然而,console API真的很強大,它提供了很多非常有趣的特性。
要銘記於心的是,console API並不是標準,也不會標準化。絕對無法保證這些特性將是可用的,你不應該在生產環境上使用console
字串替換
console.log()和其他列印訊息的方法(info、warn和error)都支援字串替換(就像C語言中的printf函式)。
你可以這樣使用:
console.log(‘User %s has %d items’, ‘John’, 5);
>> “User John has 5 items”
通常在字串連線時很有用,避免“+”帶來的痛苦和防止引號或雙引號的錯誤。
var example = ” This -> ‘ and this -> ‘”; console.log(‘Here is my string “%s”‘, example);
>> “Here is my string ” This -> ‘ and this -> ‘””
目前支援的識別符號有:
%s 字串: IE, Chrome, Firefox
%d or %i 整數: IE, Chrome, Firefox
%f 浮點值 : IE, Chrome, Firefox
%o Javascript 物件 : IE, Chrome, Firefox
物件將很好地列印或顯示連結。
DOM物件也會被處理。
%c 對以下的文字應用CSS樣式. Chrome, Firefox
例:
console.log(‘There are now %c%d%c listeners’, ‘font-weight: bold;’, 2, ‘font-weight: normal;’);
There are now 2 listeners
%b 二進位制值: IE
%x 十六進位制值: IE
分組資訊
訊息可以透過console.group()、console.groupCollapsed()和console.groupEnd()進行分組。
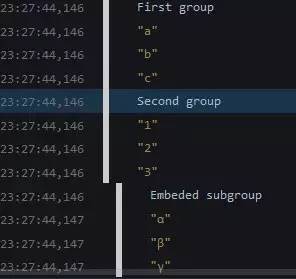
console.group(‘First group’);
console.log(‘a’);
console.log(‘b’);
console.log(‘c’);
console.groupEnd();
console.group(‘Second group’);
console.log(‘1’);
console.log(‘2’);
console.log(‘3’);
console.group(‘Embeded subgroup’);
console.log(‘α’);
console.log(‘β’);
console.log(‘γ’);
console.groupEnd(); // For the “Embeded subgroup” console.groupEnd(); // For the “Second group”

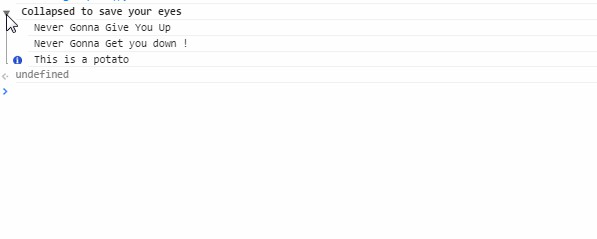
console.groupCollapsed(‘Pre-collapsed to save your eyes’);
console.log(‘Never Gonna %s’, ‘Give You Up’);
console.log(‘Never Gonna %s’, ‘Get you down !’);
console.info(‘This is a potato’);
console.groupEnd();

度量與分析
他們都需要一個標簽作為引數,這樣你就可以同時啟動多個定時器(檔案說最多支援10000個),並且知道哪一個是你想要停止的。
var slowInitializer = function() {
var collection = [];
for (var i = 20000000; i > 0 ; i–) {
collection.push(i);
if (i === 1000) {
console.time(‘Last iterations’);
}
}
console.timeEnd(‘Last iterations’);
};
console.time(‘Slow initializer’);
slowInitializer();
console.timeEnd(‘Slow initializer’);
>> Last iterations: 0.123ms Slow initializer: 2778.002ms
console.profile()和console.profileEnd()允許您分析一部分程式碼的效能。
console.profile()接受一個標簽作為引數,這樣你就可以同時啟動多個定時器(沒有相關資訊表明最多支援多少個);
console.profileEnd()將結束最後一個啟動的profiler。
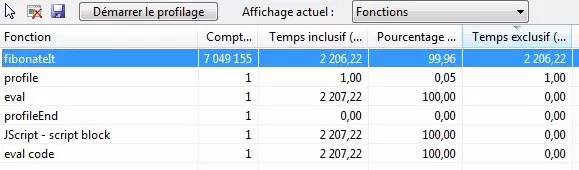
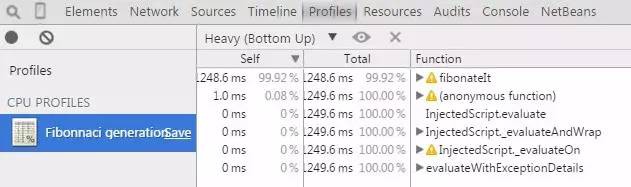
程式碼的效能分析將顯示在你的瀏覽器的profiles或profiler中(任何其他相關的名字);顯示記憶體/ cpu /呼叫等使用情況。
var fibonateIt = function(n) {
return ((n < 2) ? n : (fibonateIt(n-1) + fibonateIt(n-2)));
};
console.profile(‘Fibonnaci generation’);
fibonateIt(32);
console.profileEnd();

