資料視覺化的工具和程式庫已經極大豐盛,當你習慣其中一種或數種時,你會幹得很出色,但是如果你因此而沾沾自喜,就會錯失從青銅到王者的新工具和程式庫。如果你仍然堅持使用Matplotlib(這太神奇了),Seaborn(這也很神奇),Pandas(基本,簡單的視覺化)和Bokeh,那麼你真的需要停下來瞭解一下新事物了。例如,python中有許多令人驚嘆的視覺化庫,而且通用化程度已經很高,例如下麵這五個:
- Plotly
- Cufflinks
- Folium
- Altair + Vega
- D3.js(個人認為最好的選擇,因為我也用JS寫程式碼)
如果您瞭解並使用上面提到的庫,那麼您就處於進化的正確軌道上。它們可以幫助生成一些令人拍案的視覺化效果,語法也不難。一般來說,我更喜歡Plotly+Cufflinks和 D3.js. 以下詳細道來:
Plotly
Plotly是一個開源,互動式和基於瀏覽器的Python圖形庫。可以建立能在儀錶板或網站中使用的互動式圖表(您可以將它們儲存為html檔案或靜態影象)。Plotly基於plotly.js,而plotly.js又基於D3.js,因此它是一個高階圖表庫,與Bokeh一樣,Plotly的 強項是製作互動式圖 ,有超過30種圖表型別, 提供了一些在大多數庫中沒有的圖表 ,如等高線圖、樹狀圖、科學圖表、統計圖表、3D圖表、金融圖表等。 plotly最棒的一點是可以在Jupyter筆記本或獨立的HTML頁面中使用 。您也可以在他們的網站上線上使用它,但我更喜歡離線使用它,您也可以將視覺化儲存為影象,非常易於使用也非常實用。
– 在Jupyter Notebook中使用Plotly的方法(離線)
首先,安裝plotly庫。
pip install plotly
然後開啟jupyter筆記本並鍵入:
from plotly import __version__
from plotly.offline import download_plotlyjs,init_notebook_mode,plot,iplot
init_notebook_mode(connected = True)
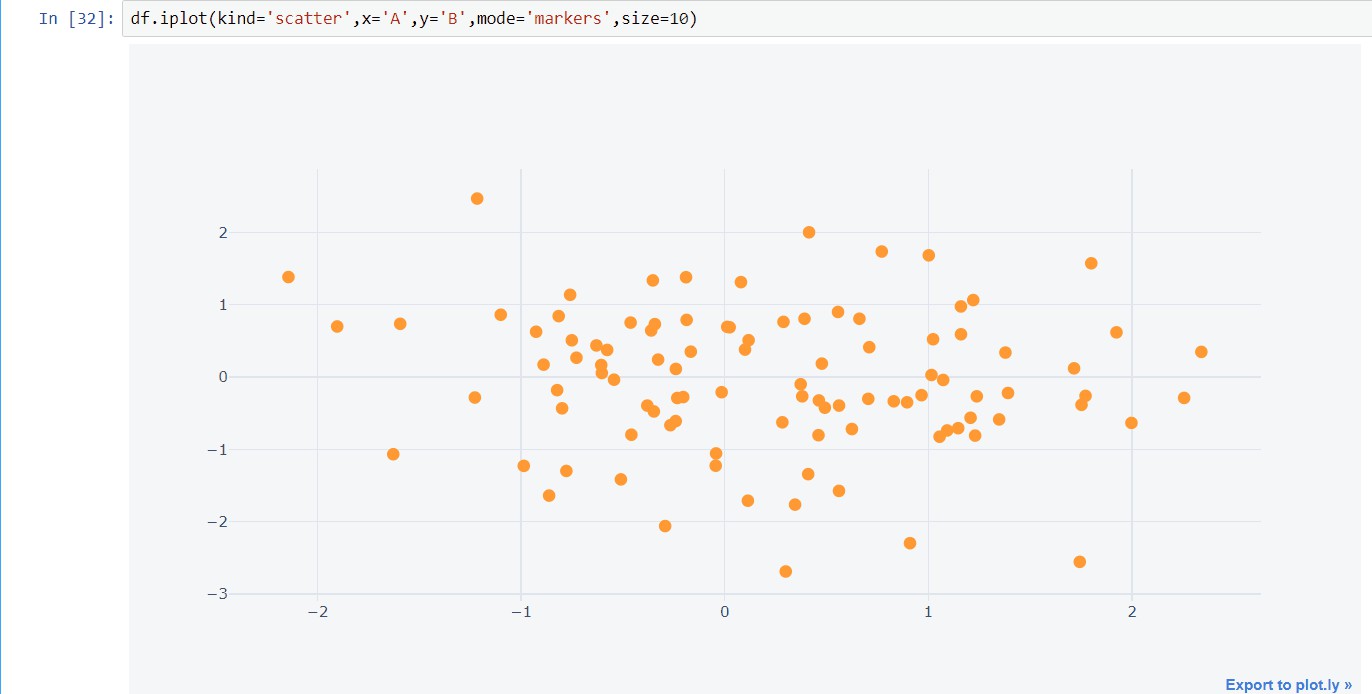
語法超簡單!在P andas中 ,你使用 dataframe.plot () ,在這裡,您使用 dataframe.iplot()。 這個 “ i ” 改變了視覺化的整個定義。
只需一行程式碼,我生成了下麵這個散點圖。您可以根據需要自定義它。請記住指定樣式標記,否則您將獲得一些線條。

