平時寫慣了C#,所以會覺得什麼樣的運運算元就應該做什麼樣的運算,但是有一天你的習慣被其他語言顛覆了,不知道是不是有一股強大的好奇心,剛好在js中,我的這種習慣就被顛覆了,下麵就看看哪些運運算元顛覆了我的三觀。
一:==運運算元
==運運算元之所以可以顛覆,可以從下麵幾個例子中看出來。
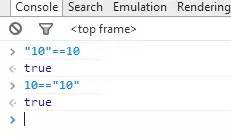
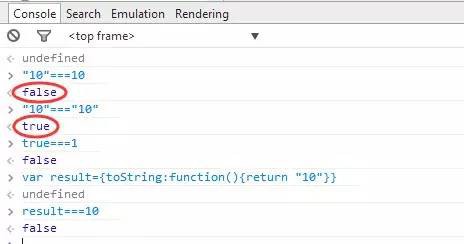
<1> “10″==10 ?
如果這要是放在C#裡面,編譯器會毫不客氣的告訴你,王八羔子,型別都不同,你比個毛線啊。。。但是在JS裡面又會是怎樣呢?

從上圖中,你可以看到,不管你好奇不好奇,答案就在那裡,可能有人就要問,到底是10轉化成了“10”,還是“10”被轉化成了10,所以這個也是我一直吐槽的地方,如果是C#,你還可以看看IL裡面到底怎麼處理的,而JS裡面你什麼都看不到,只能聽教科書上的一面之詞,無法眼見為實。
所以除了記住就是記住了,我只能說是字串”10“轉換成了10,然後進行整形比較的。
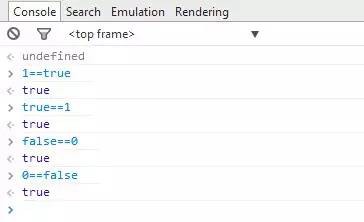
<2>true==1 ?
這個問題稍微想想還能理解,其實在C#的IL中,也是將true和false相應的轉化為1和0,所以js在判斷時會將true轉化為1,再進行整形比較,這個現象我覺得不怎麼稀奇,記住就好。

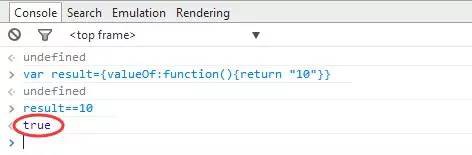
<3> {valueOf:function(){return “10″}}==10?
這個問題也是蠻奇葩的,物件居然還可以和int型別相比較?但是在JS中卻真的可以做到,原理是這樣的,如果一個物件和int/string比較的話,js內部會優先呼叫valueOf方法,也就是將物件數值化,其實這裡好玩的地方就是我們自定義的valueOf重寫了父類的valueOf方法,所以上面的例子就是判斷“10”==10?。

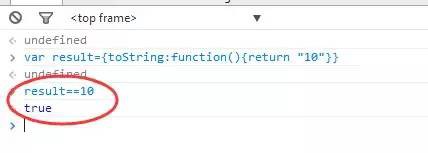
這裡還要PS一下,如果你的類中沒有定義valueOf方法的話,js內部引擎還會再去找toString()方法,如果有則執行。

不知道當你接觸到這些新用法的時候,是不是覺得有點慌亂,好像有種亂七八糟的感覺?如果你很怕程式有潛在的bug,那麼為了保險起見,轉化為同一資料型別來比較吧,當然在js裡面還有一個===運運算元可以說跟C#裡面的邏輯運運算元算是最接近的,這個多出來的“=”就是在“==”的基礎上再判斷型別是否相等?就比如:

二:&&和||運運算元
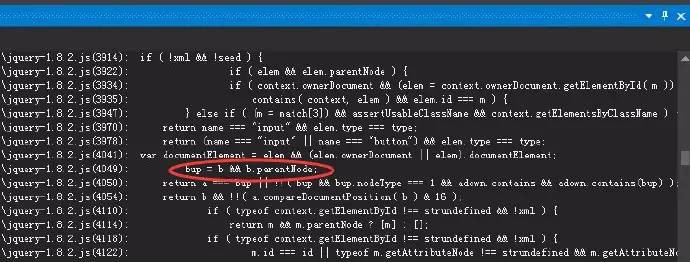
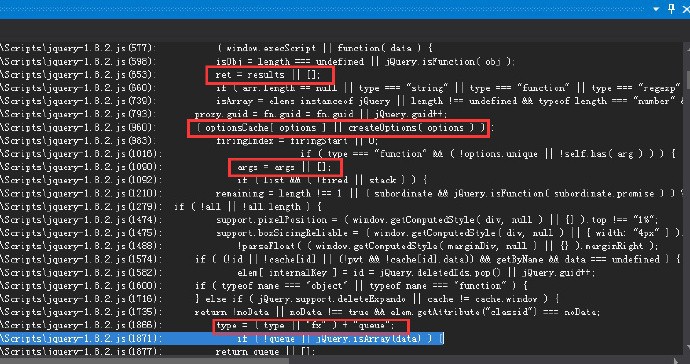
這兩個運運算元也是蠻奇葩的,在我們的思維習慣裡面,這兩個運運算元兩邊就應該都是bool型別,但是在JS裡面這些定義會被徹底顛覆,正是這些新規則,所以我們可以完成很多新花樣,比如在jquery的原始碼中,可以到處都能找到這樣的痕跡。

從圖中我們看到了這麼一句,bup=b && b.parentNode,你能理解這句話的意思嗎?其實它的意思是先判斷b是否存在,如果b不存在,那可能b就是undefined,null,0 或者NaN,如果b存在,那麼就傳回m.parentNode,就這麼好玩,如果你用C#的話,就少不了幾個if條件了,也算是簡化程式碼吧,然後再看看||操作,這個簡直在原始碼裡面可以用泛濫來形容了,不過乍一看,特別像是C#中的可空運運算元,所以親切感倍增,下麵就拿ret=results||[]來說,如果results有值,那麼ret=results,如果results為null,undefined,NaN或者0,那麼result=[],就這樣的任性,省去了程式員很多if判斷,最後要補充一句,其實就像C#的IL中一樣,只是JS底層給我們做了if判斷。

來自:一線碼農的部落格
連結:http://www.cnblogs.com/huangxincheng/p/4122255.html
 知識星球
知識星球