On IE

On Chrome
你也可以使用console.count()計算標簽被執行的次數:
$(‘#image’).on(‘click’, function() {
console.count(‘Click on my image’);
});
>> Click on my image : 1
>> Click on my image : 2
>> // […]
>> Click on my image : 12
不要在快速和大量迴圈中(如前一個例子的斐波納契數列)使用console.count()。這將導致你的控制檯列印大量的資訊,導致您的瀏覽器變慢、或不穩定、或出現異常。
按條件記錄日誌
console.assert()允許您使用一個條件作為其第一個引數來進行條件除錯。
如果你的第一個引數是false(鬆散比較 又名= =而不是= = =),它將列印你的資訊(或物件),其他情況將被忽略。
例如,如果你想在迴圈中每迭代1000次就進行一次記錄:
for (var i = 0; i <= 10000; i++) {
// Do something awesome.
console.assert(i % 1000, ‘Iteration #%d’, i);
}
>> “Iteration #0”
>> “Iteration #1000”
>> “Iteration #2000”
>> “Iteration #3000”
>> “Iteration #4000”
>> “Iteration #5000”
>> “Iteration #6000”
>> “Iteration #7000”
>> “Iteration #8000”
>> “Iteration #9000”
>> “Iteration #10000”
你可能覺得assert像單元測試,當然,你也可以用它做一些單元測試,如:
console.assert(
(fibonateIt(-1) === -1),
‘Fibonacci for -1 should be -1’
);
console.assert(
(fibonateIt(0) === 0),
‘Fibonacci for 0 should be 0’
);
console.assert(
(fibonateIt(10) === 55),
‘Fibonacci for 10 should be 55’
);
以表格形式列印資料(陣列、物件等)
console.table()允許您在控制檯以圖形表格的方式除錯一些表格資料:
console.table([[‘a’, ‘b’, ‘c’], [‘easy as’], [1,2,3]]);

一些瀏覽器會“決定”是否需要表格來顯示您的資料。例如,console.table([1,2,3]);可能不會顯示在一個表格中。
您可以透過過濾來顯示你想要的欄位:
var Crush = function(name, hobby, salary, cute) {
this.name = name;
this.hobby = hobby;
this.salary = salary;
this.cute = cute;
};
var venal_crushes = [
new Crush(‘john’, ‘animals’, ’70K’, true),
new Crush(‘steeve’, ‘cars’, ‘0K’, false),
new Crush(‘peter’, ‘computers’, ‘160K’, false),
new Crush(‘marcel’, ‘france’, ’20K’, true)
];
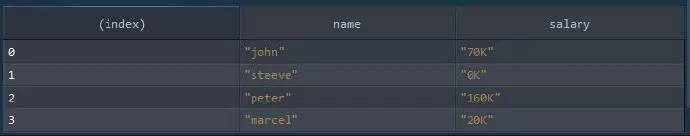
console.table(venal_crushes, [‘name’, ‘salary’]);

記錄堆疊跟蹤日誌
console.trace()允許您顯示呼叫行的堆疊跟蹤。
var a = function() {
console.trace(‘Hello I\’m a stack trace’);
};
var b = function() {
a(5);
};
var c = function() {
b();
};
var d = function() {
try {
throw new Error(‘Ouch’);
} catch(err) {
c(err);
}
};
(function() { d(); })();
最初發表在 github.com。
原文出處:medium.com
譯文出處:伯樂線上 – cucr
連結:http://web.jobbole.com/82182/
 知識星球
知識星球