊息。不過這背後肯定是較高的儲存成本,因此Heap是一款價格不菲的收費產品。
不過,它提供14天的免費試用,有興趣的同學不妨先試試。
2. Trak

是什麼?
與其說Trak.io是一個使用者行為分析工具,不如說它更偏向使用者管理(Customer manage )。
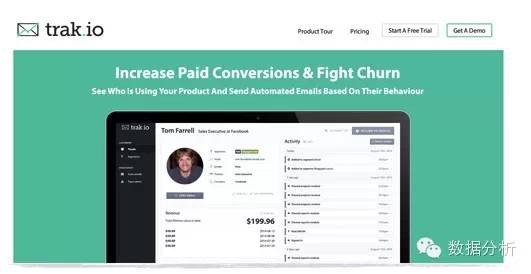
Trak.io頁面的口號是:See Who is using your product and send automated emails based on their behavior. 意即:知道哪些人在使用你的產品,並且可基於他們的行為向他們傳送自動郵件。無疑,這些郵件只所以自動,背後是有一套規則,比如定期向長久不來的使用者傳送喚醒郵件,或者向近期比較活躍的使用者傳送新版本測試邀請。
面向市場:
Web+APP
特色賣點:
-
360°的使用者檔案及實時的全程操作行為記錄
-
自動郵件系統以及使用者狀態變更提醒
Trak.io的重心是觸達正確的使用者,和他們建立聯結,不管是提升使用者的忠誠度,還是維繫重點使用者的關係。但是要更好去實現這個標的,Trak.io必須要“記錄資料”。
運作樣式:
從介面上看,Trak.io的樣式很簡單明瞭:

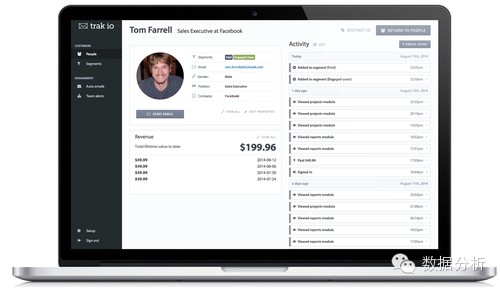
不好意思,因為LOFER壓縮了大圖,我再來一張區域性圖:

可以看到,Trak.io提供的服務就兩類,一個是資料方面,提供使用者檔案、行為記錄,還有使用者群的資料。一個就是各種觸達使用者的方法。
資料方面:
-
People: 360°的使用者檔案
-
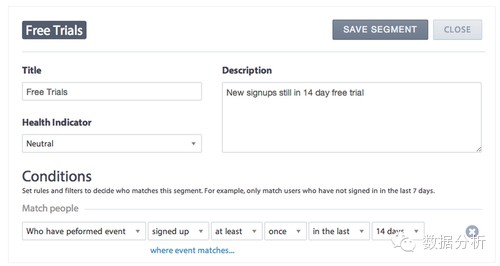
Segments: 人群細分,除了單個使用者的檔案外,還可以把滿足某種特徵的使用者放到一個群體進行分析及觸達。

太可怕了。
雖然沒有太高的技術含量,就是把使用者的能夠被抓取到的資訊集中起來,然後還原TA的操作日誌。
你設想下,如果聚焦於某個個體是多麼可怕的一件事情,任何人只要被授權,就知道你的一切資訊……奇怪了,老外不是很註重個人隱私的嗎?
不過以上的檔案,顯然在服務使用者時相當有用。假設一個網站的客服,接到一個使用者的反饋或投訴,電話一接通,錄入對方的賬號,電腦上就可顯示該使用者的檔案,以及最近的瀏覽日誌,操作記錄一覽無餘,就確實節省了很多溝通成本。不至於再三詢問使用者,你是在什麼環節遇到了什麼問題了。
Trak.io提供這兩個資訊,也不是自己YY玩,畢竟平時沒事有事去偷窺使用者檔案的人還是少數的,而且應該很多人不會被授權看使用者檔案。最好的方法就是根據這些資訊提供一些系統工具,能夠按某種規則觸達使用者。所以,Trak.io提供自動郵件功能——比如設定規則,當某個使用者符合此規則時,自動呼叫配置好的郵件模版進行傳送。
使用者細分方面,提供了這樣的分群工具:
管理及觸達方面:

