
通俗易懂的來講講DOM
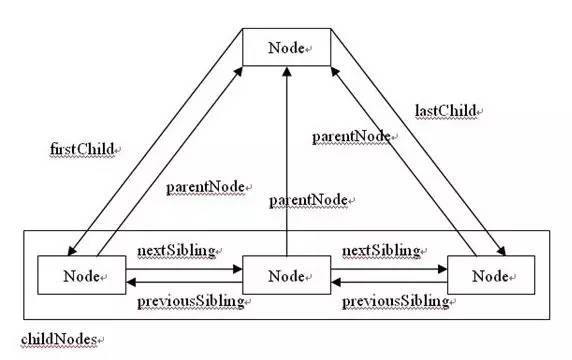
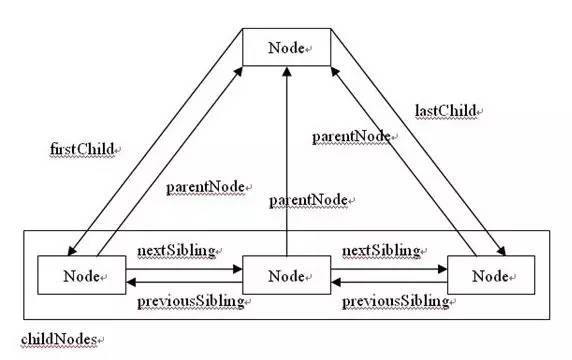
DOM是所有前端開發每天打交道的東西,但是隨著jQuery等庫的出現,大大簡化了DOM操作,導致大家慢慢的“遺忘”了它的本來面貌。不過,要想深入學習前端知識,對DOM的瞭解是不可或缺的,所以本文力圖系統的講解下DOM的相關知識,如有遺漏或錯...

DOM是所有前端開發每天打交道的東西,但是隨著jQuery等庫的出現,大大簡化了DOM操作,導致大家慢慢的“遺忘”了它的本來面貌。不過,要想深入學習前端知識,對DOM的瞭解是不可或缺的,所以本文力圖系統的講解下DOM的相關知識,如有遺漏或錯...

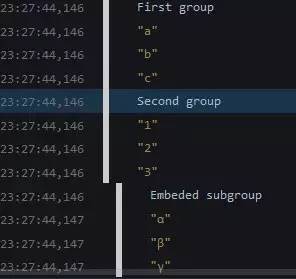
我們都使用console 工具有些年頭了(謝謝Firebug),但是我們大多數人都只使用一些基本功能,如console.log()或console.error()。 然而,console API真的很強大,它提供了很多非常有趣的特性。 要銘...

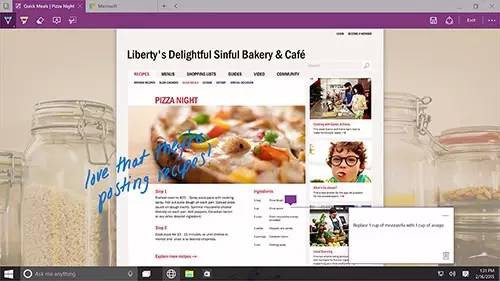
編註:在1995年推出了 IE 瀏覽器後,微軟最近做出了最重大的改變:他們推出了一個名為 Spartan 的新瀏覽器。那麼作為Web設計師和開發者,微軟的這個專案意味著什麼呢?Spartan將會使用什麼渲染引擎,這個渲染引擎又會如何影響我們...

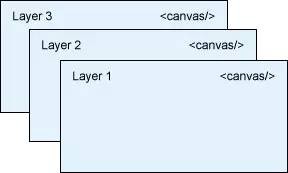
簡介 通常情況下,在玩 2D 遊戲或渲染 HTML5 畫布時,需要執行最佳化,以便使用多個層來構建一個合成的場景。在 OpenGL 或 WebGL 等低階別渲染中,透過逐幀地清理和繪製場景來執行渲染。實現渲染之後,需要最佳化遊戲,以減少渲染的量...

