
談談網頁設計中的字型應用(4):實戰應用篇·下
上次我講了在實際應用font-family時會遇到的瀏覽器相容性問題。這次我 要從作業系統方面來講如何安排字型族。另外,由於中文字型的選擇範圍實在太小,所以本章中設計的內容主要以西文字型為主,比較適合上一章中的“方案二”。 – ...

上次我講了在實際應用font-family時會遇到的瀏覽器相容性問題。這次我 要從作業系統方面來講如何安排字型族。另外,由於中文字型的選擇範圍實在太小,所以本章中設計的內容主要以西文字型為主,比較適合上一章中的“方案二”。 – ...

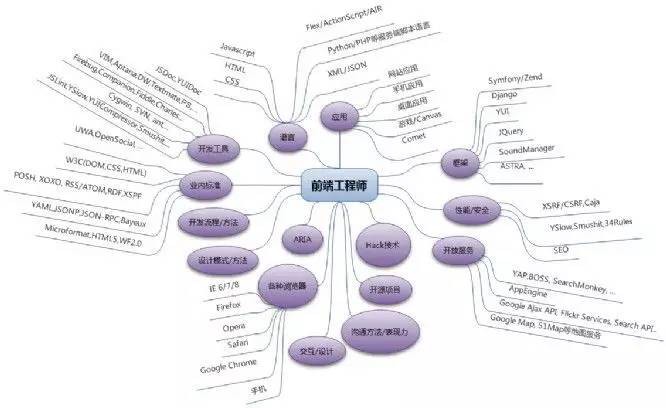
這是一個很老的話題“前端工程師的價值體現在哪裡?”。有人說:“前端工程師之於網站的價值猶如化妝師之於明星的價值。”一位好的Web前端開發工程師在知識體繫上既要有廣度,又要有深度。當然,Web前端工程師並不是設計師,每天接觸最多的是程式碼,程式碼...

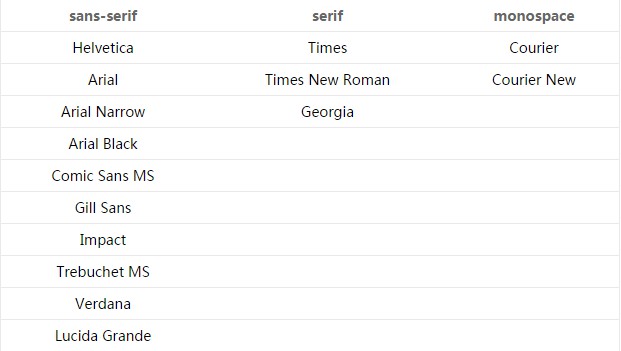
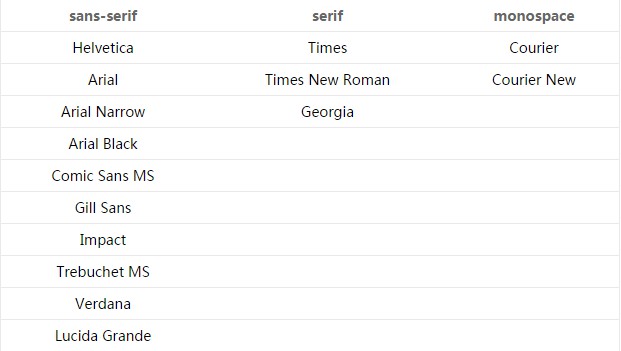
大家有看過font set和一些要註意的基本問題以及通用字型族兩篇文章後,應該對字型的基本有了一些瞭解。現在我們開始把這些知識都應用到實戰中吧! – 規範中 font-family 的解釋方式 我們定義下麵這個字型表: font...

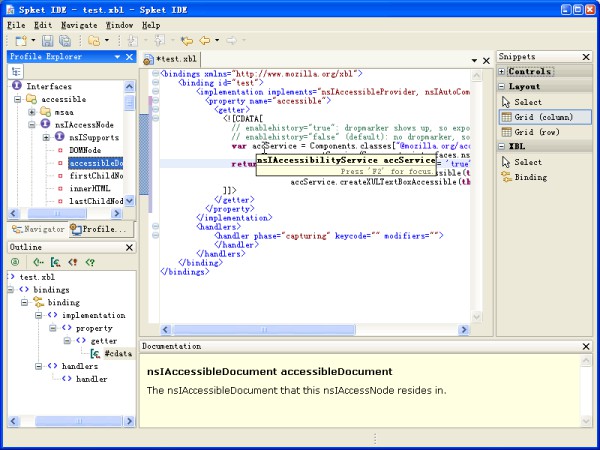
Web設計和開發是現今越來越流行的職業方向之一。工欲善其事,必先利其器,如果你想在這個領域出類拔萃,那麼你就必須具備一些優秀的技能,例如能操作不同的平臺、IDE和其他各種各樣的工具。 談到平臺和IDE,現在已經不是以前那個掌握一個IDE就能...

上一次我們簡單的談了一下font set和一些要註意的基本問題。今天我們繼續字型這一話題,深入講講上次提到的“通用字型族”。首先是最常用的 serif 和 sans-serif 這兩個通用字型族。 – serif Serif 在...

新增元件狀態 每個 React 元件都帶有一個key-value儲存的狀態物件,你必須在元件渲染之前設定其初始狀態。 在 SearchPage.js 中,我們對 SearchPage 類中,render方法前新增以下的程式碼。 constru...

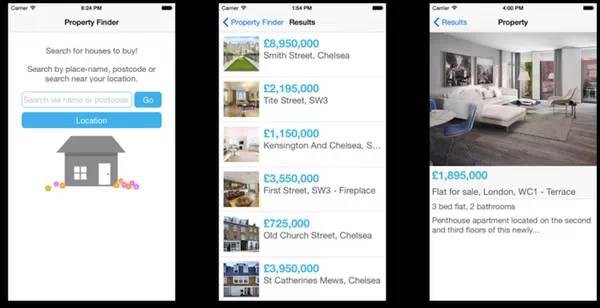
數月前,Facebook 對外宣佈了正在開發的 React Native 框架,這個框架允許你使用 JavaScript 開發原生的 iOS 應用——就在今天,Beta 版的倉庫釋出了! 基於 PhoneGap 使用 JavaScript ...
Hihi, 大家好~ 最近有不少人都提及了網頁上該如何選擇字型的問題。問題雖然小,但是卻是前端開發中的基本,因為目前的網頁,還是以文字資訊為主,而字型,作為文字表現形式的最重要引數之一,自然有著相當重要的地位。可惜字型的重要性在很長時間內並...
寫JS程式碼差不多也有兩年了吧,從剛開始的“初生牛犢不怕虎”亂寫一通到後來也慢慢知道去規範一下自己寫的程式碼。這種感覺就像是程式碼是你的作品,你希望它保持一份不僅乾凈而且也優雅的姿勢。所以後來慢慢規範了自己寫的程式碼,再後來覺得僅僅規範自己的程式碼還...
題記:JavaScript中有很多令人困惑的地方,或者叫做機制。但是,就是這些東西讓JavaScript顯得那麼美好而與眾不同。比方說函式也是物件、閉包、原型鏈繼承等等,而這其中就包括頗讓人費解的this機制。不管是新手還是老手,不仔細深摳...