1. 自動觸發的郵件
這個不用多說了,無非就是一些規則設定,在恰當的時間傳送預定義好的郵件給恰當的人。
2. 使用者狀態的變更提醒
當你是被分配要服務好某些特定的VIP會員的時候,你應該比較關心這些會員的狀態變化,比如他們是否被加入了一些細分群組裡,他們是否出現了賬號異常?Trak.io可以讓你設定某些規則從而再發生這些異常的時候主動傳送郵件給你,從而你能夠提前做好應對,而不是在使用者打過來電話是詢問:what can i help you, sir?
3. 團隊協作管理
可以授權團隊其他成員。
怎麼使用呢?
提供給幾段段程式碼,分別用於獲取使用者檔案、記錄使用者行為,更多使用資訊可在http://trak.io/help/sending_your_customer_data.html查詢。
另外,這個產品是有償使用,但是你可以申請14天的免費試用。
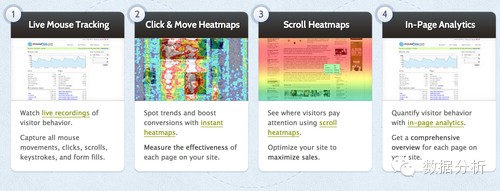
3. Mouseflow

是什麼?
顧名思義(怎麼老用這句話……看來名字是多麼重要啊),Mouseflow是記錄使用者的滑鼠軌跡的。
看似比上面的網站更具技術含量。因為記錄點選的結果已經不是太高的門檻,透過一些URL的特徵埋點即可實現。但是使用者雖然最終點選了某個按鈕,可是他的滑鼠卻在螢幕上反覆遊移不定,可能說明這個按鈕的位置和外觀設計不符合使用者的認知和預期。所以觀察使用者的滑鼠軌跡是很多使用者研究同學和互動設計同學很喜歡乾的一件事情。
Mouseflow能夠讓我們很方便地錄製使用者訪問的軌跡並生成實時的點選熱圖,顯示他們點選了哪裡,在哪裡滑動甚至註意到了什麼。
你可以嘗試下他們的錄屏DEMO:http://mouseflow.com/demo/
面向市場:
好像目前只有WEB。APP的類似產品也有,請見下文的APPSEE。
特色功能:
1. 直觀的滑鼠軌跡錄屏
不用從各種資料報表去猜測使用者怎麼用的,直接去看好了。
2. 實時的點選和移動熱圖
直觀的滑鼠軌跡是很贊,但是我們怎麼會有時間去一個個看影片呢?所以熱圖是一種資料的聚合,從而能夠幫我們判斷大多數人是如何點選如何滾屏。
3. 滾屏熱圖
這個功能我還是第一次遇到,有時提升轉化不僅僅是使用者發生了點選,而是要註意到。我們沒有辦法去裝個眼動儀捕獲使用者的眼球軌跡和視覺熱點,但是內容有沒有被使用者使用滾屏出現在當前螢幕上,我們卻是有辦法去抓取的。所以Mouseflow提供了Scroll Heatmaps,快來看看你辛辛苦苦做的Banner有沒有機會被使用者看到吧。沒有看到則想辦法去換個更優的位置,看到不點則是Banner可能設計得太爛。
4. 頁面分析
除了直觀的軌跡和熱圖,簡單的資料統計報表是必不可少的了,畢竟單個群體很難代表大眾,熱圖也不可能直接轉化成資料從而做更多二次加工和處理。所以定量的使用者行為分析報表可以作為一個基本補充。
不過仔細去看,Mouseflow既然聚焦於使用者行為分析,提供的頁面分析報表也有不少可取之處,比如它除了提供簡單的PV\UV\停留時長\退出率\點選次數等,還提供了頁面的更多資訊,比如頁面的大小、下載的時長等資訊。
如何使用?
分不同的平臺提供不同的對接方案。比如面向WordPress是提供一個外掛,有些平臺則提供嵌入的程式碼。詳見http://mouseflow.com/integrations/
另外,也是收費的,不過據說可以申請試用,享受多少次的免費錄屏。
By the way,在我寫這篇文章的時候,恰好看到了UI Pattern網站上有一篇對比同類工具的文章,其中提到了Mouseflow,有興趣的同學可以讀一下。其中提到的Clicktale工具,提供了手機APP上的熱圖功能,這裡先記錄一筆,待後續研究。
4. AppSee