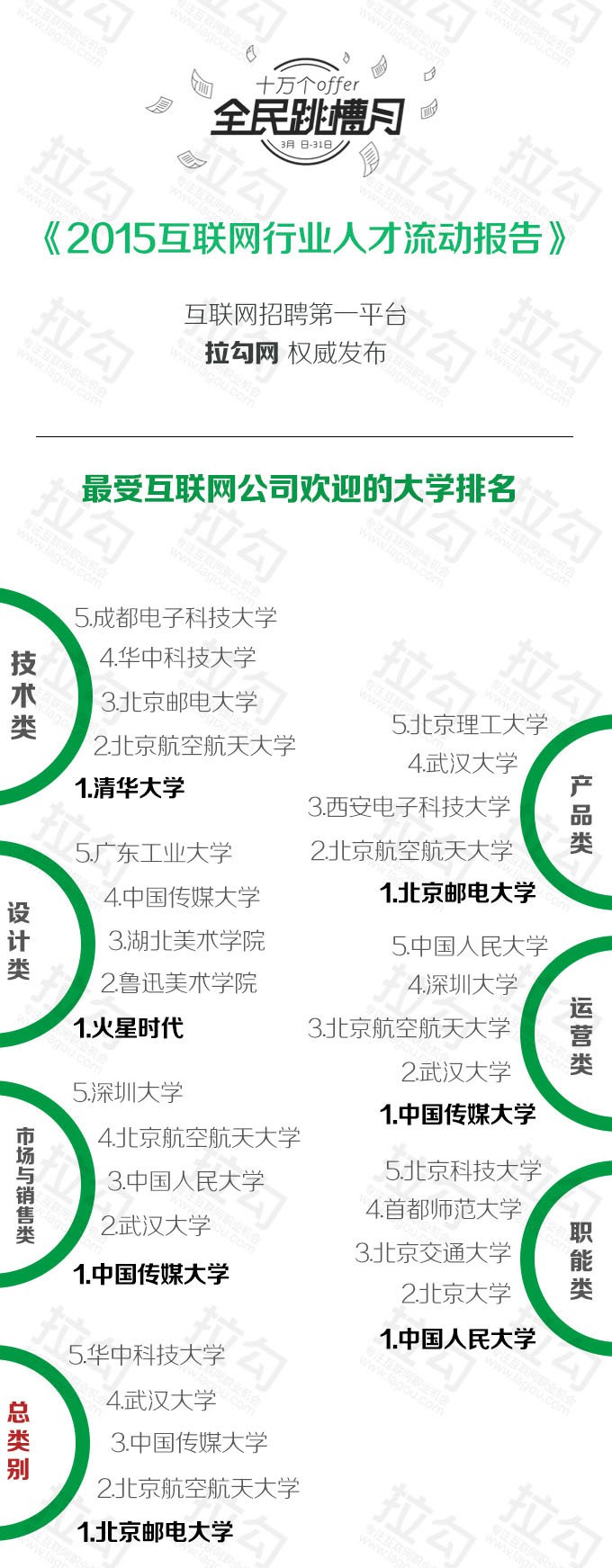
今夜00:00,拉勾網“十萬個Offer·全民跳槽月”正式開啟。40000家頂級網際網路公司,提供來自巨頭、高成長公司、創業公司的優質職業機會。薪資透明可線上檢視,投遞後一週內必有回覆。點選底部“閱讀原文”,給自己一次機會。 網際網路第一招聘平...

每當我在工作中有空閑時間,我都會嘗試玩弄一些之前沒有接觸太多的前端技術,我想看看它在創造酷炫效果方面到底有什麼潛能。 上週,我決定看一下這個並不起眼的text-shadow。 探索這個屬性 瀏覽器都很好地支援CSS text-shadow,...

Sublime Text是最強大的程式碼編輯器之一,它具有一些神奇的功能,而且可以透過安裝外掛或包來變得更強大。這些外掛為Sublime Text添加了額外的功能。當今有很多外掛可以用來滿足幾乎任何你的編碼需求。 然而,找到一個好的外掛卻可能...
在之前我多次提過如今關心的主要問題是,如何實現良好的效能以及你應該如何努力實現web頁面的快速響應。在我的一些關於JavsScript API的文章中,比如 介紹Resource Timing API 及 深入User Timing API...
CSS是一門不斷發展的語言,在2015年年初之際,我們就先來體驗一下CSS的新特徵吧。 本文中,我會介紹一些瀏覽器所支援的新模組和CSS新特性。不是說所有的特性都能立馬投入使用,有些功能尚在實驗階段。在這裡,你可以玩轉很多的東西——即便尚在...
在開始之前,我想先介紹三個工具,我們將使用這些工具達到預期標的。 CoffeeScript:一個強大的小型語言,它受Ruby啟發並被編譯為JavaScript,它擁有無數的語法糖能夠加快開發進度。 MiddleMan:一個靜態的站點生成器,...