來源:https://www.cnblogs.com/7tiny/p/10277600.html

【簡介】
微軟官方前不久釋出了 try.dot.net 這個有趣的網址,開始只是圖個新鮮看了一下,後面透過自身實踐過後,發現這著實算是個“有趣”的站點!
首先我們大概地列舉一下這個站點能給我們帶來什麼?
- 線上做一些教學教程,附上可以除錯的程式碼片段,很方便他人學習
- 面試的時候更方便了,面試官寫好一個程式碼片段,可以讓不同的求職者直接在上面編寫程式碼執行程式
當然不止上述的功能,利用你的想象力去豐富工具的使用場景吧。
接下來我們透過一個自身的使用經歷介紹一下如何使用這個有趣的工具。
【實現過程】
1.登陸 try.dot.net 的官方介紹網站,瞭解如何使用 try.dot.net
我們透過微軟提供的github專案地址和微軟釋出說明可以輕鬆的瞭解到try.dot.net的使用說明。這裡提供連結:
GitHub地址:https://github.com/dotnet/try
官方介紹地址:https://dotnet.microsoft.com/platform/try-dotnet
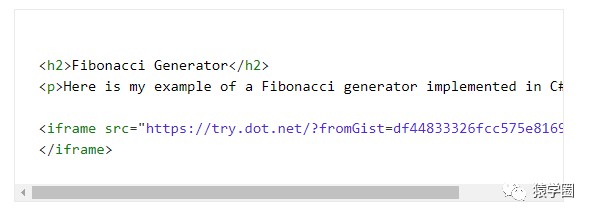
從介紹網址看到經典用法:

透過iframe巢狀到自己的網址展示程式碼片段,遺憾的是,目前本人還卡在iframe跨域拒絕的階段 /手動哭(搞了一晚上還是沒搞明白怎麼解決iframe跨域這個網址,有大神瞭解可以留言並給個demo瞅瞅)
透過上面的iframe地址可以看到try.dot.net 展示程式碼片段的時候是透過gist這個程式碼片段id進行鏈路的。
2.gist的使用
gist是github的一個附加功能,支援將多個程式碼片段存放在站點上,站點會針對程式碼片段自動生成一個id,在別的地方就可以使用id取用了。
首先需要登入gist的站點:https://gist.github.com
可能有人可以訪問github,卻訪問不了這個網站(比如我),這裡有個解決方案:
配置hosts(不會自行百度吧):192.30.253.118 gist.github.com
然後就可以登陸到這個站點了。