是什麼?
專門面向手機應用(App)的使用者行為分析工具。顧名思義(o(╯□╰)o),AppSee致力於讓你親眼看到,而不猜測使用者的行為。在此之前,無論是功能強大的Google analytics還是聚焦於APP分析的Flurry, 抑或是我們國內聲名大噪的友盟平臺,都是比較傳統的資料報表系統,提供各種各樣的報表幫助你去洞察使用者的行為。AppSee則採用了“直接錄屏給你看”的簡單商務樣式。
聚焦於單個使用者的行為路徑再現,其實在分析領域被頗受詬病,因為從統計學的意義來講,個體很難在需求上代表廣泛的使用者群體,尤其當一個APP的使用者數以千萬、億級時,單體的特徵就愈加不被重視。那麼AppSee為何還取得了很大的成功呢?(幾個月前,APPSEE已經完成100萬美元的融資)。
我想可能是因為,資料分析類產品無外乎按幾個層次進行進化:1. 告訴你發生了什麼(反映現實)?2. 告訴你為什麼發生(分析原因)?3. 告訴你這些發生是否正常(評價體系)?4. 告訴你接下來會發生什麼?(預測未來)。在反映現實這塊,他們致力於提供一個更加全面的使用者資訊,讓其能夠足夠代表大多數使用者。但是某些潛在的機會點卻被淹沒在這“大多數”裡,可能一些潛在的產品的改進點反而是由少數人引起的,因為大多數淹沒了他們。此外,基於大多數,很難去重現使用者的遭遇。比如當我們發現某個頁面崩潰率比較高,但是它是如何崩潰的?從這其中撈到一個個體,還原TA的操作路徑,能夠幫助開發快速重現錯誤發生。
另外,傳統的使用者研究團隊,做的很多工作,其實也是基於個體。小樣本量可能無法告訴你大多數人想要什麼,但是可能也足以幫助我們知道網站大概出了什麼問題(據統計5名使用者大約可以發現85%的問題)。而線下招募志願者參與可用性測試顯然成本較高,且使用者在知曉處於測試期時的行為表現可能也無法代表真實狀態下的表現,而使用AppSee不但可以節省可用性測試的高額成本,而且還讓可用性測試隨時、使用者不知道的情況下進行。甚至可根據你設定的規則抽取符合某些要求的使用者。
特色功能:
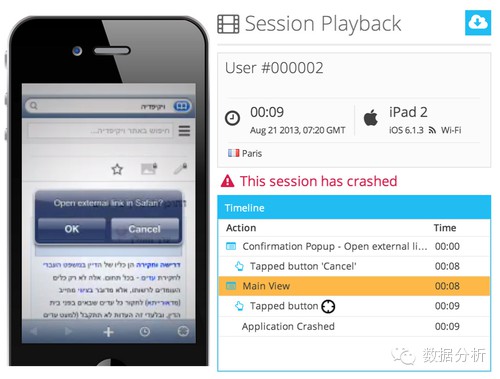
1. 使用者錄屏(User Recordings)
直接看到使用者的每一步操作, AppSee能夠記錄每個螢幕,使用者的每次點選以及各種手勢動作。說實話,鑒於移動APP裡面有很多隱形的互動,確實直觀來看會比較激動人心,給你一個點選按鈕的串列,誰願意看啊。值得一提的是,現在很多聚焦於APP分析的產品都提供了系統崩潰的報表,但是很多沒有解決開發者想要重現錯誤的需求。只有重現才能幫開發者更好去分析崩潰產生的原因。AppSee幫助你重現錯誤,你可以單獨看看CRASH的錄屏。

