嗨,各位,又到了週末總結時間!得益於大量的 Grunt 和 Gulp 外掛,我們可以輕鬆實現網站資料的視覺化,雖然深入理解這些工具還比較困難,但分門別類的將它們列出來,也是很有幫助的。
內容分髮網路(CDN)
CDN 可以幫你把網站的資源分發到世界各地,有助於提高網站的響應速度,當然,這對於那些特殊地區的使用者是收效甚微的。
CloudFlare
CloudFlare 的強大之處在於它可以成為你的 DNS 伺服器(CDN 只是它所有服務的一個組成部分),這樣對你的網站發起的所有請求都會經過它。
CloudFlare 的 CDN 在過去十五年的設計和發展中,並沒有一味的守舊和固步自封。我們的專利技術中充分利用了最新的技術進步,包括並不限於硬體、web 伺服器和網路路由。換言之,我們創新的建設了下一代的 CDN。新的 CDN 配置簡單、價格低廉,其效能也一定比你使用過的任何傳統 CDN 都要優秀。
MaxCDN
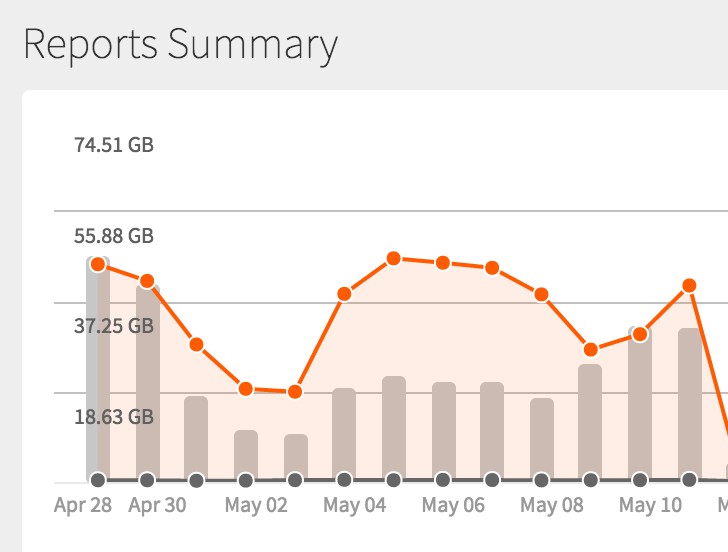
