javascript厚積薄發走勢異常迅猛,導致現在各種MV*框架百家爭雄,MVVM從MVC演變而來,為javascript註入了全新的活力。我工作的業務不會涉及到angularJS[ng]這麼重量級的東西,只有自己閑暇之餘做的專案才能一嘗angularJS。我才疏學淺,而這個話題又很大,所以見到的實在有限,但凡有討論這些比較抽象的東西,必然有爭論。這一切都是探索過去未知的領域,無論誰對誰錯,任何的探索都是值得的。
本文內容如下:
- 前言
- Model View Controller – MVC
- Model View ViewModel – MVVM
- ViewModel
- AngularJS帶來的活力
- 結語
前言
初次接觸MVC是ASP.NET MVC,早前一直編寫aspx的我接觸到MVC之後愛的死去活來,深深的被它靈動簡潔的思想所震撼,而當初的我js寫的實在是渣,連jquery都用不好。也從未想到前端竟然也能夠匯入MVC這麼抽象性的東西。
近年,前端的需求也越來越重,過去後端的處理大多數都轉移到了前端,而javascript又十分爭氣,一雪過去被鄙夷的恥辱。過去的javascript只是輔助頁面的展現搞一些炫麗的特效,而現在已經演變的成為資料展現、加工的主力——隨著前端任務繁重——前端MV*乘勢而起。
MV*的思想中心很一致:UI和邏輯分離,提取資料模型。
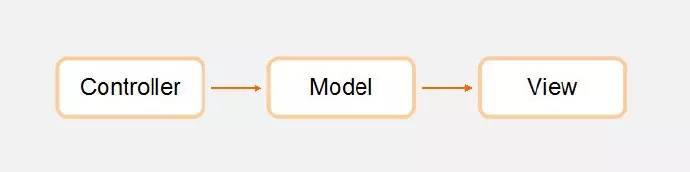
Model View Controller – MVC
MVC核心:Model(模型),View(UI),Controller(控制器)
Model:資料展現的物件模型,例如一個串列頁HTML物件的模型/資料庫中表模型
View:UI,Web頁面中就是HTML
Controller:處理/加工Model
它們的工作模型應該是:Controller=>Model=>View

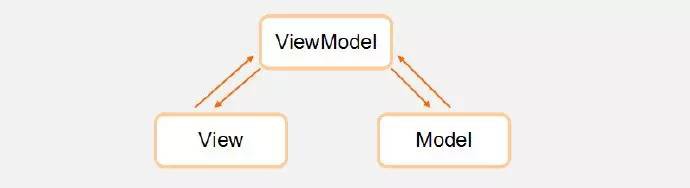
Model View ViewModel – MVVM
MVVM核心:Model(模型),View(UI),ViewModel(檢視模型)
- Model:資料展現的物件模型
- View:頁面UI
- ViewModel:實現Model和View的雙向系結
它們的工作模型應該是:Model<=>ViewModel<=>View

讓人比較困惑的是:MVVM中的Controller是什麼?
ng和avalon都提供了名為Controller的方法,其實它們的意義和MVC一致:處理/加工Model。
ViewModel
初次使用angularJS(以下簡稱ng)讓我覺得很迷茫,畢竟它顛覆了傳統的DOM操作,過去的頁面某個串列頁的資料是拿到資料之後,要麼封裝成Model,要麼寫成一個方法然後展現到頁面上,例如下麵的程式碼:
(function () {
var data = [{ name: ‘linkFly’, blog: ‘http://www.cnblogs.com/silin6/’ }],//拿到資料
html = [‘
‘],
$container = $(‘#container’);
//拼接為HTML
data.forEach(function (item) {
html.push(‘
- ‘, item.name, ‘ – ‘, item.blog);
});
html.push(‘
‘);
//展現到頁面
$container.html(html.join(”));
})();
而使用ng的程式碼如下:
- {{item.name}} – {{item.blog}}
var app = angular.module(‘demo’, []).controller(‘demoController’, function ($scope) {
//ViewModel雙向系結
$scope.datas = [{ name: ‘linkFly’, blog: ‘http://www.cnblogs.com/silin6/’ }];
});
MVVM的核心思想:不用再關註資料如何呈現到頁面,由框架更新Model和View。
ng也提供了自定義的ViewModel:directive(指令),程式碼如下:
 知識星球
知識星球