目前.NET Core 3.0的版本為.NET Core 3.0 Preview 3,對應ASP.NET Core 3.0 Preview 3。
ASP.NET Core 3.0 之後將不再支援.NET Framework,只執行在.NET Core 上面。
ASP.NET Core 3.0 現在已經出到了第三個預覽版,增加和改進了很多功能。
環境準備:
下載最新.NET Core 3.0 Preview 3 SDK, https://dotnet.microsoft.com/download/dotnet-core/3.0。
ASP.NET Core 3.0 需要VS 2019開發,或者使用VS Code,Visual Studio for Mac version 8.0 or later。
Visual Studio 2019 將會在4月2日推出正式版。
下麵大致列舉一些功能:
Json.NET 不在內建在框架內
如果要將Json.NET支援添加回ASP.NET Core 3.0專案:
- 首先將包取用新增到Microsoft.AspNetCore.Mvc.NewtonsoftJson
- 更新
ConfigureServices方法以新增AddNewtonsoftJson()。
services.AddMvc()
.AddNewtonsoftJson();
HostBuilder 替換掉WebHostBuilder
public class Program { public static void Main(string[] args) { CreateHostBuilder(args).Build().Run(); } public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.UseStartup(); }); }
UseRouting 中介軟體的增加
示例程式碼:
app.UseRouting(routes => { routes.MapGet("/hello", context => { return context.Response.WriteAsync("Hi there! linezero"); }); });
同時還增加 MapHealthChecks及RequireHost 等功能,看示例:
app.UseRouting(routes => { routes.MapGet("/", context => context.Response.WriteAsync("Hi linezero!")) .RequireHost("linezero.com"); routes.MapGet(context => context.Response.WriteAsync("Hi zero!")) .RequireHost("zero.com"); routes.MapHealthChecks("/healthz").RequireHost("*:8080"); });
Razor Components
razor 元件支援,下麵實際看看這個功能點。
dotnet new razorcomponents -o myweb cd myweb dotnet run
執行起來如下圖:

對應元件程式碼Counter.razor :
@page "/counter"
Counter
LineZero
Current count: @currentCount
=“btn btn-primary“ onclick=“@IncrementCount“>Click me
@functions {
int currentCount = 0;
void IncrementCount()
{
currentCount++;
}
}
你可以直接將元件新增到主頁或其他頁面,例如放到主頁Index.razor:
@page "/"
Hello, world!
Welcome to your new app.LineZero

還可以使用 [Parameter] int IncrementSize { get; set; } = 1; 來設定引數:
@functions { int currentCount = 0; [Parameter] int IncrementSize { get; set; } = 1; void IncrementCount() { currentCount+=IncrementSize; } }
這樣可以做到每個頁面設定不同的大小,增加不同數量。
如:
@page "/"
Hello, world!
Welcome to your new app.LineZero
“
6“/>
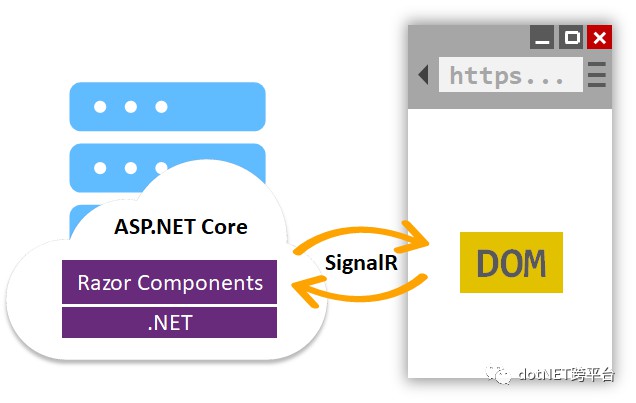
下圖描述了Razor的一些原理。

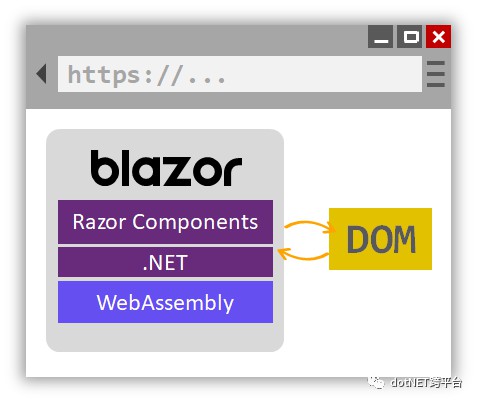
另外,Blazor是一個實驗性單頁面應用程式框架,它使用基於WebAssembly的.NET執行時直接在瀏覽器中執行Razor Components。
在Blazor應用程式中,Razor元件的UI更新都直接應用於DOM。

執行時編譯
從.NET Core 3.0中的ASP.NET Core共享框架中刪除了對執行時編譯的支援,現在可以透過嚮應用程式新增軟體包來啟用它。
要啟用執行時編譯:
-
新增對Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation的包取用
<PackageReference Include="Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation" Version="3.0.0-preview3-19153-02" /> -
在
Startup.ConfigureServices加入方法AddRazorRuntimeCompilationservices.AddMvc().AddRazorRuntimeCompilation();
Worker Service模板
此模板旨在作為執行長時間執行的後臺行程的起點,例如您可以作為Windows服務或Linux守護程式執行。
單頁面應用程式模板的身份驗證
由IdentityServer在後臺提供支援
dotnet new angular -au Individual
dotnet run
最終執行起來,可以進行登入註冊,及對API 的保護。
更多可以檢視官方檔案:https://docs.microsoft.com/en-us/aspnet/core/security/authentication/identity-api-authorization?view=aspnetcore-3.0
gRPC服務模板
會生成兩個專案,一個在ASP.NET Core中託管的gRPC服務,以及一個用它來測試它的控制檯應用程式。
這是gRPC for ASP.NET Core的第一次公開預覽,並沒有實現gRPC的所有功能。對應開源專案: https://github.com/grpc/grpc-dotnet
gRPC 簡單介紹可以參照之前文章:http://www.cnblogs.com/linezero/p/grpc.html 及 https://www.cnblogs.com/linezero/p/grpcnetcore.html
原文地址:https://www.cnblogs.com/linezero/p/aspnetcore3preview.html
 知識星球
知識星球