AngularJS最佳實踐: 請小心使用 ng-repeat 中的 $index
“有客戶投訴,說在刪除指定的某條記錄時,結果刪掉的卻是另外一條記錄!” 看起來是個很嚴重的BUG。 有一次我們在工作中碰到了這個問題。 要定位這個BUG非常麻煩, 因為客戶也不清楚如何重現這個問題。 後來發現這個Bug是由於在 ng-rep...
“有客戶投訴,說在刪除指定的某條記錄時,結果刪掉的卻是另外一條記錄!” 看起來是個很嚴重的BUG。 有一次我們在工作中碰到了這個問題。 要定位這個BUG非常麻煩, 因為客戶也不清楚如何重現這個問題。 後來發現這個Bug是由於在 ng-rep...

大部分web應用都需要解析URL,無論是提取域名、實現REST API,還是查詢圖片路徑。一個典型的URL路徑如下圖所示: 你可以使用正則運算式把URL字串拆分為連續的部分,但是這有點複雜而且沒必要… 服務端URL解析 Node.js(及其...
Javascript是一種日益增長的語言,特別是現在ECMAScript規範按照每年的釋出時間表釋出。伴隨著這門語言的規模化和快速發展,掌握JS(不僅僅是jQuery)的重要性,變得更加重要。 這不是一篇自稱是 JS 開發者知識聖杯的權威指...

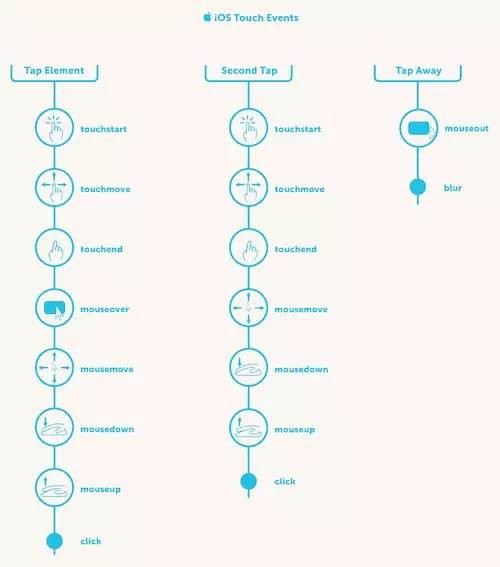
作為介面開發者,對使用者輸入的響應可以說是我們工作的核心。為了搭建響應式的網路應用,理解 touch、mouse、pointer 和 keyboard 動作與瀏覽器之間的關係是關鍵。你很有可能經歷過移動瀏覽器的三百毫秒延遲或者在觸控移動中掙扎...

Glyph 是 SmartIcons 出品的一套 SVG 圖示,看起來非常不錯,將近 800 個圖示。他們在官網宣稱: Icon font is so yesterday. Say hello to “Glyph”, a semantic ...

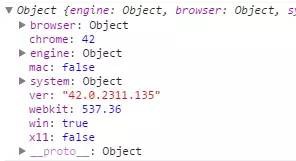
識別平臺 目前有三大主流平臺(windows,Mac,Unix(包括各種linux));因為那些瀏覽器(safari,opera,firefox)在不同的平臺可能會有不同的問題;為了檢測這些平臺,還需要像下麵這樣再新增一個新物件; var ...

1. Firefox Gecko是firefox的呈現引擎。當初的Gecko是作為通用Mozilla瀏覽器一部分開發的,而第一個採用Gecko引擎的瀏覽器是Netscape6; 我們可以使用使用者代理檢測下:如下JS程式碼: var ua = ...
我第一次聽說nodejs技術大概是在2009年年末,不過我真正認真在網路上進一步瞭解nodejs還是在2010年年中,當時對nodejs的認識和我現在對nodejs的認識有著天壤的區別,開始想瞭解nodejs我只是為了感慨谷歌公司開發的V8...
上篇裡我講到了一種前後端分離方案,這套方案放到服務端開發人員面前比放在web前端開發人員面前或許得到的掌聲會更多,我想很多資深前端工程師看到這樣的技術方案可能會有種說不出來的矛盾心情,當我的工作逐漸走向越來越專業化的前端開發後,我就時常被這...

今年1月初,20歲的洛翰·沙阿(Rohan Shah)收到了一封來自谷歌的電子郵件。谷歌,世界上最好的僱主,希望就一個實習生崗位對他進行面試。 沙阿就讀於伊利諾伊大學。在學校的一次招聘會後,沙阿線上填寫了谷歌的實習申請。幾周後,他收到了谷歌...