一:String
說到String型別,蠻有意思,平時我們都是這樣定義一個string型別,如下圖:

但是在js中有一點非常特別,那就是string型別是屬於基本型別,不屬於取用型別,那就說明string的值是儲存在“棧”上面的,而很多語言不是這樣,比如C#,我覺得js不作為取用型別也是情有可原,畢竟它玩不了多執行緒,而C#中一個執行緒棧空間只分配1M,如果string在C#中是值型別的話,那就有爆棧的可能,而js卻沒有棧空間限制,所以也就不存在爆棧的情況了。
那麼下一個問題來了,我們經常會對string進行一系列的操作,比如substring。如下圖:

那剛才也說了,string的值是直接儲存在棧上面的,那它怎麼會有substring呢?按照官網的解釋是這樣的:這時候會使用String型別把s包裝成取用型別。然後使用String型別的內部實現,正好String內部定義了substring方法,所以其實上面的程式碼在js的內部應該是這樣實現的。
var s=new String(“hello”)
var r=s.substring(3)
s=”hello”
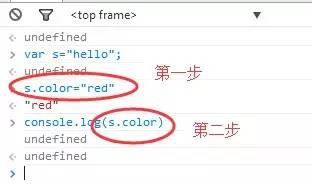
可以看到,其實包裝型別只是在執行程式碼的一瞬間,將s包裝成了String取用型別,然後再呼叫String取用型別下麵的substring方法,繼而重新將“hello”值賦給s,最後的效果就是s=”hello”, r=”lo”,如果你仔細觀察,你會發現,如果我給s動態的附一個屬性,比如color,那麼你再次讀取color的話,是不會讀取color值的,比如下圖:

如果你懂了上面我說的原理,那麼你對console.log(s.color)等於undefined 就不足以為奇了,我們可以看到,當我使用s.color=”red”的時候,js引擎發現有呼叫屬性的寫法,會立即在後臺動態讓其包裝成String型別,然後就給String下麵新增了一個屬性color=red,然後內部立刻會重新設定s的值為“hello”(s=”hello”),接下來當你console.log來輸出s.color時,js引擎判斷又有呼叫屬性的寫法,再次new String(“hello”)了下,自然在這個新的String型別下麵是沒有color屬性的,所以傳回undefined了。
剛才我也說了,這種包裝操作是js在後臺動態追加和刪除的,將基本型別轉化為了取用型別,那麼兩者有多大的區別呢?
<1>:這個不用說,一個棧,一個堆,如果你對C#比較瞭解,可以認為是一個box和unbox的操作。
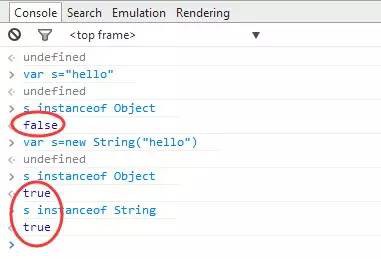
<2>: 我們知道所有的取用型別都是繼承自object,註意是取用型別,不要被面向物件搞混了,比如在C#中,所有的型別都是object子類,在js裡面卻不是這樣,我們可以用instanceof看一下。

二:Boolean
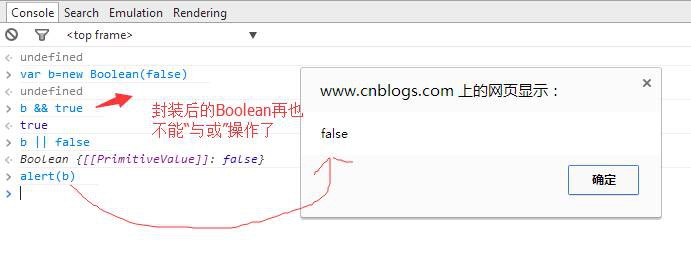
如果你懂得了String這個包裝類,那麼其實Boolean包裝類跟它是一個原理,只不過在Boolean型別的使用中,是有一個註意事項的,我們知道一個取用型別,除非它是null或者undefined,否則它永遠都是true,而這個Boolean型別正是做了這個box操作,如下圖:

我們看到這個時候b已經不是單純的基本型別了,而是取用型別,這時候就再也“與或”不出我想要的結果了。還有一個Number包裝類,這個也沒什麼註意事項的,就不說了。
來自:一線碼農的部落格
連結:http://www.cnblogs.com/huangxincheng/p/4141883.html
 知識星球
知識星球