編註:在1995年推出了 IE 瀏覽器後,微軟最近做出了最重大的改變:他們推出了一個名為 Spartan 的新瀏覽器。那麼作為Web設計師和開發者,微軟的這個專案意味著什麼呢?Spartan將會使用什麼渲染引擎,這個渲染引擎又會如何影響我們的工作?我們和微軟Web平臺組的高階工程師 Jacob Rossi 探討了這個新瀏覽器及其背後的渲染引擎,還提出了這個瀏覽器在將來時不時會取代IE的疑問。這篇文章由Jacob撰寫,是我們對話的總結,也許其中有一些觀點你會覺得很有用。

Spartan專案已經做了一段時間,在接下來的幾個月裡我們也將繼續研究這個新瀏覽器,它將會帶給使用者什麼新東西,它會以什麼樣子展現在使用者面前。使用者和開發者用上 Spartan,還需要幾個月時間,但我們現在已經可以分享一些有意思的東西給大家。這篇文章將會介紹Spartan渲染引擎背後的故事,它的發展方向,經過20多年發展的 IE(Trident)平臺是如何幫助我們設計Spartan的。
我們從 IE 中學到的教訓
20年前,微軟首次推出 IE。對於許多使用者來說,這是一個家喻戶曉的名字,也是一個聞名世界的品牌,但是對於Web開發者來說,舊版的IE瀏覽器對開發者的工作造成不少的負擔,以至於微軟為新版IE做的努力常常被人忽略。雖然Web開發者對於IE的各歷史版本的印象可能都停留在各種bugs、hacks還有各種變通方法,但 IE 確實在努力地改善Web開發環境,在CSS、動態HTML指令碼、DOM、Ajax/XMLHttpRequest、拖動、innerHTML、硬體加速,以及Web的其他技術都有體現。
在微軟的瀏覽器團隊中,我們將自己擺在一個學習者的姿態上。每年,我們都從過去的經驗裡獲得成長。吸取經驗教訓,每一個IE版本的釋出都能體現我們的理念。考慮到IE要如何與其他瀏覽器共存、對標準的實現,還有IE在相容性、可操作性、效能和安全等等方面的思考,讓我們設計出了這個新的渲染引擎。
微軟的新渲染引擎
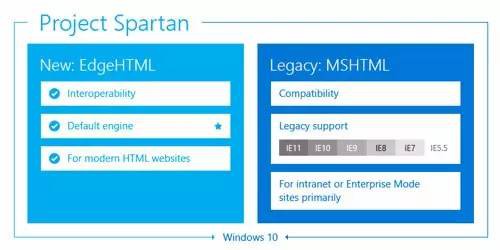
新版微軟瀏覽器將會由 EdgeHTML.dll 這個新的渲染引擎驅動。Windows 10已經整合了該引擎,這個引擎將會和驅動 IE 上多年的Trident(MSHTML.dll)分離開。
正如我們所知道的,使用Trident內核的最新瀏覽器是IE 11,IE11已經很出色地支援了各種標準(我曾經想要列出IE11所支援的標準,發現已經有75個之多的時候,我就停下了)。但是IE的進步,卻被它的各個歷史版本(IE5.5、IE7、IE8、 IE9 和IE10檔案樣式)給掩蓋了。
所以我們決定,新引擎要以IE11已支援的標準為基準。我看著團隊的工程師Justin Rogers,fork了引擎(光是提交更改就花了快45分鐘)。當那個過程結束的時候,周圍一片靜謐,我們意識到現在可以刪掉程式碼了,這是開發者最痛快的事情。

現在剩下的可以說是白紙一張。一個以互操作性和標準為核心的現代網路平臺。從那裡開始,我們做了許多工作,來保證IE和其他現代瀏覽器的一致性,確保開發者不需要處理太多跨瀏覽器相容問題。直到現在,我們已經修複了超過3000個相容性問題(有些bug要追溯到90年代的程式碼),另外我們正在努力滿足40個以上的Web標準。比如longstanding innerHTML問題已經得到修複。還有一些比較新的標準,新引擎會根據最新的標準實現越來越受歡迎的Flexbox(這點可以在Windows 10預覽版本中看到)。Spartan還會推出新的F12開發者工具。開發者可以在預覽版本中看到以下的更新:
- Preserve-3d
- ES6 支援
- XPath
- Web Audio
- Media Capture API
- Web RTC 1.1 (ORTC)
- Touch Events
- 內容安全策略(Content Security Policy)
- HTTP/2
事實證明,只有個現代的互動性好的渲染引擎是不足以讓Web運作的更好的,還需要站點提供與現代瀏覽器相匹配的程式碼才行。所以我們的新引擎提供了新的使用者代理字串(user agent string)。如果 UA 字串是貼紙,那新引擎(Spartan)的 UA 字串看起來就像是當前大多數 Web 開發者的筆記本的蓋。但讓人驚訝的是,這個欄位展現了良好的相容性,很多站點都可以向我們的新引擎傳送其現代內容。這個讓我再一次相信:我們應該全力避免使用者代理嗅探(user agent sniffing)。
