最近 Twitter 透過引入一段新的動畫重新設計了“fave”按鈕(也叫“fav”)。這段動畫並不依賴 CSS transition,而是由一系列圖片組成的。下麵展示如何用 CSS 的 animation-timing-function 屬性中的 steps 時序函式(timing function)重新製作這段動畫。
運動產生的錯覺
這段動畫的效果類似於觀看古老的西洋鏡,該裝置呈現的是一系列連續的圍繞著圓筒的插畫。在下麵的示例中,我們不使用圓筒,而是在某個元素內部呈現一系列圖片。
示例
把滑鼠懸停在星星上就可以看到動畫效果(請到原文檢視動畫效果——譯者註)。
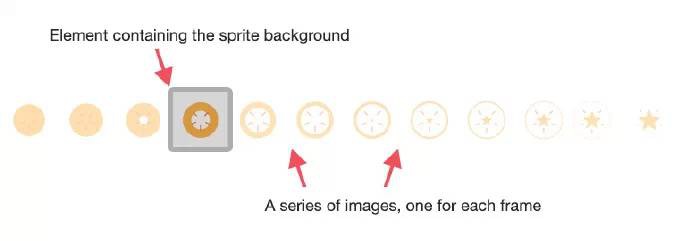
在本示例中,我們將從製作一系列能組成動畫的圖片開始。在這裡,我們使用來自 Twitter 的“fave”圖示動畫的部分圖片集:

為了能讓這些幀動起來,我們需要把它們放置在一排上。在這個檔案中,這些幀已經排列在一排上了,這意味著我們可以透過設定背景位置(background-position)屬性使背景從第一幀過渡到最後一幀。

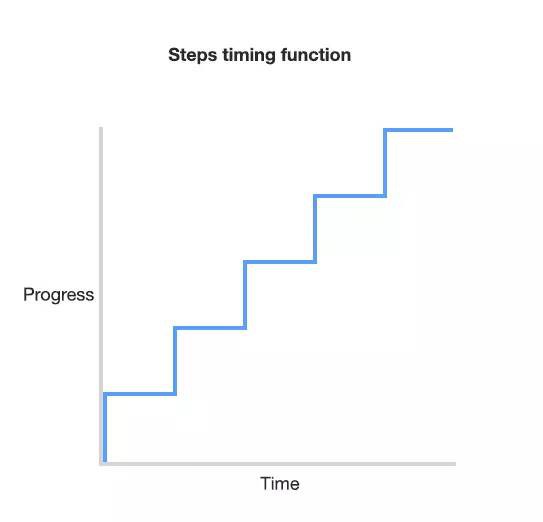
Steps() 時序函式
大多數的時序函式,例如 ease(緩衝)和 cubic-bezier(三次貝塞爾),都能讓元素從初始狀態平滑地過渡到最終狀態。steps 時序函式與此不同,它並不是平滑地過渡,而是將過渡過程分割為一定數量的步驟,並且在這些步驟之間快速地移動。

我們先建立如下的 HTML 程式碼:
背景圖片
接下來, 我們可以新增一些樣式並設定背景圖片位置:
.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}
加了懸停狀態後,一旦滑鼠懸停在該元素上,背景就會從我們指定的位置移動到這一系列圖片中最後一張的位置上(為了相容瀏覽器,註意要新增相應的瀏覽器核心字首——譯者註)。
.fave:hover{
animation: fave 1s steps(55);
}
@keyframes fave{
0%{
background-position:0 0;
}
100%{
background-position:-3519px 0;
}
}
請註意第1個規則 animation。在本例中,我們利用 steps 時序函式,讓background-position 屬性經歷了一個持續時間為1秒的過渡。在 steps 部分的“55”這個值,代表了這段動畫是由55幀組成的。
當我們將滑鼠懸停在這個元素上時,所看到的效果是其背景圖片透過55個相同的步驟經歷了一次過渡。
另外這個案例,也可以用 transition 實現:
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}
為什麼不使用gif?
雖然也可以使用 gif 動畫,但在這個案例中並不是很合適。gif 檔案的大小通常較大並且幀速率也難以控制。而使用這個方式,我們就可以用 CSS 對這個動畫進行停止、倒回以及各種各樣的調整。
“steps()”的其它用法
背景動畫精靈(background sprites)僅僅只是 steps 時序函式的用法之一。除此之外該函式還適用於製作任何需要一系列離散步驟的動畫。例如,你可以用該函式製作一個擺鐘。
原文出處:cssanimation.rocks
譯文出處:伯樂線上 – J.c
連結:http://web.jobbole.com/82402/
 知識星球
知識星球