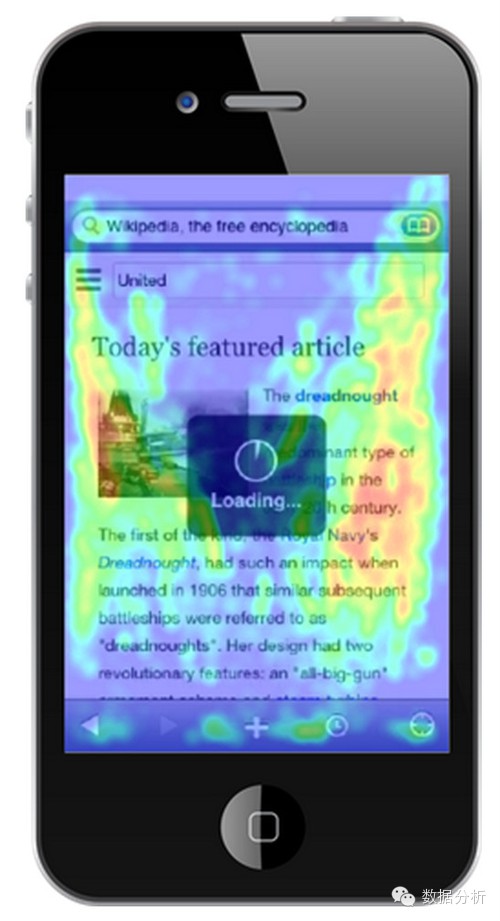
2. 觸控熱圖(Touch heat maps)
從個體聚合為整體的熱圖。目前貌似沒有看到觸控熱圖和使用者細分結合的功能。

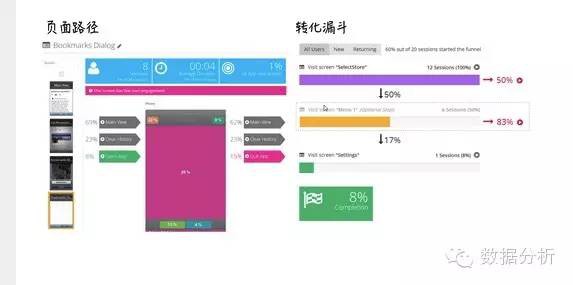
3. 分析報告(In-App analytics)
除了上面顯示的Overview外,令我垂涎欲滴的還有頁面路徑和轉化漏斗,其中頁面路徑可以顯示每個螢幕的圖片啊啊啊啊啊……再也不用看著英文名字想到底是什麼頁面了。轉化漏斗更為簡單些,但是結合了簡單的使用者細分,還是能夠看到新老使用者的轉化差異的。再加強些使用者細分就更贊了。

首先,聚焦於“消費者體驗提升”領域,資料產品大有可為,見下圖:

要提升消費者體驗:
1. 要先明確目前的現狀:
消費者到底哪裡體驗不好了,或者哪裡不滿意了要先有資料——這裡的資料,不必侷限於具體的數值類指標,使用者的聲音、使用者的反饋都可以認為是資料。那麼這一步是為後續的各種分析、挖掘提供原材料,同時也進行一些視覺化展現工作。一般來講,很多資料可以幫助我們去還原現實:
-
使用者的聲音(他透過問卷、Feedback、或者客服系統提交的直接需求)
-
使用者的行為(與聲音相比,行為的採整合本更高,但是相比聲音,行為有時更能體現使用者真正的需求。使用者的行為主要體現在點選、軌跡、註意,可被錄屏、可被視覺化為熱圖或滑鼠軌跡圖、眼動圖,然後可以被聚合成路徑、漏斗、報表等)
-
使用者的屬性(透過各種方式聚合的資料,能夠知道使用者的性別、年齡、偏好、註冊日期、星座等等人口學特徵,另外,要知道使用者的行為也可以處理為他的屬性,比如活躍還是不活躍)
-
業務資料(行為產生的結果資料,比如訂單量,交易金額等等) 透過這些資料的採集、聚合、視覺化、分析能夠幫我們再現使用者的現實。接下來的資料產品研究,主要是集中在這個環節中的使用者行為分析產品。
2. 要對現狀進行分析和挖掘:
有的時候,現狀能夠直接告訴你發生了什麼事情,是什麼原因。但是大多數時候,現實需要經過進一步的挖掘,才能找到原因,進而找到解決方案。比如,當現實告訴你,從購物車到訂單的轉化漏斗不夠健康,尤其是新版本釋出後,此漏斗轉化率大幅度下跌,如果這期間沒有其他因素影響,或許你可以推論出是新版本的變更導致,但是若有別的因素,比如渠道活動,比如大量新使用者湧入……所以,要經過多維交叉分析,才能進一步鎖定原因,比如按使用者型別分佈,發現大部份下跌來自新使用者,再看新使用者的上漲幅度等等。有時,還有必要結合定性的調研予以驗證或進一步挖掘。
3. 要有改善計劃和方案:
當清楚了現實又知曉了原因後,就可對症下藥做出改善計劃。可能是流程的完善,可能是規範的落實,也有可能是產品系統的可用性、易用性改善。值得一提的是,通常我們說的資料產品是指從資料的採集、計算到報表展現的平臺,也即是商務智慧系統。改善環節也可以做資料產品,只是非傳統意義上的報表型資料產品,而是資料驅動的系統,比如可以把前兩個環節沉澱的資料迴流到業務系統中,做一些機制觸發,比如CRM平臺,當某個使用者被判斷屬於環節一中的某個使用者群體後,向他傳送定製的個性化訊息。或者設計一個演演算法模型,去改善搜尋結果等等。
4. 有了改善方案,必然要評估方案的效果
-
可以事先評估——在方案未正式釋出前,藉助A/B TEST或在Userbilla上上傳高保真的原型邀請使用者做認知走查,當然,也可以藉助你的團隊裡用研團隊的力量,做實驗室測試、使用者調研等。
-
也可以事後評估,方案已經正式釋出,那麼可繼續使用環節一中的資料產品對使用者之後的行為做還原,並和釋出前的版本做對比分析。
以上四大環節,都有眾多資料產品涵蓋,但是一口氣吃不成胖子,目前還是聚焦於環節一之使用者行為研究吧, 先給出我有興趣的網站,最後我會找機會圍繞使用者行為研究橫向做個貫通評測和分析。
所以,接上篇繼續:
1. VWO (https://vwo.com)

作為一個視覺化控,我太喜歡這個網站了。我對裡面的各種內容視覺化配圖愛不釋眼。
VWO是什麼意思呢?看看全稱:Visual Website Optimizer,是一個定位於視覺化網站最佳化服務網站。
這個網站的第一印象,視覺化太贊了。然後,太有信心了,隨便取下他怎麼描述自己的產品的形容詞:

好用,世界一流,及其簡單,加上介面很美貌——像糖果一樣可愛,清新,除了價格是個考慮因素,確實可以試試。
特色:
從介面上講,VWO上兩個頻道比較突出,一個是Create(建立),一個是Campaigns(活動)。
Create是讓我們去建立一些Campaigns(活動),比如A/B Test. 而Campaigns(活動)是資料分析報告以及熱圖點選報告,用來分析之前建立的Campaigns(活動)。

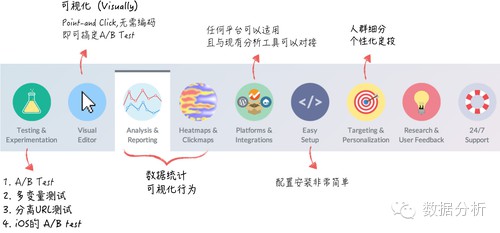
VWO列舉了它引以為傲的特色:

1. Testing & Experimentation(測試與實驗)
VWO平臺提供了以下4種方式做網站以及APP的測試。
-
常規的A/B Testing:VWO的特色在於你無需自己開發多版本的頁面,你可以使用Visual Editor很方便地修改原版本的顏色、任何元素的佈局、規格,甚至JavaScript的動態效果。然後生成若干個版本進行線上的測試。請見下文對於Visual Editor的介紹。
-
多變數測試:常規的A/B Testing是同一個頁面不同的版本做測試,比如A/B/C三個版本。而多變數測試是同一個頁面的不同元素的多版本測試。具體是如何投放並做測試的,我沒有辦法一窺究竟。大家腦補下。
-
分離URL測試:也是A/B Testing的一種吧。給我的感覺是A/B Testing是同一個URL,但是面向使用者抽取一定的比例顯示不同的版本內容。而分離URL測試是截然不同的兩個URL,同時上線釋出。
-
移動A/B Testing工具:應該是剛出的Beta版本,所以還處於邀請才能使用的狀態。同樣,你也可以向常規的A/B Testing一樣很方便地修改APP裡的頁面,而無需經過開發工程師來協助。甚至是Native App……
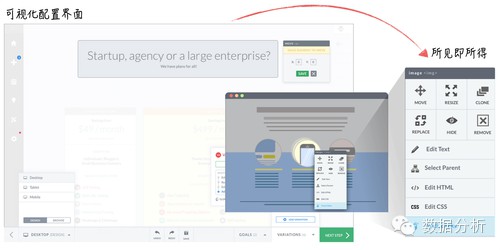
2. 視覺化配置(Visual Editor)
視覺化配置的標的就是:向IT團隊說拜拜!當然,IT團隊更大的價值在於實現工具,然後讓產品、運營去玩。

在視覺化配置介面上,你可以選擇原頁面(版本A)上的任何一個區塊,然後拖拽移動到新的位置,或修改一個文案,或改變它的大小,儲存為一個新的測試版本(版本B)。
不僅是拖拽、改變形狀那麼簡單,如果你可以,可以直接修改某個版本的CSS樣式表。或者讓攻城師幫你調整下新版本的Javacrip動態效果:
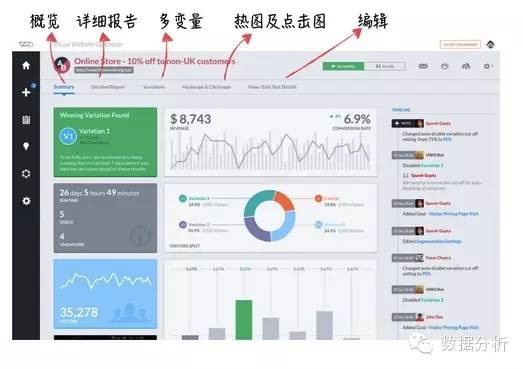
3. 分析報告
再來看看VWO提供的分析報告。
熱圖:視覺化使用者行為
更多的,大家自己猛擊以下連結去探索下吧。https://vwo.com
2. Clicktale(http://www.clicktale.com)

Clicktale向你講述所有關於點選(Click)的故事。傳統的網站分析工具一般會向你講述使用者從哪裡來,使用者在你的網站裡去了什麼頁面。Clicktale想要盡可能讓你知道更多細節,比如他們都具體在頁面裡做了什麼,點選了什麼,滾了多少屏,表單如何填寫……對,它就是想讓你知道使用者如何用網站就如同你就站在他背後。
特色功能:

1. 會話回放(Session Playback)
其實和上篇提到的Mouseflow網站類似,提供錄屏及回放功能。這裡就不具體介紹了。
2. 熱圖(Heatmap)
熱圖是對各Session的聚合,從而體現群體特徵。熱圖是Clicktale的主打功能,所以熱圖的型別也非常多。