CSS-Tricks 當前就在使用 MaxCDN 託管所有的靜態資源。它可以無縫地融合 WordPres 和 W3 的所有快取資源,所以我們無需做什麼特別處理,即可將資源移入 CDN,並能保證連結的準確性。

對於一個部落格來說,考慮到其中的大檔案主要是 JavaScript、CSS 和圖片,而不是影片等型別,這貸款佔用的可真多。
我們的 CDN 服務同樣是一個網站加速器和實時控制中心。建立它,就是為了讓網站的使用者和運維都能從下一代 CDN 中獲得最大收益。
CloudFront
亞馬遜網路服務(AWS)版本的 CDN。
亞馬遜 CloudFront 是一個內容分髮網路服務。它可以無縫融合入其他的亞馬遜網路服務產品,為開發者和企業分發內容到終端使用者手中提供了一種簡單的方式,整個過程都具有低延遲、高轉換速度的特點,也沒有最小使用量的強制要求。
CDNperf
上述的 CDNs 並不能託管你任意的資源,它們往往只是託管最頻繁用到的檔案。雖然對於線上產品來說將資源和伺服器託管到私有的 CDN 上並不是最好的方式,但這種方式對於分發資源來說仍然是快速和簡單的。
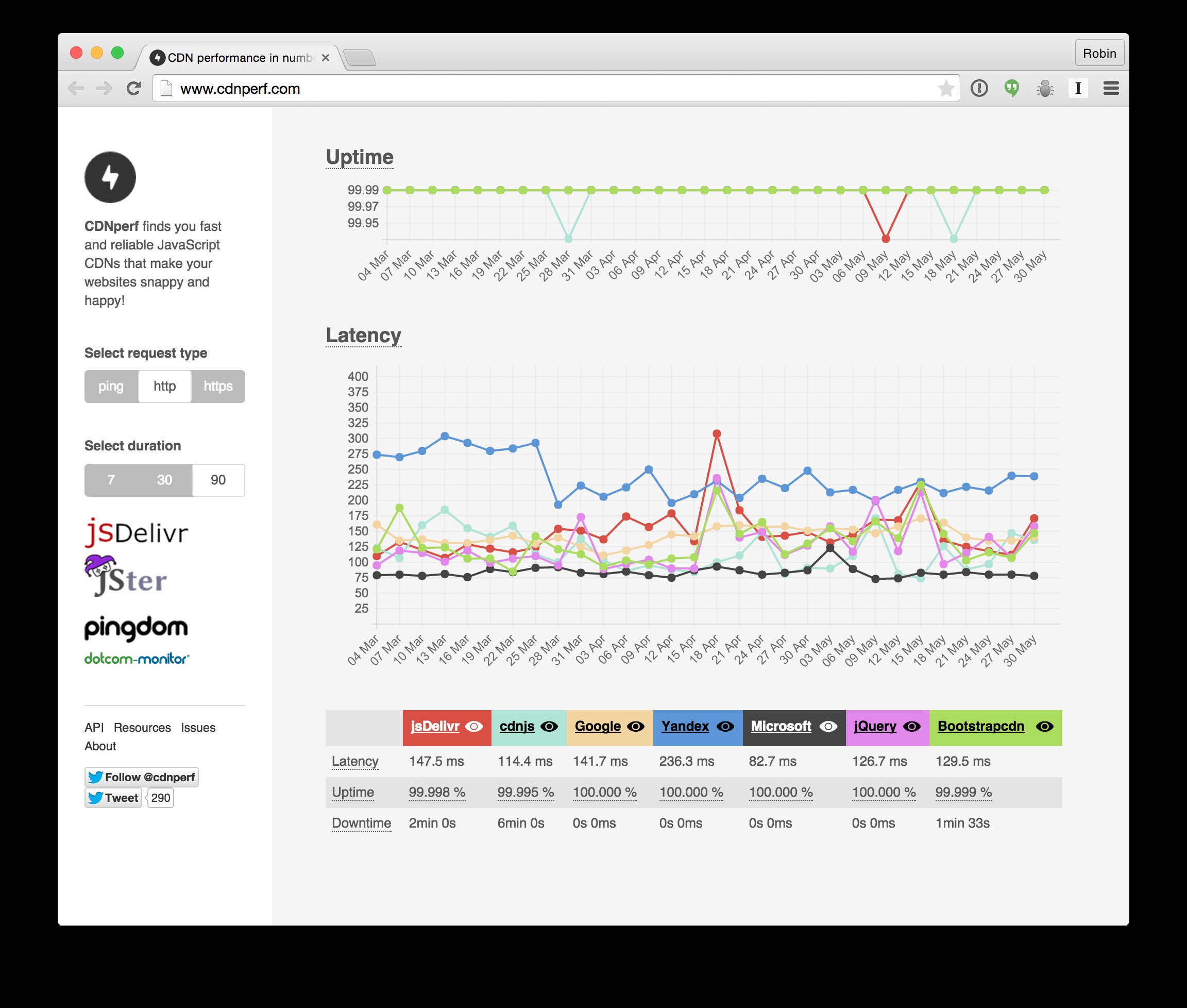
