
前端自動化測試探索
背景 測試是完善的研發體系中不可或缺的一環。前端同樣需要測試,你的css改動可能導致頁面錯位、js改動可能導致功能不正常。由於前端偏向GUI軟體的特殊性,儘管測試領域工具層出不窮,在前端的自動化測試上面卻實施並不廣泛,很多人依舊以手工測試為...

背景 測試是完善的研發體系中不可或缺的一環。前端同樣需要測試,你的css改動可能導致頁面錯位、js改動可能導致功能不正常。由於前端偏向GUI軟體的特殊性,儘管測試領域工具層出不窮,在前端的自動化測試上面卻實施並不廣泛,很多人依舊以手工測試為...
幾年前,當我寫的程式碼被各種各樣的jQuery選擇器和回呼函式搞得亂七八糟的時候,AngularJS把我從中解救了出來。 Angular幫助我改善了開發專案的可維護性,而且提供了很多觸手可得的功能,它是為建立大型web應用而生的工具,極大方便...

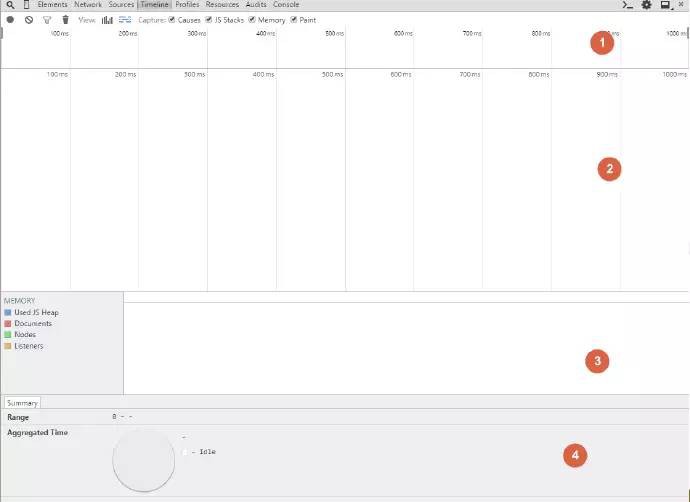
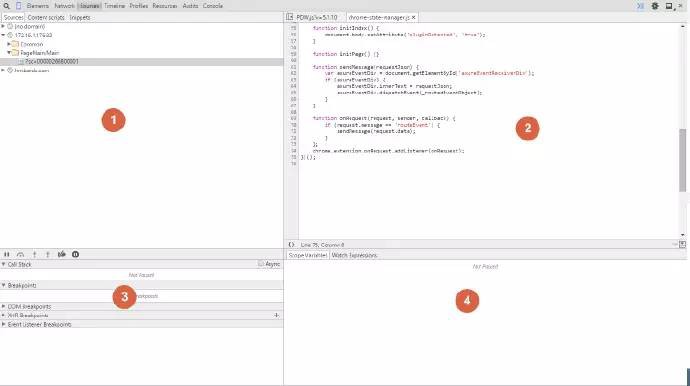
滷煮在前面已經向大家介紹了Chrome開發者工具的一些功能面板,其中包括Elements、Network、Resources基礎功能部分和Sources進階功能部分,對於一般的網站專案來說,其實就是需要這幾個面板功能就可以了(再加上cons...

上篇向大家介紹完了基礎功能篇,這次分享的是Chrome開發工具中最有用的面板Sources。 Sources面板幾乎是我最常用到的Chrome功能面板,也是在我看來決解一般問題的主要功能面板。通常只要是開發遇到了js報錯或者其他程式碼問題,在...
Ecma國際宣佈批准了第六版的ECMAScript語言標準(aka ES6 或Harmony)。ECMAScript是標準化的JavaScript語言,是網景的Brendan Eich花了10天專門為瀏覽器開發的指令碼語言,1997年釋出了第...
Javascript是一種日益增長的語言,特別是現在ECMAScript規範按照每年的釋出時間表釋出。伴隨著這門語言的規模化和快速發展,掌握JS(不僅僅是jQuery)的重要性,變得更加重要。 這不是一篇自稱是 JS 開發者知識聖杯的權威指...
我第一次聽說nodejs技術大概是在2009年年末,不過我真正認真在網路上進一步瞭解nodejs還是在2010年年中,當時對nodejs的認識和我現在對nodejs的認識有著天壤的區別,開始想瞭解nodejs我只是為了感慨谷歌公司開發的V8...
上篇裡我講到了一種前後端分離方案,這套方案放到服務端開發人員面前比放在web前端開發人員面前或許得到的掌聲會更多,我想很多資深前端工程師看到這樣的技術方案可能會有種說不出來的矛盾心情,當我的工作逐漸走向越來越專業化的前端開發後,我就時常被這...

Ajax的基本原理是:XMLHttpRequest物件(簡稱XHR物件),XHR為向伺服器傳送請求和解析伺服器響應提供了流暢的介面。能夠以非同步方式從伺服器獲得更多資訊。意味著使用者不必掃清頁面也能取得新資料,然後透過DOM將資料插入到頁面中。...

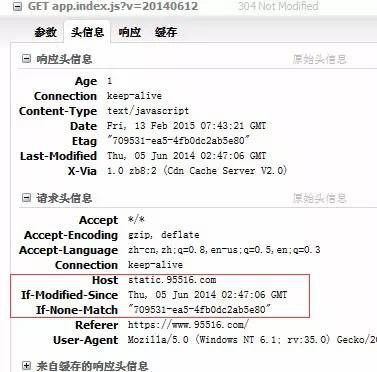
講完了SSI,ESI,下麵就要講講CSI了 ,CSI是瀏覽器端的動靜整合方案,當我文章發表後有朋友就問我,CSI技術是不是就是透過ajax來載入資料啊,我當時的回答只是說你的理解有點片面,那麼到底什麼是CSI技術了?這個其實要和動靜資源整合...