識別平臺
目前有三大主流平臺(windows,Mac,Unix(包括各種linux));因為那些瀏覽器(safari,opera,firefox)在不同的平臺可能會有不同的問題;為了檢測這些平臺,還需要像下麵這樣再新增一個新物件;
var client = function(){
var engine = {
// 呈現引擎
ie: 0,
gecko:0,
webkit: 0,
khtml:0,
opera:0,
//其他版本號
ver: null
};
var browser = {
// 瀏覽器
ie: 0,
firefox:0,
safari:0,
konq:0,
opera:0,
chrome:0,
// 其他的版本
ver: null
};
var system = {
win: false,
mac: false,
xll: false
};
// 在此檢測呈現引擎,平臺和裝置
return {
engine: engine,
browser: browser,
system: system
};
}();
如上的程式碼添加了一個包含3個屬性的新變數system,其中,win屬性表示是否為windows平臺,mac代表Mac,xll代表是Unix,system的物件的屬性預設都為false,在確定平臺時,檢測navigator.platform要比檢測使用者代理字串更簡單,檢測使用者代理字串在不同的瀏覽器中會給出不同的平臺資訊,而navigator.platform屬性可能的值包括”Win32”,”Win64”,”MacPPC”,”MacIntel”,”Xll”和”Linux i686”,這些值在不同的瀏覽器中都是一致的,檢測程式碼非常直觀;如下程式碼:
var system = client;
var platform = navigator.platform;
system.win = platform.indexOf(“Win”) == 0;
system.mac = platform.indexOf(“Mac”) == 0;
system.x11 = (platform.indexOf(“X11”) == 0) || (platform.indexOf(“Linux”) == 0);
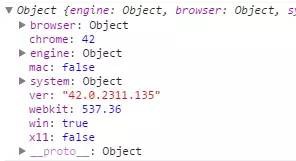
比如我現在在chrome瀏覽器下列印如下:
console.log(system)
截圖如下:

如果我想知道是win32或者是win64的話,我們可以使用這句程式碼列印即可
Console.log(navigator.platform);
識別移動裝置
可以透過簡單地檢測字串”iPhone”,”iPod”,”iPad”,就可以分別設定響應屬性的值了。
system.iphone = ua.indexOf(“iphone”) > -1;
system.ipod = ua.indexOf(“ipod”) > -1;
system.ipad = ua.indexOf(“ipad”) > -1;
除了知道iOS 裝置,最好還能知道iOS 的版本號。在iOS 3 之前,使用者代理字串中只包含”CPU like
Mac OS”,後來iPhone 中又改成”CPU iPhone OS 3_0 like Mac OS X”,iPad 中又改成”CPU OS 3_2
like Mac OS X”。也就是說,檢測iOS 需要正則運算式反映這些變化。
//檢測iOS 版本
if (system.mac && ua.indexOf(“mobile”) > -1){
if (/cpu (?:iphone )?os (\d+_\d+)/.test(ua)){
system.ios = parseFloat(RegExp.$1.replace(“_”, “.”));
} else {
system.ios = 2;
//不能真正檢測出來,所以只能猜測
}
}
檢查系統是不是Mac OS、字串中是否存在”Mobile”,可以保證無論是什麼版本,system.ios
中都不會是0。然後,再使用正則運算式確定是否存在iOS 的版本號。如果有,將system.ios 設定為
表示版本號的浮點值;否則,將版本設定為2。(因為沒有辦法確定到底是什麼版本,所以設定為更早的
版本比較穩妥。)
檢測Android 作業系統也很簡單,也就是搜尋字串”Android”並取得緊隨其後的版本號。
//檢測Android 版本
if (/android (\d+\.\d+)/.test(ua)){
system.android = parseFloat(RegExp.$1);
}
由於所有版本的Android 都有版本值,因此這個正則運算式可以精確地檢測所有版本,並將
system.android 設定為正確的值。
在瞭解這些裝置資訊的基礎上,就可以透過下列程式碼來確定使用者使用的是什麼裝置中的WebKit 來
訪問網頁:
if (client.engine.webkit){
if (client.system.ios){
//iOS 手機的內容
} else if (client.system.android){
//Android 手機的內容
}
}
因此所有的JS程式碼如下:
var client = function(){
var engine = {
// 呈現引擎
ie: 0,
gecko:0,
webkit: 0,
khtml:0,
opera:0,
//其他版本號
ver: null
};
var browser = {
// 瀏覽器
ie: 0,
firefox:0,
safari:0,
konq:0,
opera:0,
chrome:0,
// 其他的版本
ver: null
};
var system = {
win: false,
mac: false,
xll: false,
// 移動裝置
iphone: false,
ipod: false,
ipad: false,
ios: false,
android:false
};
// 在此檢測呈現引擎,平臺和裝置
return {
engine: engine,
browser: browser,
system: system
};
}();
var engine = client;
var browser = client;