CDNperf 可以幫你找出最快和最可信賴的 JavaScript CDNS,讓你的網站更快更有朝氣。

效能測試
下麵的這些效能測試工具,使用了量化的方式測試了網站中諸如首位元組載入時間(time to first byte)或者渲染時間等表現。有些工具還會檢查特別檢查資源是否被快取,多個 CSS 或 JS 檔案是否值得合併。
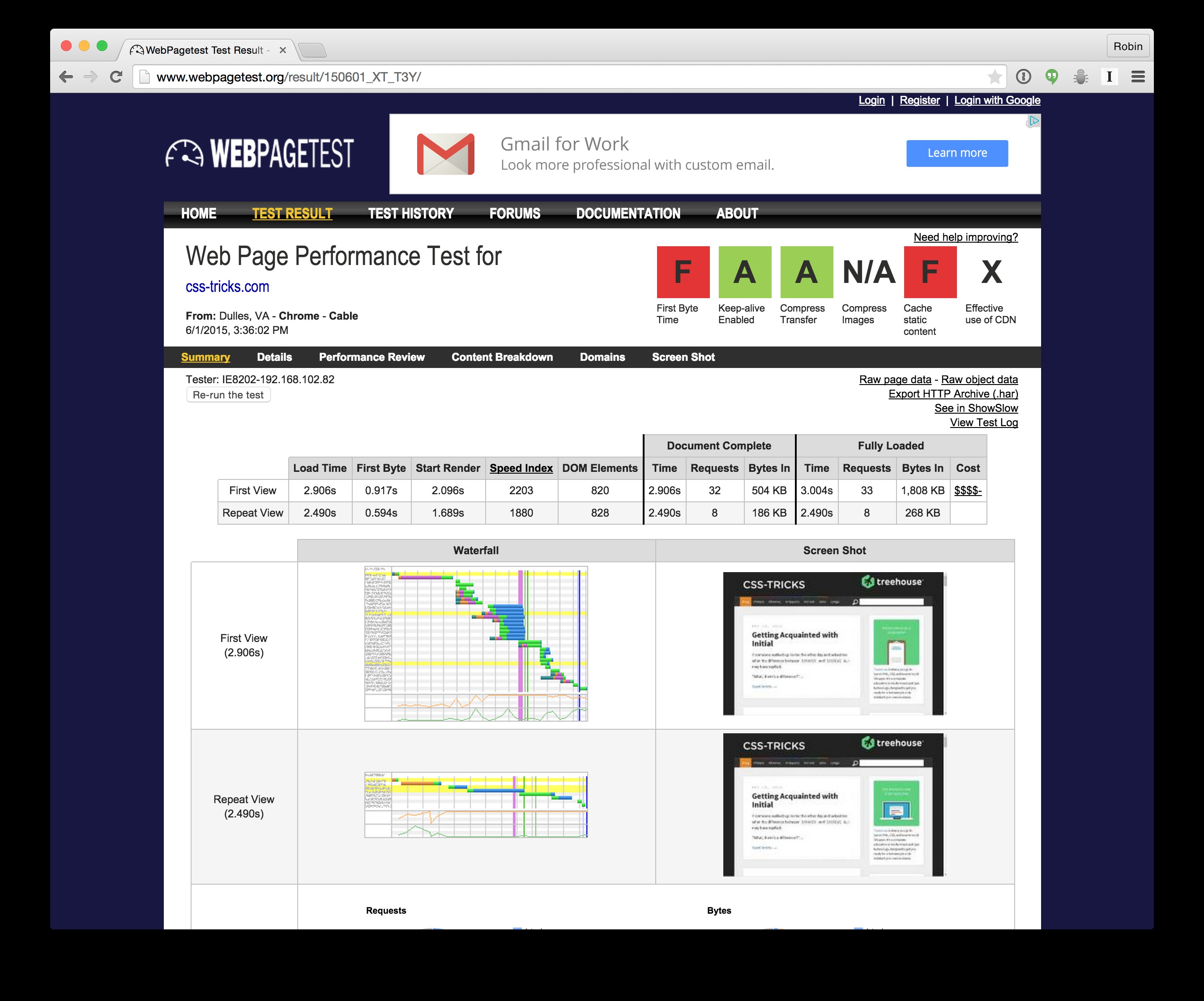
WebPagetest
WebPagetest 是效能測試的黃金標準,它提供了多方面的量化指標用於效能測試,比如有一個基本的評分,用於評價當前頁面最佳化的水平;有一個截圖,顯示頁面載入後的視覺效果;還有一個瀏覽器載入資源的瀑布流…
根據使用者瀏覽器真實的連線速度,在全球範圍內進行網頁速度測試,並提供詳細的最佳化建議。

透過使用 API wrapper,也可以將 WebPagetest 的相關服務新增到 NPM 模組和命令列工具中。
webpagetest-mapper:將 WebPageTest 的測試資料轉換為可讀的檔案格式。
