響應式增強設計
24ways 在這10年中已經逐漸變得強大了。在因特網歷史中這已是一個永遠不可磨滅的了。回想一下在那段時間裡我們見證所有變化:Ajax的興起,移動裝置的激增,前端開發工具不可預知的前景。 工具和技術來來往往,興起衰落,但在過去的十年中有一件...
24ways 在這10年中已經逐漸變得強大了。在因特網歷史中這已是一個永遠不可磨滅的了。回想一下在那段時間裡我們見證所有變化:Ajax的興起,移動裝置的激增,前端開發工具不可預知的前景。 工具和技術來來往往,興起衰落,但在過去的十年中有一件...
這門課程從最基本的概念開始講起,步步深入,帶領大家學習HTML、CSS 樣式基礎知識,瞭解各種常用標簽的意義以及基本用法,後半部分講解 CSS 樣式程式碼新增,為後面的案例課程打下基礎。 這是一門基礎課,當前的學習人數已達 76198 了。 ...

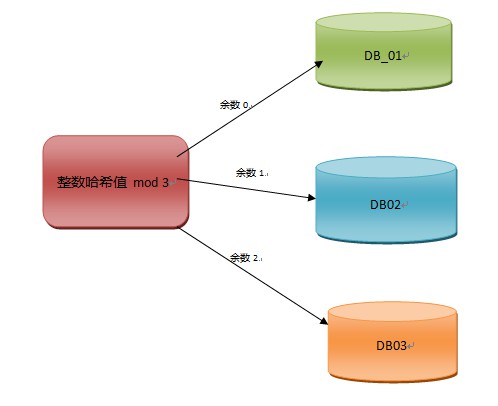
上文裡我遺留了兩個問題,一個問題是資料庫做了水平拆分以後,如果我們對主鍵的設計採取一種均勻分佈的策略,那麼它對於被水平拆分出的表後續的查詢操作將有何種影響,第二個問題就是水平拆分的擴容問題。這兩個問題在深入下去,本系列就越來越技術化了,可能...

如果資料庫需要進行水平拆分,這其實是一件很開心的事情,因為它代表公司的業務正在迅猛的增長,對於開發人員而言那就是有不盡的專案可以做,雖然會感覺很忙,但是人過的充實,心裡也踏實。 資料庫水平拆分簡單說來就是先將原資料庫裡的一張表在做垂直拆分出...
儲存的瓶頸寫到現在就要進入到深水區了,如果我們所做的網站已經到了做資料庫垂直拆分和水平拆分的階段,那麼此時我們所面臨的技術難度的挑戰也會大大增強。 這裡我們先回顧下資料庫的垂直拆分和水平拆分的定義: 垂直拆分:把一個資料庫中不同業務單元的資...

上篇裡我講到某些網站在高併發下會報出503錯誤,503錯誤的含義是指網站服務端暫時無法提供服務的含義,503還表達了網站服務端現在有問題但是以後可能會提供正常的服務,對http協議熟悉的人都知道,5開頭的響應碼表達了服務端出現了問題,在我們...

前不久公司請來了位網際網路界的技術大牛跟我們做了一次大型網站架構的培訓,兩天12個小時資訊量非常大,知識的廣度和難度也非常大,培訓完後我很難完整理出全部聽到的知識,今天我換了個思路是回味這次培訓,這個思路就是透過本人目前的經驗和技術水平來思考...
本文試圖回答一個古老的面試問題:當你在瀏覽器中輸入Google.com並且按下回車之後發生了什麼? 不過我們不再侷限於平常的回答,而是想辦法回答地盡可能具體,不遺漏任何細節。 這將是一個協作的過程,所以深入挖掘吧,並且幫助我們一起完善它。仍...

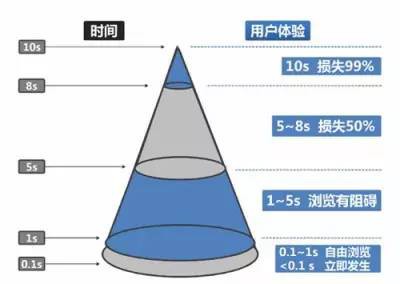
前端的效能對於一個Web應用來說非常重要,如果一個Web應用的頁面載入速度非常快、對於使用者的操作可以及時響應,那麼產品的使用者體驗將會極大地提升。下圖顯示了頁面載入速度對於使用者體驗的影響。 你的Web頁面的速度是否已經足夠快了?其實可能還有很...

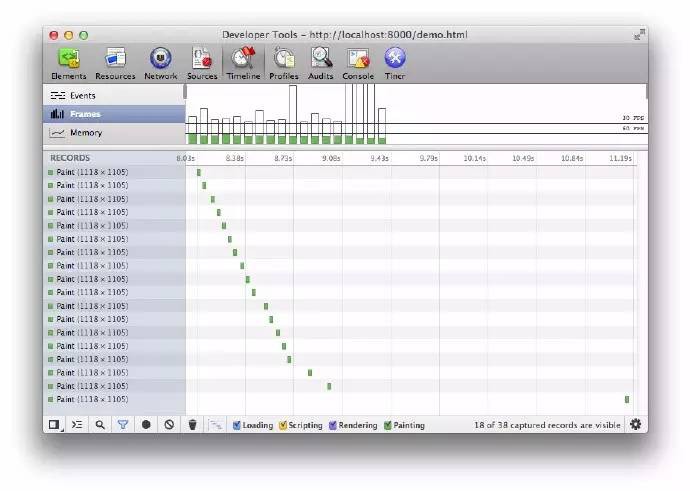
介紹 滾動乍看起來和效能毫無關係。畢竟,你的內容都有了樣式,靜態資源也已開始載入或已經載入完畢,那我們為什麼會突然對滾動感興趣了呢?原因很簡單,一旦開始滾動,瀏覽器就需要把你的網站或應用繪製到螢幕上。這就意味著,我們可以最小化瀏覽器的繪製工...