
沒錯,今天的內容就跟“不可描述”的圖片有關,但請別激動,也許沒有福利……
作者:一一
來源:AI科技大本營(ID:rgznai100)
要介紹的專案名稱叫 NSFW.JS,英文全稱是 Not Safe/Suitable For Work,也就是說不適合工作場所使用。
這其實是一個基於 TensorFlow.js 的色情圖片識別專案,說白了就是“審查”色情圖片,它的好處是在本地即可識別,即使是那些你無法控制的網路不雅內容,也可以提前幫助進行防禦,尤其在保護未成年人健康上網這一點上很有益處。
比如有的網站、或者 App 上,有使用者總想嘗試上傳色情圖片,而透過使用 NSFW.JS 則可以提前警告使用者禁止上傳,如果強行上傳,則需要再透過人工審核。
又比如像微博、微信等 App 上賣片的僵屍賬號比較泛濫,NSFW.JS 則可以對將要收到該資訊的人發出警告,告知他們要檢視的內容可能不合適,需要澄清一點,這並不需要伺服器處理即可完成操作。
預設情況下,該 JS 庫對影象進行分為了以下 5 類:
-
Drawing – 無害的藝術圖畫,包括動漫
-
Hentai – 色情藝術圖,不適合大多數工作環境
-
Neutral – 安全、中性圖片
-
Porn – 色情圖片,性行為,通常涉及生殖器
-
Sexy – 性感圖片,而非色情圖片,包括乳頭
以下是 Demo 展示,如果預設開啟模糊保護,只有當 NSFW.JS 識別圖片為 Drawing 和 Neutral 時的比例更高時,意味著可以透過審核進行展示,而將圖片識別成其它三類圖片的比例更高,圖片則自動遮蔽。

當然,這是理想狀態下的呈現結果,實際上,專案建立者也坦陳,NSFW.JS 現在並不完美,如果你進行測試就會發現,有一些顯而易見的誤識圖片。
用於訓練 NSFW 影象分類器的影象資料指令碼集合,目前已在 GitHub 獲得 8397 個 Star。
喏,資料集地址你(還請善加利用):
https://github.com/alexkimxyz/nsfw_data_scraper
專案建立者認為,雖然目前的識別結果中會出現少量偏差,但通常還是很有趣。對於像 NSFW 這樣的專案,他覺得目前召回率比精確度更重要,”誤識率高一點也比讓更危險的東西漏掉要好”。
話雖如此,但還是有掩飾識別準確度不高的嫌疑。建立者此前測試 15,000 個影象集的準確率大約 90%,不過,根據筆者親自測試,整體感覺是誤識率較高。對於顯而易見的色情圖片,該專案識別時非常明瞭,不過介於“性感”和“色情”的黑色地帶,就不太靠譜了,很容易誤傷。
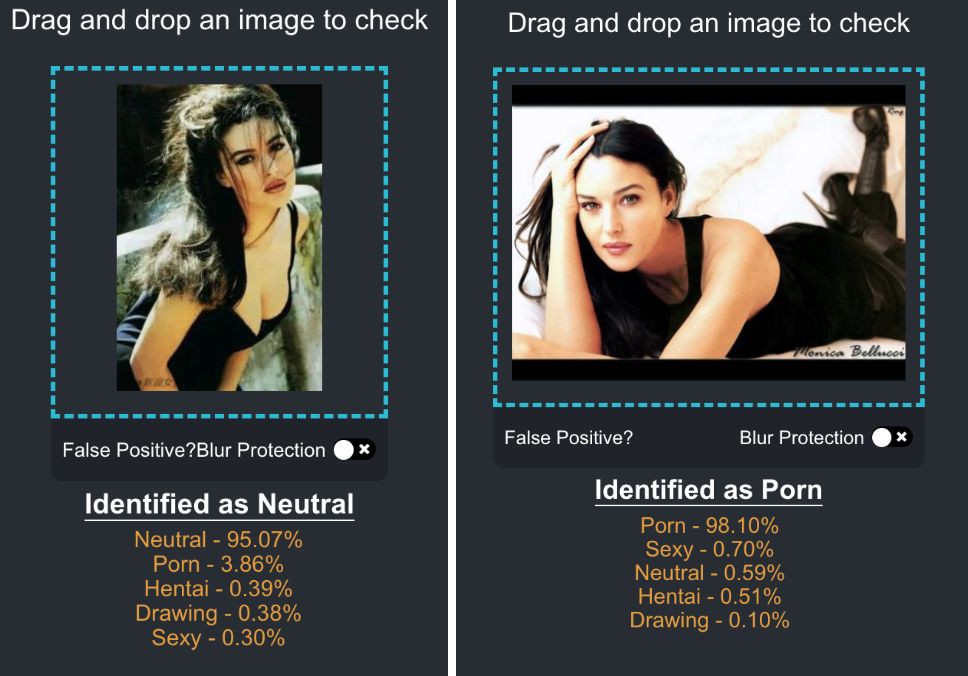
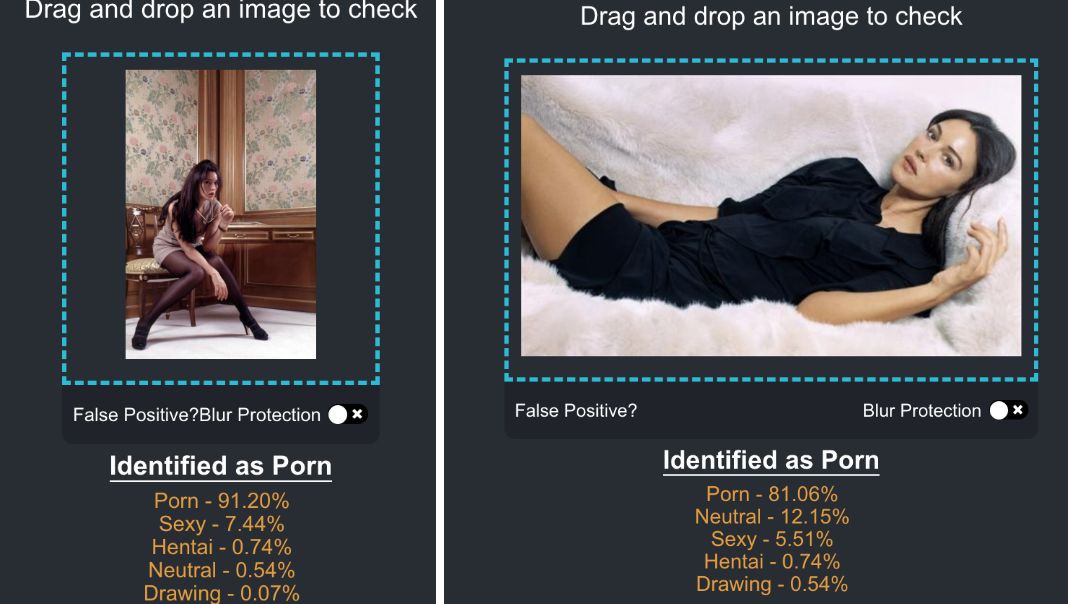
其中,以筆者測試的二十多張 Monica Bellucci 圖片為例,有很多明顯不涉及色情的圖片都被錯誤分類,將“性感照”甚至是普通照片分到了“色情”檔。