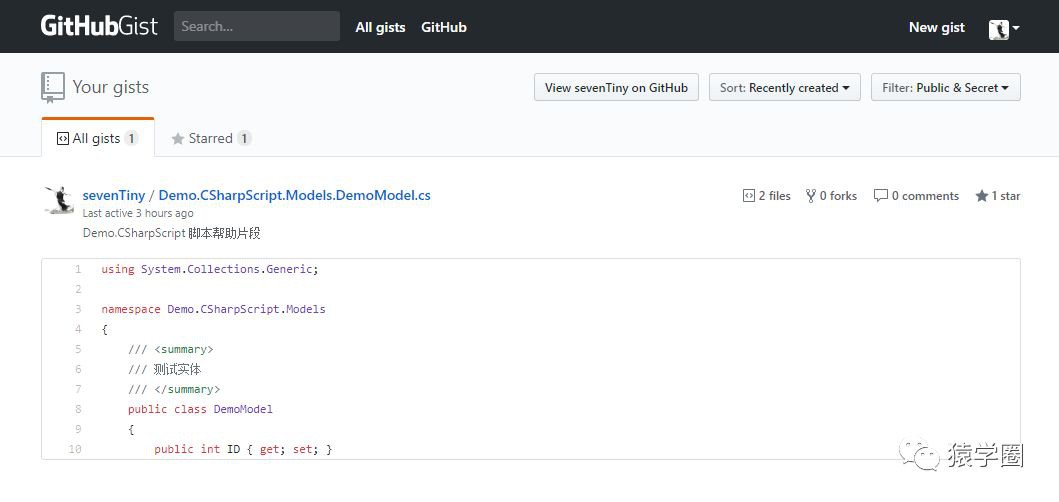
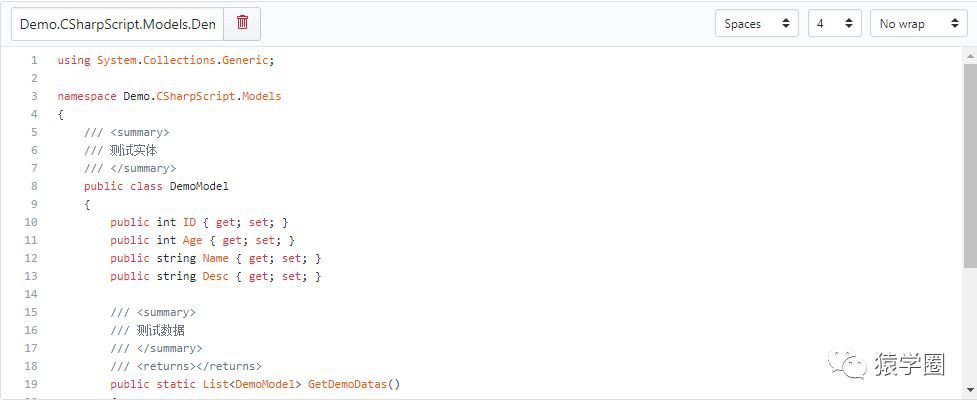
介面非常簡潔,直接輸入檔案名和相關程式碼點右下角的儲存即可。AddFile可以新增另一段程式碼。
隨便寫了個物體類放在這裡:

儲存後,點選剛才的類檔案,便可以看到瀏覽器的url變成了這樣的:
https://gist.github.com/sevenTiny/98b8b484dd9d0fbf8bd1bac0425db914
已經生成了程式碼片段的id。
接下來我們就要複製這個id去用try.dot.net除錯我們的程式碼片段了。
3.try.dot.net的整合
在上文中複製id,然後將try.dot.net demo中的fromGist進行替換即可得到自己的程式碼片段地址
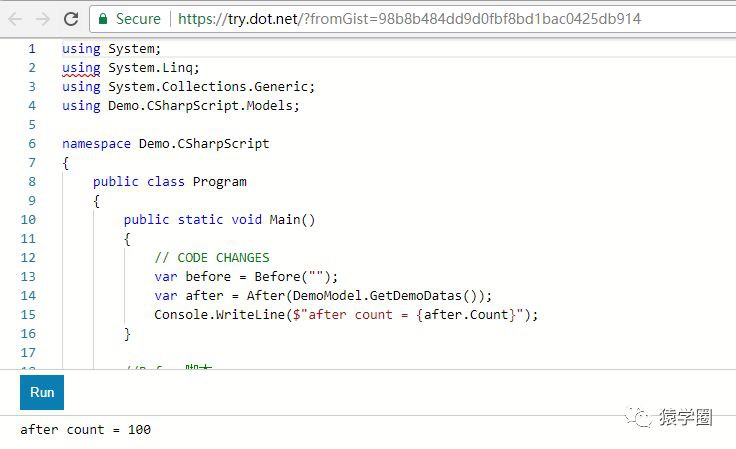
https://try.dot.net/?fromGist=98b8b484dd9d0fbf8bd1bac0425db914
我們可以訪問一下

程式碼執行正常,結果也正確!
那麼問題來了,有人說我的也是這麼操作的,為啥訪問地址後,程式碼沒出現呢?程式碼區域是空白的…
我開始也遇到了這個情況,對照了和微軟官方的程式碼段後,發現只有缺少Main方法這個區別,無奈又加了個帶Main方法的程式片段,然後問題解決了,程式碼成功出現!
猜測微軟這個try.dot.net是模仿了個控制檯應用程式,必須要有控制檯應用程式的Main方法才能執行。
必須提供帶Main方法的程式碼片段