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/opr\/([\d\.]+)/) || window.opera) {
var result = ua.match(/opr\/([\d\.]+)/);
engine.ver = browser.ver = result[1];
engine.opera = browser.opera = parseFloat(engine.ver);
if(window.opera) {
engine.ver = browser.ver = window.opera.version();
engine.opera = browser.opera = parseFloat(engine.ver);
}
}else if(/applewebkit\/(\S+)/.test(ua)) {
engine.ver = RegExp[“$1”];
engine.webkit = parseFloat(engine.ver);
// 確定是chrome還是safari
/*
* chrome使用者代理字串
* Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko)
* Chrome/42.0.2311.152 Safari/537.36
*/
if(/chrome\/(\S+)/.test(ua)) {
browser.ver = RegExp[“$1”];
browser.chrome = parseFloat(browser.ver);
}else if(/version\/(\S+)/.test(ua)) {
/*
* safari使用者代理字串
* Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko)
* Version/5.1.7 Safari/534.57.2
*/
browser.ver = RegExp[“$1”];
browser.safari = parseFloat(browser.ver);
}else {
//近似地確定版本號
var safariVersion = 1;
if (engine.webkit < 100){
safariVersion = 1;
} else if (engine.webkit < 312){
safariVersion = 1.2;
} else if (engine.webkit < 412){
safariVersion = 1.3;
} else {
safariVersion = 2;
}
browser.safari = browser.ver = safariVersion;
}
}else if (/khtml\/(\S+)/.test(ua) || /konqueror\/([^;]+)/.test(ua)){
engine.ver = browser.ver = RegExp[“$1”];
engine.khtml = browser.konq = parseFloat(engine.ver);
}else if(/rv:([^\)]+)\) gecko\/\d{8}/.test(ua)){
engine.ver = RegExp[“$1”];
engine.gecko = parseFloat(engine.ver);
/*
* firefox的使用者代理的字串
* Mozilla/5.0 (Windows NT 6.1; WOW64; rv:38.0)
* Gecko/20100101 Firefox/38.0
*/
// 確定是不是firefox
if(/firefox\/(\S+)/.test(ua)) {
browser.ver = RegExp[“$1”];
browser.firefox = parseFloat(browser.ver);
}
}else if (/msie ([^;]+)/.test(ua) || “ActiveXObject” in window){
if(“ActiveXObject” in window) {
if(/msie ([^;]+)/.test(ua)) {
engine.ver = browser.ver = RegExp[“$1”];
engine.ie = browser.ie = parseFloat(engine.ver);
}else {
if(/rv:([^\)]+)\)/.test(ua)) {
engine.ver = browser.ver = RegExp[“$1”];
engine.ie = browser.ie = parseFloat(engine.ver);
}
}
}
}
// 檢測平臺
var system = client;
var platform = navigator.platform;
system.win = platform.indexOf(“Win”) == 0;
system.mac = platform.indexOf(“Mac”) == 0;
system.x11 = (platform.indexOf(“X11”) == 0) || (platform.indexOf(“Linux”) == 0);
// 移動裝置
system.iphone = ua.indexOf(“iphone”) > -1;
system.ipod = ua.indexOf(“ipod”) > -1;
system.ipad = ua.indexOf(“ipad”) > -1;
//檢測iOS 版本
if (system.mac && ua.indexOf(“mobile”) > -1){
if (/cpu (?:iphone )?os (\d+_\d+)/.test(ua)){
system.ios = parseFloat(RegExp.$1.replace(“_”, “.”));
} else {
system.ios = 2;
//不能真正檢測出來,所以只能猜測
}
}
//檢測Android 版本
if (/android (\d+\.\d+)/.test(ua)){
system.android = parseFloat(RegExp.$1);
}
來自:塗根華的部落格
連結:http://www.cnblogs.com/tugenhua0707/p/4540766.html
 知識星球
知識星球