WPT Bulk Tester:使用 Google Docs 測試多個 URLs(如果你擁有 API key,也可以使用 webpagetest.org 來做這件事,或者其他公開可訪問的實體)。
Yslow
Yslow 基於 Yahoo 的高效能網頁教條,分析網頁的效能並給出響應緩慢的原因。
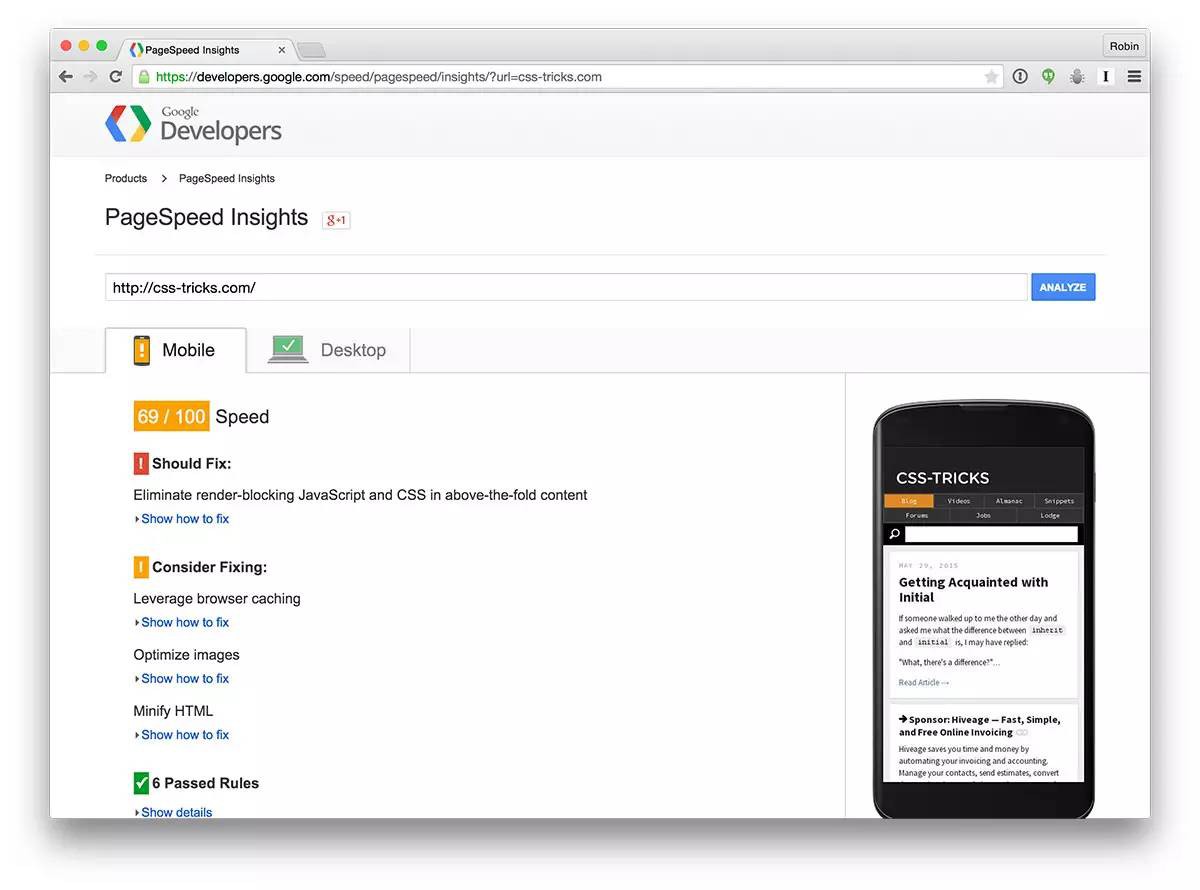
Google PageSpeed
PageSpeed 根據網頁最佳實踐分析和最佳化測試的網頁。

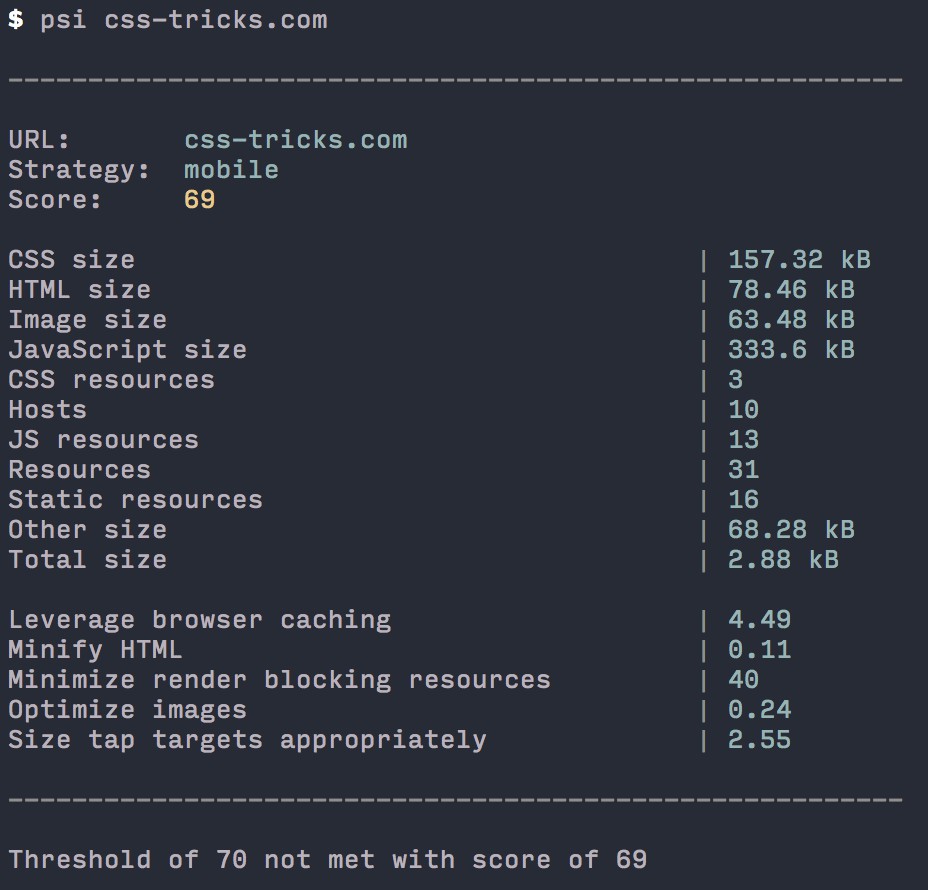
PageSpeed 也有一個 CLI(Command Line Interface)工具:PSI(PageSpeed Insights with reporting)
在構建行程中,可以使用 PSI 測試移動端和桌面端的效能,最終得到可讀性良好的測試結果。

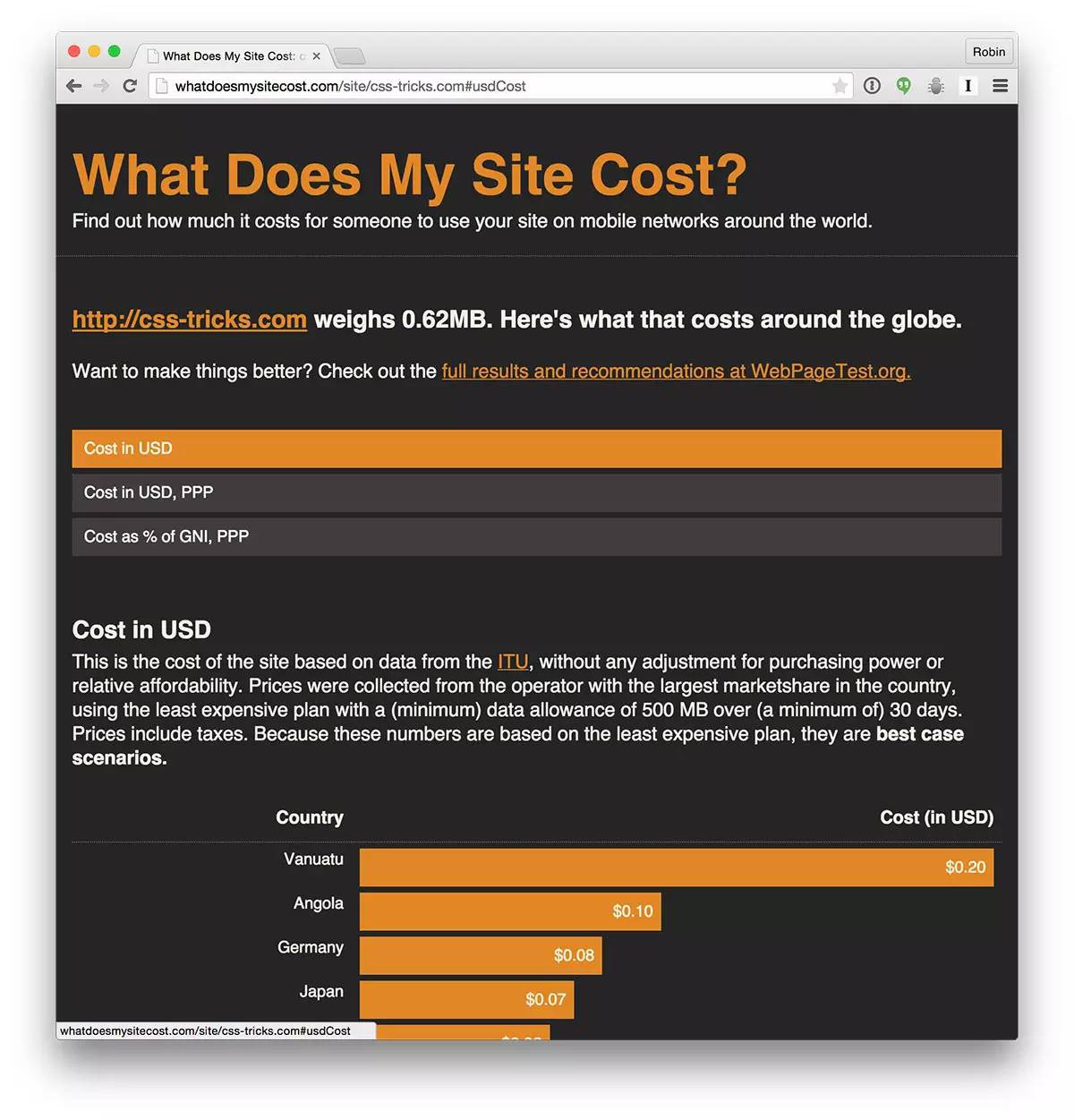
我的網站都開銷到哪裡去了?
