
基於webpack搭建前端工程解決方案探索
作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

作者:dmyang的部落格 網址:http://segmentfault.com/a/1190000003499526 本篇主要介紹webpack的基本原理以及基於webpack搭建純靜態頁面型前端專案工程化解決方案的思路。 下篇(還沒寫完)...

作者:CSDN/lowtech 網址:http://geek.csdn.net/news/detail/38027 8月19日對Bootstrap來說是個特別的日子——不僅是專案四週年紀念日,也是經過了一年密集開發之後釋出Bootstrap...

作者:Alsiso 網址:http://segmentfault.com/a/1190000003055238 前言 先來回顧一下前幾章節,我們都說了哪些內容: CSS Reset 歷史 與 Normalize.css 介紹 Normali...
作者:Alsiso 網址:http://alsiso.github.io/2015/07/27/cssreset-one/ 前言 近期在翻閱陳舊的歷史資料,整理之前飽受爭議的CSS Reset問題,不過好像十多年過去,現在大家統一了口徑,紛...

作者:AlloyTeam 網址:http://www.alloyteam.com/2015/07/angular2-shi-yong-ti-yan/ Angular2開發者預覽版出來已有一段時間,這個以速度與移動效能為目的的框架到底如何,今...
英文:blog.venanti.us 譯者:伯樂線上 – 劉健超-J.c 網址:http://web.jobbole.com/82778/ 點選“閱讀原文”可檢視本文網頁版 在過去一年裡,我從零開始開發一直在我的首個重要的 We...
作者:紅河小魚 網址:http://www.cnblogs.com/sussski/p/4634595.html 點選“閱讀原文”可檢視本文網頁版 一個小分享,知識有限,拋磚引玉。 ajax 03年的時候我上六年級,那時候網咖剛在小縣城的角...

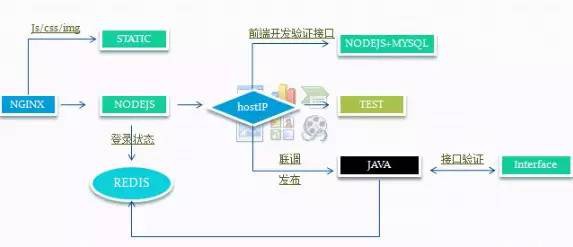
作者:全棧工程的部落格 網址:http://segmentfault.com/a/1190000002978095 一、前言 對nodejs有了些準備,希望多瞭解些後端知識,恰逢公司專案調整,分析了前後端分離的優劣,也做了一個完整的demo演...
幾年前,當我寫的程式碼被各種各樣的jQuery選擇器和回呼函式搞得亂七八糟的時候,AngularJS把我從中解救了出來。 Angular幫助我改善了開發專案的可維護性,而且提供了很多觸手可得的功能,它是為建立大型web應用而生的工具,極大方便...
@玉面小飛魚譯註:早上看到這篇文章,覺得內容甚是有趣。作者跟web開發方面的諸多大牛進行了交流,瞭解到他們的研究動向,從訪談中可以看到各種風格的開發者,有瀏覽器控,有裝置控。我想,知道行業裡的優秀成員在做些什麼以及用些什麼對於我們或許會有一...