請註意,隨著資料的增加,plotly會開始卡滯。所以,只有當資料點的小於500K時,我才會使用plotly。
Cufflinks
Cufflinks將Plotly直接系結到pandas資料幀。這種組合非常驚人,結合了Pandas的靈活性,比Plotly更有效,語法甚至比plotly簡單。使用plotly的Python庫,您可以使用DataFrame的系列和索引來描述圖形,但是使用Cufflinks可以直接繪製它。正如下麵這個例子:
df = cf.datagen.lines()
py.iplot([{
'x':df.index,
'y':df [col],
'name':col
} for col in df.columns])

with plotly
df.iplot(kind= 'scatter')

with cufflinks
Cufflinks使得圖表繪製更加容易。您甚至還 可以使用Cufflinks生成令人驚嘆的3D圖表 。我只用幾行程式碼生成了下麵這個3D圖表。

用Cufflinks生成的3D圖表
你可以隨時在Jupyter Notebook中試用它。
– 快速竅門:
在配置中設定:
c.NotebookApp.iopub_data_rate_limit = 1.0e10
按以下方式匯入:
import plotly.graph_objs as go
import plotly.plotly as py
import cufflinks as cf
from plotly.offline import iplot,init_notebook_mode
cf.go_offline()
#Set global theme
cf.set_config_file(world_readable = True,theme ='pearl',offline = True )
init_notebook_mode()
接下來,我將談論另一個神庫——Viz庫。
Folium
Folium建立在Python生態系統的資料優勢和Leaflet.js庫的對映優勢之上。您可以在python中運算元據,然後透過folium在Leaflet地圖中將其視覺化。Folium是一個用於繪製空間資料的“神庫”。你還可以使用folium生成熱圖和等值區域圖。讓我們瞭解一下folium:
- 地圖定義為 folium.Map 物件,可在folium頂部新增其他folium物件。
- 您可以為Folium渲染的地圖使用不同的地圖圖層,例如MapBox,OpenStreetMap和其他幾個圖層,你可以檢視 此github庫檔案夾 或 此檔案頁面 。
- 你還可以選擇不同的地圖投影。有許多投影可供選擇。
讓我們用美國失業的Geojson生成一個Choropleth地圖。以下是片段:
map = folium.Map([43, -100], zoom_start=4)
choropleth = folium.Choropleth(
geo_data=us_states,
data=state_data,
columns=['State', 'Unemployment'],
key_on='feature.id',
fill_color='YlGn',
name='Unenployment',
show=False,
).add_to(m)
# 底層的GeoJson和StepColormap物件是可訪問的
print(type(choropleth.geojson))
print(type(choropleth.color_scale))
folium.LayerControl(collapsed=False).add_to(m)
map.save(os.path.join('results', 'GeoChoro.html'))
map
這隻是一個基本的地圖,你可以新增標記,彈出視窗等等。可以是下麵的leaflet和folium生成的地圖