評估網站在世界各地為每個移動端使用者支出的維護成本。

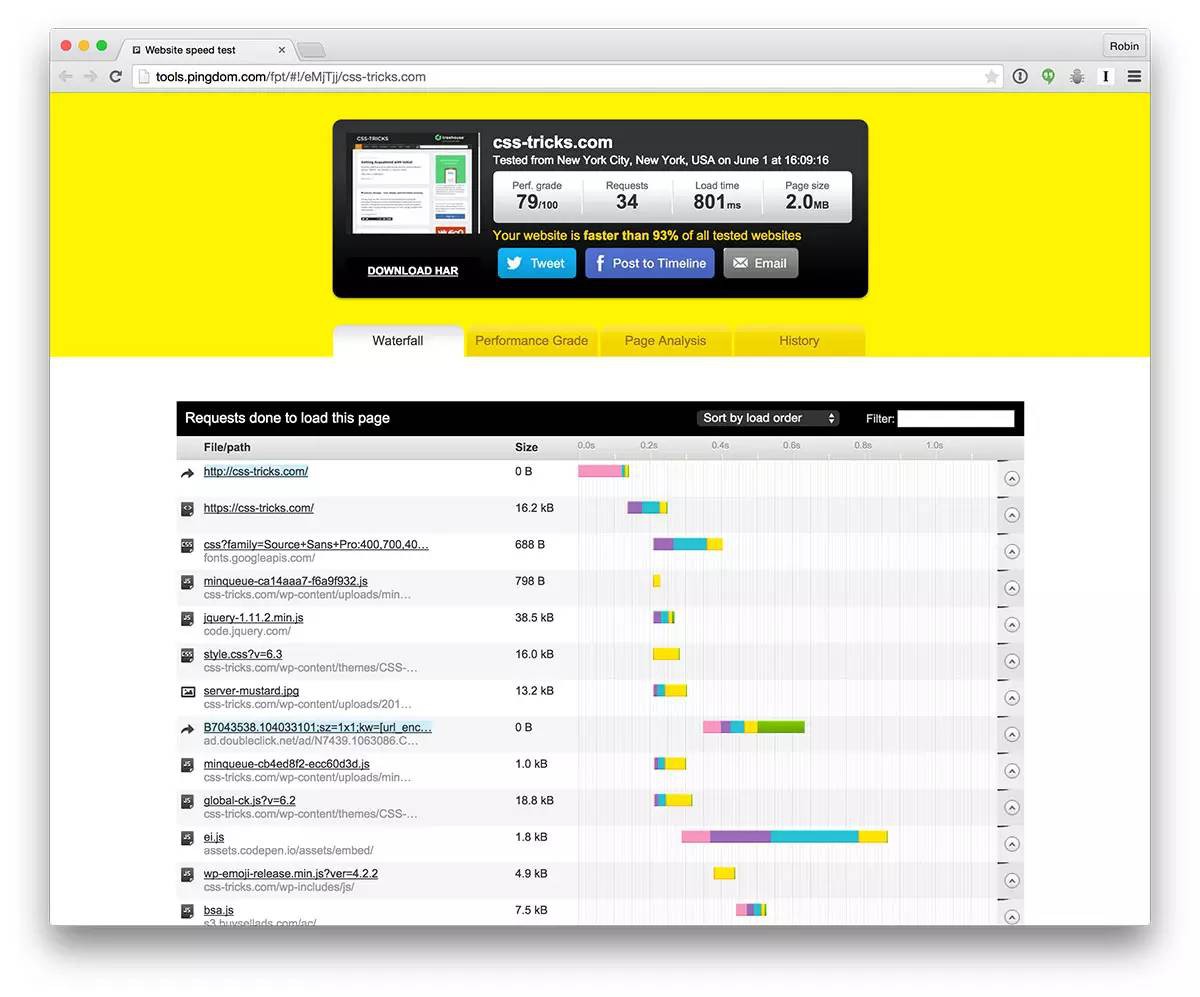
Pingdom 網站速度測試
輸入 URL 地址,即可測試頁面載入速度,分析並找出效能瓶頸。

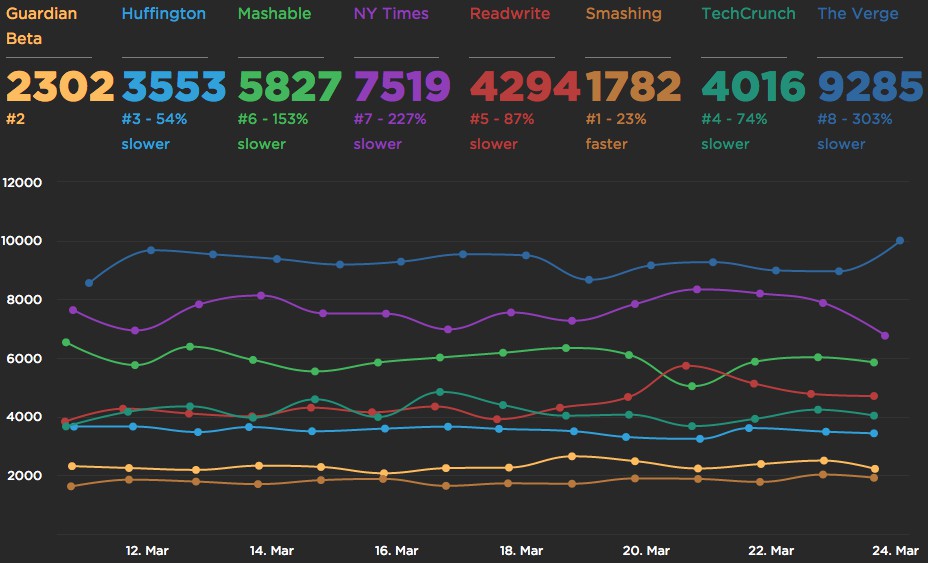
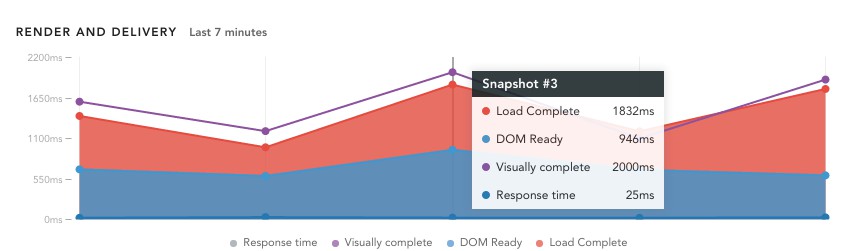
SpeedCurve
SpeedCurve 既可以讓你追蹤競爭對手的效能表現,也可以追蹤自己的效能表現。使用 SpeedCurve 時,你可以檢視某個因素在不同站點的速度表現。對於移動使用者來說,他們希望網站在手機上載入起來要快於電腦,如果感到載入遲緩,往往會迅速關上網頁,所以,網站的響應速度對他們很重要。

Calibre
Calibre 可以幫你追蹤頁面的載入時間,以及頁面大小。問題頁面(Janky page)?是的,Calibre 會直接告訴你哪些頁面有問題。