執行後的try.dot.net介面只能顯示該程式碼片段,其他程式碼片段不會顯示,但是可以取用使用。
【拓展】
透過上述操作,我們已經瞭解到瞭如何將自己的程式碼片段使用 try.dot.net 展示並執行,那麼我們可以小小激發我們一下好奇心,瞭解一下微軟怎麼在前端介面做的程式碼提示呢?
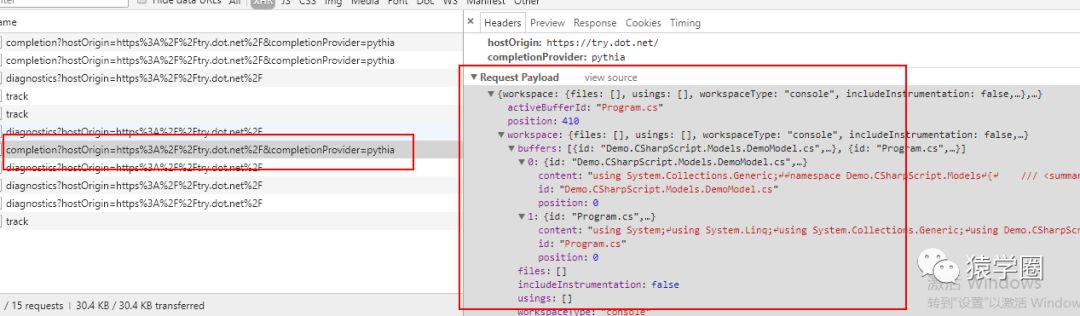
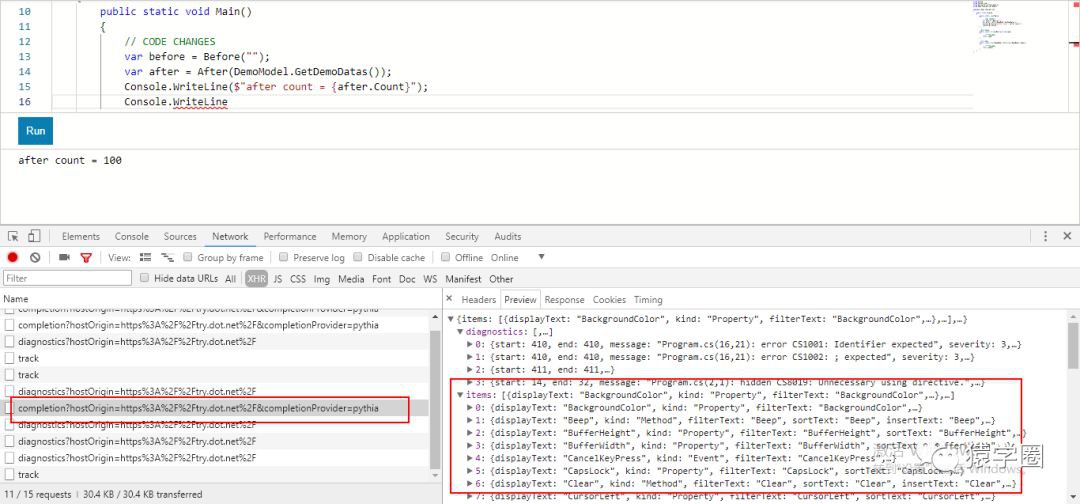
我們開啟瀏覽器F12檢視請求資訊,然後輸入一段程式碼


可以清晰地看出,每次輸入字元,站點都會請求分析當前的程式碼,然後傳回可能提示出的程式碼片段,彈出程式碼提示框。
原理還是比較直觀的。
謝謝看到這裡~
原文地址:https://www.cnblogs.com/7tiny/p/10277600.html
 知識星球
知識星球