Altair + Vega
Altair是一個宣告性統計視覺化庫,基於Vega和Vega-Lite。
宣告意味著只需要提供資料列與編碼通道之間的連結,例如x軸,y軸,顏色等,其餘的繪圖細節它會自動處理。宣告使Altair變得簡單,友好和一致。使用Altair可以輕鬆設計出有效且美觀的視覺化程式碼。
Altair使您能夠使用強大而簡潔的視覺化語法快速開發各種統計視覺化圖表。如果您使用的是Jupyter Notebook,則需要按以下方式安裝它。它還包括一些示例vega資料集。
pip install -U altair vega_datasets notebook vega
Altair主要依賴Vega,為了使圖表在螢幕上可見,你需要安裝Vega,並且還需要為每個新會話執行此命令:
alt.renderers.enable(‘notebook’)
Altair中的資料是圍繞Pandas Dataframe構建的。統計視覺化最明顯的特徵是以整潔的Dataframes開始。您還可以將繪圖另存為影象或在vega編輯器中開啟它以獲得更多選項。Altair可能不是最好的,但絕對值得一試。
下麵這個例子,我使用了汽車資料集;
import altair as alt
from vega_datasets import data
source = data.cars()
brush = alt.selection(type='interval')
points = alt.Chart().mark_point().encode(
x='Horsepower:Q',
y='Miles_per_Gallon:Q',
color=alt.condition(brush, 'Origin:N', alt.value('lightgray'))
).add_selection(
brush
)
bars = alt.Chart().mark_bar().encode(
y='Origin:N',
color='Origin:N',
x='count(Origin):Q'
).transform_filter(
brush
)
alt.vconcat(points, bars, data=source)

Altair和Vega生成的分散圖和直方圖
D3.js(資料驅動檔案DDD)
D3.js是一個JavaScript庫,根據資料操作檔案。您可以使用HTML,SVG和CSS將資料變成活靈活現的圖表。D3並不要求您將自己系結到任何專有框架,因為現代瀏覽器擁有D3所需的一切,它還用於組合強大的視覺化元件和資料驅動的DOM操作方法。
D3.js是目前市場上最好的資料視覺化庫。 您可以將它與python一起使用,也可以與R一起使用。最初,它可以與JavaScript一起使用,因為JS具有廣泛的功能並且需要大量的學習和經驗,但是如果你是JS專業人員則不需要猶豫。雖然 Python 和 R 使D3.js變得更簡單,但只是一點點!總之D3.js是絕對不會錯的上佳之選。
D3py有3個主要依賴項:
- NumPy
- Pandas
- NetworkX
我建議你使用JavaScript或R,而不是python,因為版本已經過時,最後一次更新是在2016年。而且只是D3.js的一個瘦的python包裝器。
R提供D3視覺化介面。使用 r2d3 ,您可以將資料從R系結到D3視覺化。使用 r2d3 建立的D3視覺化就像RStudio,R Markdown檔案和Shiny應用程式中的R圖一樣工作。您可以按如下方式從CRAN 安裝 r2d3 軟體包:
install.packages(“r2d3”)
你可以做一些驚人的視覺化,例如下麵這幾個:

Sequences Sunburst — Kerry Rodden’s Block (Source)

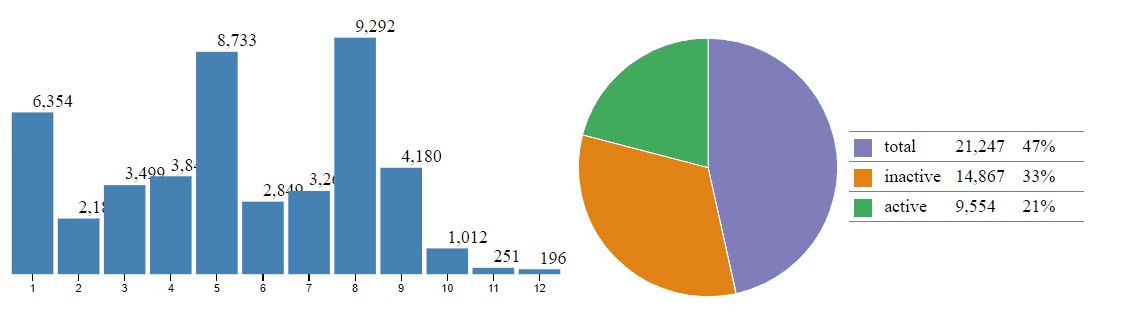
年度活動統計— Kunal Dhariwal (Me, lol)
從基礎到高階,您可以使用D3.js構建任何東西,不要忘記嘗試一下。
 知識星球
知識星球