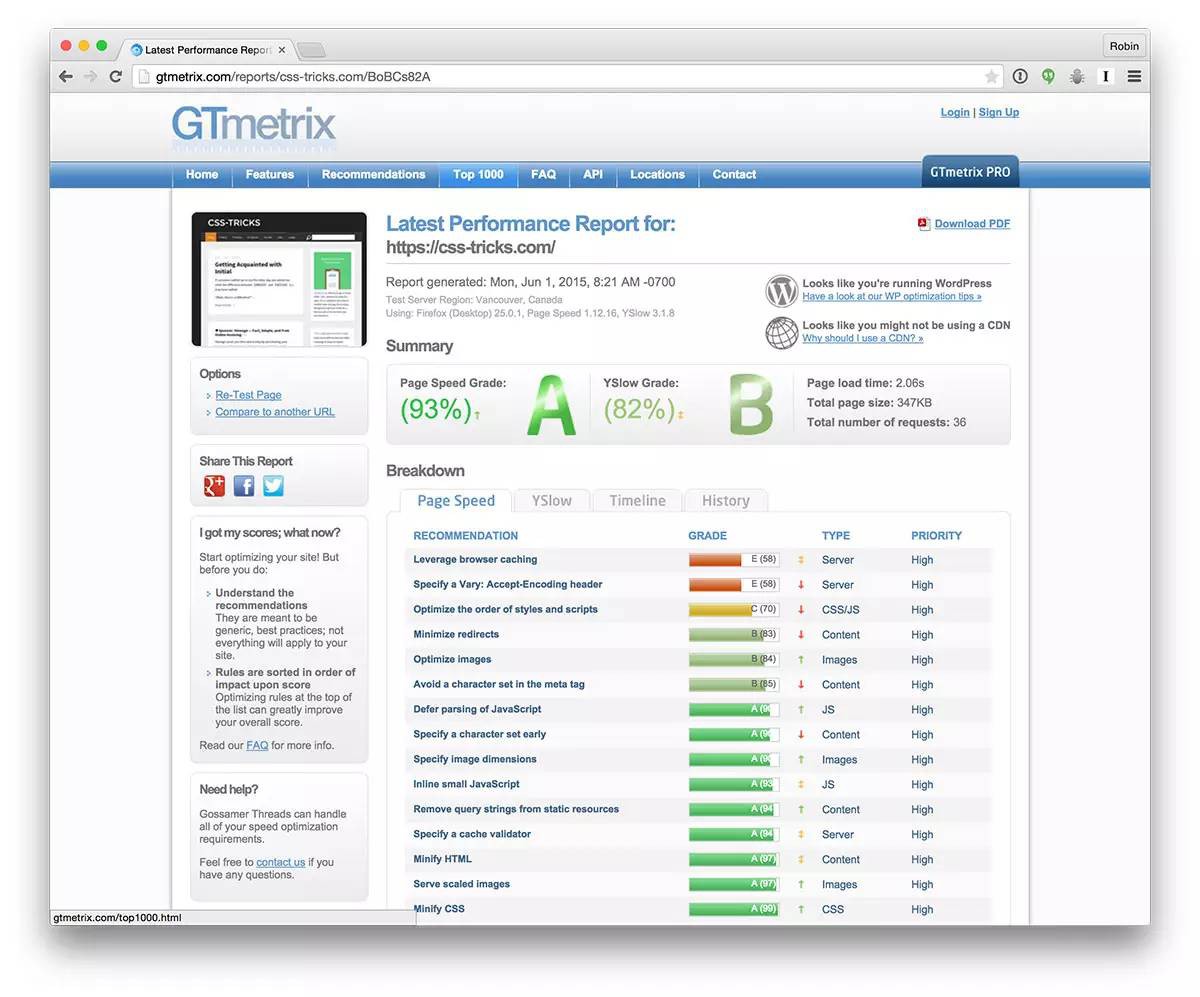
GT Metrix
GT Metrix 結合了 Google PageSpeed 和 YSlow,幫助開發者建立快速、高效和全面最佳化的網頁瀏覽體驗。

perf.js
在開發過程中,將效能的時序情況顯示在頁面上。
perf bar
一種簡單的方式,用於快速收集和檢視網頁效能,提供預置的量化標準,也支援自定義的量化標準。
grunt-perfbudget
用於評估效能的 Grunt task。 grunt-perfbudget 使用 WebPagetest 的公有或私有實體在特定的 URL 進行測試。它會將測試結果和你預期的效能期望做比較,如果小於預期,那麼這個 task 就順利完成了,如果超過了你預期的效能期望,那麼就會報告失敗,並且會幫助你分析超出預期的原因。
Sitespeed