相較而言,第一張圖片明顯漏胸面積更大,第二張明顯是很普通的圖片,卻被分類為“Porn”了。

這兩張圖怎麼就是“Porn”了……

更令人難以接受的或許是這樣的圖片被識別為“Porn”,臉都不能漏了?
目前來看,該專案的分類器模型還有很大的提升空間,尤其隨著 data scraper 的改進,如果未來識別率有大幅提升,它應該會成為很有潛力的應用專案。這是一個緩慢但卻是值得期待的過程。
01 如何使用 NSFW.JS?
最後附上 NSFW.JS 的操作步驟,簡單來說只需三步:
-
獲取程式碼到位
-
在客戶端上載入模型
-
對影象進行分類
專案建立者也在 GitHub 中給出了詳細說明:
import * as nsfwjs from ‘nsfwjs’
const img = document.getElementById(‘img’)
// Load model from my S3.
// See the section hosting the model files on your site.
const model = await nsfwjs.load()
// Classify the image
const predictions = await model.classify(img)
console.log(‘Predictions: ‘, predictions)
1. API
載入模型。出於多種原因,你應該使用可選引數並從你的網站載入模型。
const model = nsfwjs.load(‘/path/to/model/directory/’)
2. 引數
-
可選的 URL model.json
3. 傳回
-
準備使用 NSFWJS 模型物件
4. 對影象進行分類
此函式可以使用任何基於瀏覽器的影象元素(,),並傳回最可能的預測陣列及其置信度。
// Return top 3 guesses (instead of all 5)
const predictions = await model.classify(img, 3)
5. 引數
-
要檢查的張量(Tensor)、影象資料、影象元素、影片元素或畫布元素
-
要傳回的結果數(預設全部都是 5)
6. 傳回
-
物件陣列包含 className 和 probability。陣列大小由 classify 函式中的第二個引數確定。
02 安裝
NSFWJS 由 Tensorflow.JS 提供支援,作為peer dependency(同級依賴)。如果你的專案還沒有 TFJS,則需要進行新增。
# peer dependency
$ yarn add @tensorflow/tfjs
# install NSFWJS
$ yarn add nsfwjs
你也可以進行下載和託管專案:
https://s3.amazonaws.com/nsfwdetector/min_nsfwjs.zip
相關連結:
github 連結:
https://github.com/infinitered/nsfwjs
demo 測試地址:
https://nsfwjs.com/
如果你對該專案感興趣,可以安裝試用,歡迎在評論區交流使用體驗。
 知識星球
知識星球