2.1 滑鼠移動熱圖:使用者的滑鼠在何處移動
我們可以很簡單去統計使用者的業務資料,比如購買了什麼,我們也不難統計使用者點選了什麼,但是過去想要統計使用者看了什麼,卻是一件相當麻煩的事情。
只有少數大公司有專門的使用者研究團隊,也只有少數的大公司會購買高階的眼動儀,設定專門的使用者研究實驗室,然後邀請使用者來到實驗室,監測他如何看網站。眼動儀在測試廣告、設計效果上,確實會非常直觀。但是畢竟測試成本較高,且不可避免受到少數樣本的影響。而Clicktale取用一個獨立的研究結論,認為滑鼠和眼珠的運動有著84%到88%的相關性,所以他們提供了高精度的滑鼠移動熱圖,目的是用此來表達使用者實際上註意到了什麼。
2.2 點選熱圖:使用者點選了什麼
不一定是你期望他們點選的連結!這裡記錄的是使用者的任何點選,包括空白區域以及像連結的靜態圖片上的無效點選。
從而可以看看當一個靜態圖片不斷被使用者點選時,是否應該調整成真正的連結,否則你就讓使用者失望了~
2.3 註意熱圖:使用者對什麼產生了註意
本來我看了滑鼠移動熱圖基於的理論基礎時,因為滑鼠移動軌跡和眼球的移動有著很大的相關性,所以在沒有辦法獲取對於使用者研究軌跡的跟蹤前,是使用滑鼠移動軌跡來代替的。
但是Clicktale卻另外還提供了註意熱圖(Attention heatmaps)。 Attention的視覺化分析,專門有一個術語:Visual Attention。其價值當然是不言而喻的。按照AIDA模型,消費者要產生行動,一般要經過四大步,首先要能夠註意到,其次會產生興趣,有了興趣後能夠自己主動去發掘細節、進行對比研究,之後產生行動。所以能夠吸引到使用者註意是轉化的第一步。

這個功能我一直不知道背後的原理是什麼,有興趣的小夥伴可以一起研究嗎?具體介紹點選這裡。
2.4 滾屏深度熱圖:多屏的頁面,使用者滾屏所能到達的深度以及停留時間
好像Clicktale認為單純有滑鼠軌跡以及註意力熱圖還不夠!假設當使用者確實滾動到了頁面底部後,確實對某個Banner產生了註意力,這證明這個Banner的設計確實達到了預期。可是,可是,事實的結果是該Banner確實很少有人註意到,那是否是因為使用者壓根就沒瀏覽到頁面底部呢? 所以好的內容,還必須給予它足夠的曝光機會。
透過滾屏深度熱圖可以看看使用者最多看到你的長頁面的哪個螢幕。從而可以幫你發現,哪些頁面應該被設計得更短一些,哪些頁面應該更長一些,哪些內容應該調整它的位置到上面的螢幕。
滾屏深度熱圖的DEMO:

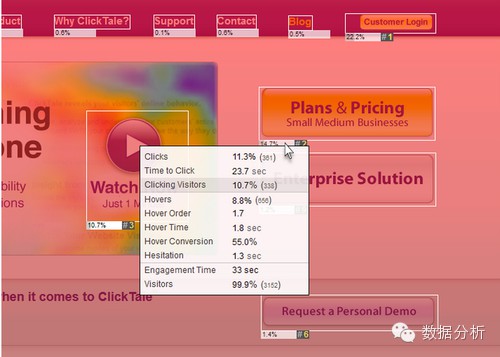
2.5 連結分析:使用者是如何點選連結的
除了點選,還有很多細節。滑鼠指向你的觀測頁面的任何連結,懸浮框裡會出現對此連結的詳細監控資料:

-
Clicks(點選數):在這個連結上發生了多少次點選,以及這些點選佔整個頁面所有點選的比例。
-
Hovers(懸停):在該連結上懸停的次數,以及對整個懸停次數的佔比。
-
Hover Conversion(懸停轉化):很可能你的連結吸引了使用者的註意,但是懸停後並沒有發生點選,透過這個指標可以看到每個連結的懸停轉化率(尼瑪要不要這麼細啊。。。)
至於還有更加細節的指標,大家自行研究吧,比如什麼Time to Click(頁面載入完畢到滑鼠點選的時間消耗),Hover Order(懸停的次序)…………
除了錄屏回放以及各種熱圖外,Clicktale也會提供一些更具分析意義的報告。比如:
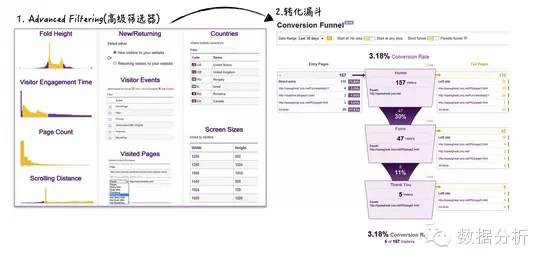
3. 轉化漏斗(Conversion Funnels)
能夠生成實時的訪客基於頁面到頁面的轉化漏斗,展示最有價值的路徑以及使用者在哪裡流失。並且能夠從轉化漏斗直接連線到會話回放。
結合高階篩選器,可以選擇某種特定特徵的使用者群體,看他們的行為以及漏斗的轉化情況:
具體介紹:高階篩選器 轉化漏斗
4. 表單分析(Form Analytics)
表單是不令人愉快的。使用者討厭填寫任何表單!有時表單是影響轉化率的最大因素。
但是為了商業利益、或者更好給使用者服務,我們可能無法避免讓使用者填寫表單。
那麼就像醫院裡的護士讓小孩子去打針一樣,需要一些伎倆,既能完成任務又不至於讓使用者討厭或者中途流失。
那麼首先應該對現狀足夠地瞭解:使用者在表單上每個欄位的填寫時長、哪些欄位會被留空不填,哪些欄位被多次修改,在什麼欄位上使用者流失!
表單行為分析利器:

4. 頁面分析工具
熱圖基於頁面,漏斗很多也是基於頁面,表單也是在頁面上。但是去哪裡能夠看到網站所有頁面的表現,以及監控我的重點頁面,對其中的關鍵指標一覽無遺呢?
Clicktale提供以頁面為核心的分析工具,讓你基於頁面,串聯起以上的所有工具——充分考慮業務訴求啊。

運作樣式:
據說,只要十幾分鐘的安裝(其實也就是一段JS程式碼),Clicktale即可開始運作。之後你的網站上,使用者的任何行為會被採集到客戶端,然後以一個壓縮包的方式傳送資料到Clicktale的伺服器,伺服器會同時將使用者的會話中的螢幕擷取快照,然後將資料進行聯結,讓資料和圖片發生作用。之後你即可登入你的Clicktale賬號來享受豐富多樣的行為資料視覺化服務。

其他的功能,大家一起研究下。點選這裡直達:http://www.clicktale.com/
在看以上兩個網站的同時,還遇到了一些同類的網站,大家也可以去看看:
-
Luckyorange:https://www.luckyorange.com
-
Sessioncam: http://www.sessioncam.com
-
Feng-gui : http://www.feng-gui.com
-
Navilytics: https://www.navilytics.com
除了上述網站外,大家還可以研究下列聚焦於使用者行為分析資料產品:
1. Clicktale: http://www.clicktale.com
2. Stacklead: https://stacklead.com
3. Iterable: https://iterable.com
4. Popcornmetrics: http://www.popcornmetrics.com
5. Trialfire: http://trialfire.com
6. Fullstory:https://www.fullstory.com
作者:謝雨宏,微博@Heidixie,從事過互動設計的資料產品專家,目前就職於阿裡巴巴,負責客戶服務領域的相關資料產品規劃及建設。
END
版權宣告:本號內容部分來自網際網路,轉載請註明原文連結和作者,如有侵權或出處有誤請和我們聯絡。
關聯閱讀:
原創系列文章:
資料運營 關聯文章閱讀:
資料分析、資料產品 關聯文章閱讀:
 知識星球
知識星球