Sitespeed.io 是一個基於最佳實踐以及一些載入時序等量化標準的開源工具,有助於開發者分析網頁的載入速度和渲染效能。它會從開發者的站點收集多個頁面的資料,根據最佳實踐等規則來分析這些網頁,並將結果以 HTML 的形式輸出,或者以數值的形式傳送到 Graphite。
speedgun
該網站允許你使用 Speedgun.js 收集任意公開站點的效能資料。它會執行五次,並顯示一個友好的示圖,幫助開發者瞭解當前頁面的載入過程。
gulp size
顯示專案大小。

瀏覽器工具盒外掛
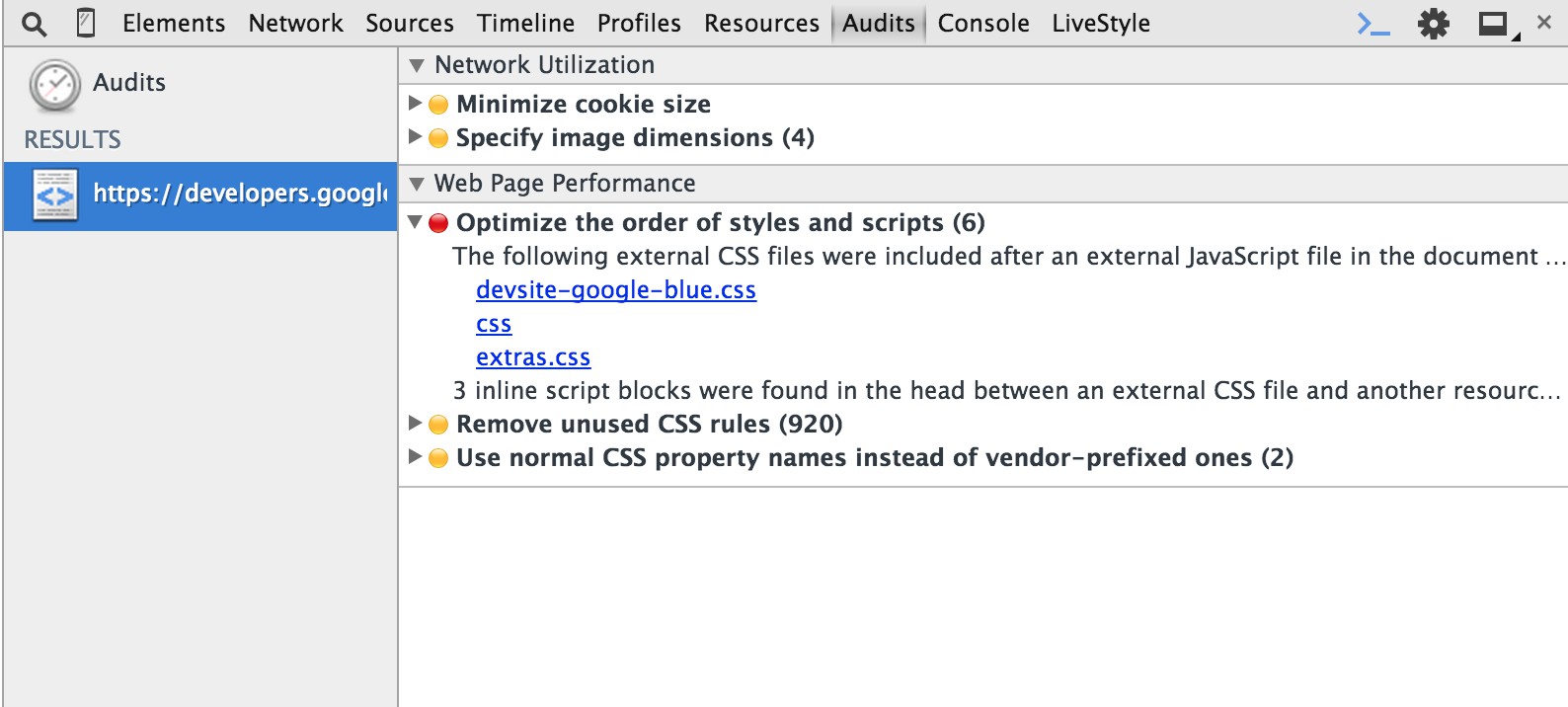
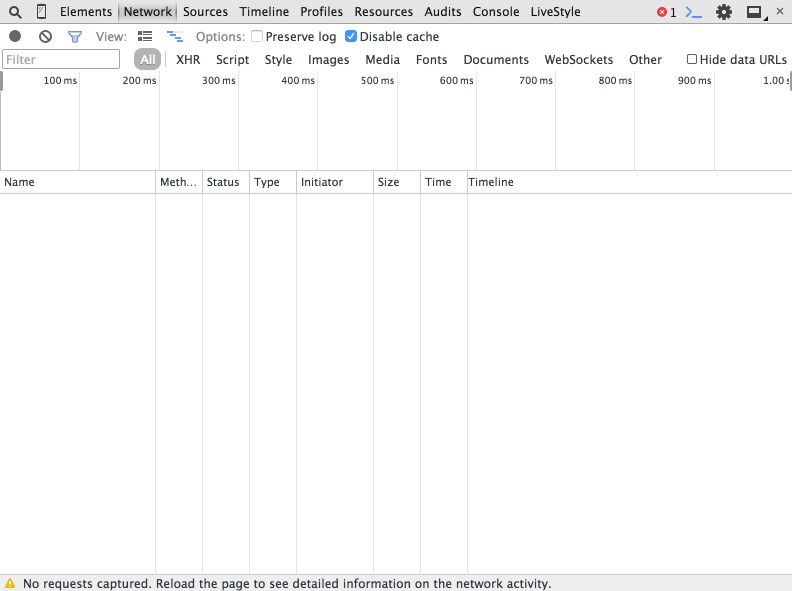
Chrome 開發者工具
在 Chrome 的開發者工具中,對於評估效能有兩個非常有用的標簽:Audits 和 Network。
Audit 面板用於分析載入的頁面。它可以提供最佳化建議,減少頁面載入時間,加快頁面的響應速度。

