每當我在工作中有空閑時間,我都會嘗試玩弄一些之前沒有接觸太多的前端技術,我想看看它在創造酷炫效果方面到底有什麼潛能。
上週,我決定看一下這個並不起眼的text-shadow。
探索這個屬性
瀏覽器都很好地支援CSS text-shadow,但它的定義方式會讓它看上去有些奇怪。
當在文字中使用text-shadow的時候,你可以給這陰影指定顏色,偏移量(x和y的方向)和模糊半徑。但不像box-shadow,你不能指定陰影伸展的尺寸(spread值),這使得如果在一段文字中只應用一個text-shadow的話,實際實現效果是十分受限的。

一個應用了簡單text-shadow效果的單詞。
在大多數環境下,想用text-shadow這一種方式創造出出色的文字效果,是需要為文字新增多個文字陰影。一個通俗的方法是在最上方的文字陰影層上新增一個新的文字陰影層來建立一個圍繞著文字的輪廓線(或描邊)。下麵的CSS展示如何達到這種效果:
text-shadow: 2px 2px 1px #000,
-2px -2px 1px #000,
-2px 2px 1px #000,
2px -2px 1px #000;
你可能像我一樣會想到,CSS的text-stroke會更加適合這種情況。或許你還沒遇到過CSS的text-stroke屬性,而且它現在還不是W3C說明檔案的一部分,所以它的支援程度仍然受限——?現在僅僅在寫有webkit字首程式碼時可用。
比text-stroke實現程度更加令人沮喪的是,你不能控制文字描邊在文字邊緣的位置。如果你想讓描邊在你的文字外邊緣延伸,那麼text-stroke屬性不會讓你有這個運氣—— 它反而總是闖入文字的內邊緣,因為它被用來作為一種由中心到兩側的描邊。如果能夠控制描邊的位置,這將會讓它更加實用。
下麵這個例子展示了在實踐中,text-shadow和text-stroke分別為文字建立的描邊效果的差異。

text-shadow和text-stroke分別為文字加上輪廓或描邊的對比。
更吸引人的東西
我常見的一種text-shadow的用法是為文字創造凸起的3D錯覺或為文字建立類似浮雕的效果,使用text-shadow這個用法可以創造一些漂亮的效果。
當我查閱Dribbble尋找設計靈感時,我發現這一來自Kickass Factory的創意,它看起來具有一定的挑戰性,我決定嘗試僅用CSS再現類似的視覺效果——當滑鼠懸停時讓它動起來。我專註於使用:hover,但之後CSS不能被輕微的改進來使其在觸控裝置上效果更好。
重新製作輪廓和陰影的效果是比較簡單的,我發現了一個很好的使用mixin方法的CodePen的案例,這讓我製作字母凸起的效果變得更加簡單。只需將程式碼作一些簡單調整,就讓我做出了基本的效果,而所有效果的實現僅僅是用到了text-shadow屬性。
最後的挑戰是在文字上新增圖案,我嘗試了兩種方法。
我第一個嘗試了CSS的background-clip;這個屬性允許你指定一個背景的繪製區域—— 在這個例子,用一個線性漸變建立一個斑馬線的效果 – 然後用它裁剪一個元素 – 這裡裁剪區域是文字。
.backgroundclip {
background: linear-gradient(#e62915 50%, #e7e7e7 50%);
background-size: 4px 4px;
-webkit-background-clip: text;
text-fill-color: transparent;
}
在這段程式碼單獨執行期間,我發現一旦應用text-shadow屬性,陰影就會被渲染在背景的上方,這樣就導致背景效果在文字上變得模糊。雖然有一些技巧可以解決這個問題,但這要求你所有文字的父元素沒有被指定背景屬性,儘管知道這是可行的,但在實際中,並不是很好的解決辦法。
background-clip: text 現在還沒成為標準,所以只有寫了webkit程式碼字首的,才會被相應瀏覽器所適用。

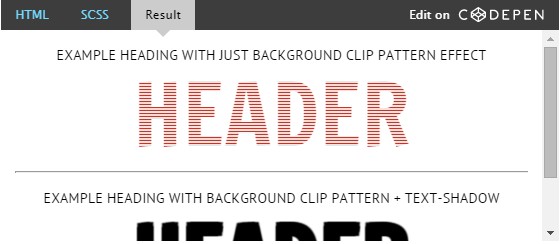
使用帶有text-shadow的background-clip的案例。
SVG來營救
在我第一次嘗試失敗後,我開始去尋找另一個可能解決的方案。經過短時間的搜尋,我偶然發現了一篇關於SVG填充的文章。這篇文章讓我知道了SVG填充也能將漸變作為一種輸入,所以這看來正是我尋找的解決方案。
你可以到我在CodePen建立的案例中看到最後的效果,而且裡面還帶有幾個簡單隻用了text-shadow的比較簡單的效果。
不幸的是,這個效果只能在Chrome中完美執行;Firefox和IE會在SVG文字指定了填充的情況下,失去text-shadow的效果,而Safari一想起SVG和text-shadow一起運動就會完全發瘋了(形容相容性比較差)。
總結
像往常一樣,結合多個CSS屬性一起使用,可能會在渲染方面產生意想不到的的副作用。CSS的text-shadow屬性可以為文字新增多個陰影,這樣可以建立一些漂亮的效果。
不幸的是,結合text-shadow和SVG的漸變填充會導致一些瀏覽器會產生一些奇怪的結果。但你會高興地看到這個實現將會變得更加一致,正如我所想的那樣,人們可以創造出一些很棒的文字效果。
如果有人有其它利用text-shadow創作的文字效果,請你fork(克隆別人的程式碼庫到自己的專案中) 這個樣本,然後告訴我你想出來了什麼 – 我認為我透過我的努力只能觸及表層的東西。
在CodePen上檢視我的text-shadow案例:http://codepen.io/ashleynolan/pen/QwvKaw?editors=110
原文出處:ashleynolan.co.uk
譯文出處:伯樂線上 – J.c
 知識星球
知識星球