“聽起來很棒啊,但是我們網站是基於IE8的”
為了確保向後相容,我們不會拋棄Trident,將會採取雙核的方式,來保證瀏覽器中新舊引擎都能用。這個切換對於使用者來說是透明的。Windows 10將會使用EdgeHTML(就不用擔心檔案樣式了),只有當發現使用者在訪問傳統企業網站的時候,核心將會切換回Trident。這個雙引擎方式允許企業在更新它們的站點的同時,不需要將本來根據老版IE定製的重要業務移植出來。這麼做還有一個好處,在雙引擎下,我們可以確保只要修複Trident下必要的安全問題、程式碼更改量小以及保證企業站點的相容性,然後我們對新引擎就能沒有後顧之憂地做修改了。
當人們使用Windows 10的時候,我們希望他們能夠使用Spartan。即便這麼說,IE的歷史版本中還有許多重要的工具(比如自定義ActiveX、工具欄、瀏覽器助手物件等等)。所以如果一些企業Web應用需要更高的向後相容,Windows10裡也可以預裝有IE。這個版本的IE也將會使用雙引擎(和Spartan相似),這樣開發者也不需要將IE和Spartan區別對待,我們的roadmap也是一樣的。這個瀏覽器將由Chakra JavaScript引擎支援。
“這個很棒啊,但是一些使用者還是在用IE8啊”
我們也聽到了你的心聲。令Web開發者頭痛的相容問題,同樣也在困擾我們的瀏覽器團隊。5月的時候,我們討論了將使用者升級作為最高優先順序。8月,我們釋出了一項瀏覽器支援方案,鼓勵使用者升級。最為顯著的是,在上週我們宣佈了一年內購買的Windows 7、Windows 8.1和Windows Phone 8.1使用者都能享受免費升級到Windows 10。另外,我們會將Windows 10當做一種服務 — 使用者可以隨時選擇升級,並且可以升級不同的特性(“自動升級”),而不用等到下一個主要版本發行後再升級。這就保證了新的渲染引擎能夠常青(evergreen)。
路線圖前瞻
另一個讓人歡喜的改變是,在過去的一年中我們允諾的不斷增加我們Web平臺計劃和roadmap的開放性。在去年,你能感受到我們開放標準的roadmap(我的個人 side 專案之一),我們在Reddit AMA,在@IEDevChat上的對話,開發過程中分享的預覽版本。在新的一年裡,你將會看到更多這個方面的資訊。
在標準支援方面,我們將會繼續維護新特性的管道。擺在首要位置的是Web Audio、Image srcset、@supports、Flexbox的更新、Touch事件、ES6 Generators,還有一些特性可以從近期的提交裡看到。在這些特性背後還有一些更大型的技術,比如Web RTC 1.1(ORTC)和Media Capture (getUserMedia()呼叫Web攝像頭/麥克風)。除此之外,我們將開始使用使用者的輸入(和其他因素,比如Bing中採集到的使用資料)來調整平臺發展的下一個方向。
我們計劃初始版將不會定死,會根據開發者的反饋持續改進它。請大家期待Spartan的不斷改變,期待大家:
- 測試新引擎
現在使用者可以調整Windows 10技術預覽版(Spartan專案預覽版很快也將推出)中的IE的設定,改成使用EdgeHTML核心:開啟about:flages,然後開啟“實驗性Web平臺特性”。如果你使用的是Mac,或者手頭暫時沒有能夠升級到Windows 10預覽版的裝置,可以使用RemoteIE雲服務,這樣也避免了下載一個巨大的虛擬機器映象(請註意:我們還在持續RemoteIE專案)。
- 報告bugs
我們的改進是基於bug報告和各個站點的反饋的。
所以請到我們的標準roadmap上告訴我們你的使用情況,從2014年5月釋出roadmap到目前為止,多虧了開發者的反饋,已經有超過40個標準從“待完成”到“開發中”。
從個人角度上,在Spartan的開發階段,我就同大家分享了微軟要推出的新Web渲染引擎的訊息真的非常興奮。我們也很期待在未來幾個月裡能向大家分享更多的關於這個專案的訊息。在此期間,如果你有什麼想要反饋給我們的,請聯絡我或者團隊中的任何人。讓我們一起將Web世界變得更好。
原文出處:smashingmagazine
譯文出處:伯樂線上 – kmokidd
 知識星球
知識星球