Network 面板以動態的方式實時地展示了資源的請求和下載。雖然辨析和定位這些請求會比純粹的載入頁面多花一些時間,但這些消耗對於指導頁面的效能最佳化是非常重要的。

火狐開發者瀏覽器
該瀏覽器是為開發者而創造的,專註於服務開發者的工作流。這是有史以來第一次,將構建、測試和擴充套件等服務集中於一體。
更多資訊請檢視 MDN 上的 Network Monitor。
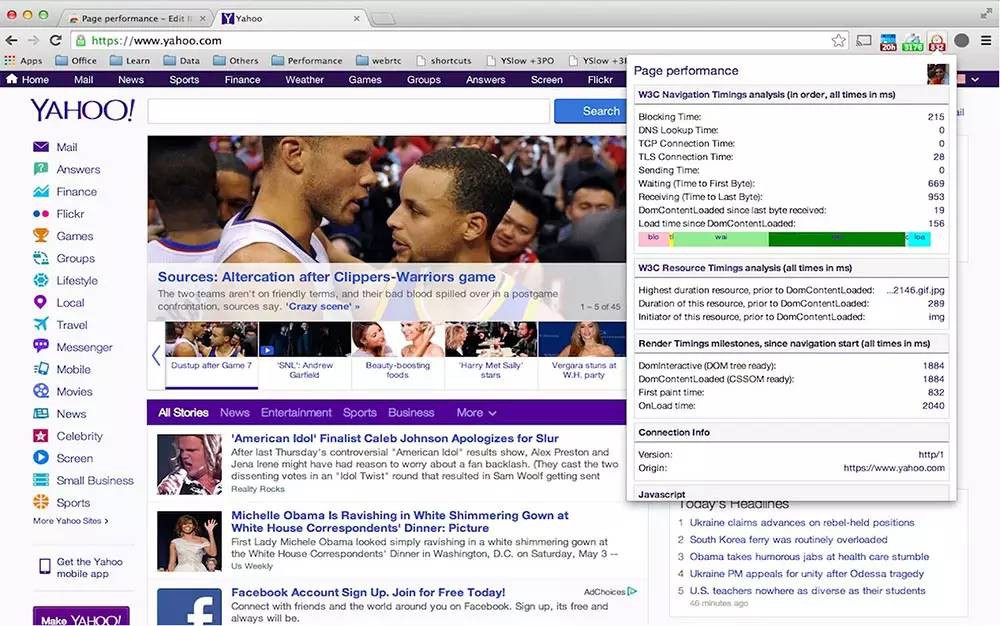
Page performance
這個擴充套件外掛應用於 Chrome 瀏覽器,可以開速分析當前頁面的效能。如果瀏覽器開啟了多個標簽,那麼該外掛會自動分析當前頁面的效能表現。

審查
PerfAudit
我們審查頁面的載入和渲染效能。對於令人反感的響應緩慢和問題頁面,我們有義不容辭的使命提供快速、穩定和準確的頁面。
Perfmonkey
PerfMonkey 讓追蹤頁面的渲染效能變得無比簡單。
SVG 和圖片
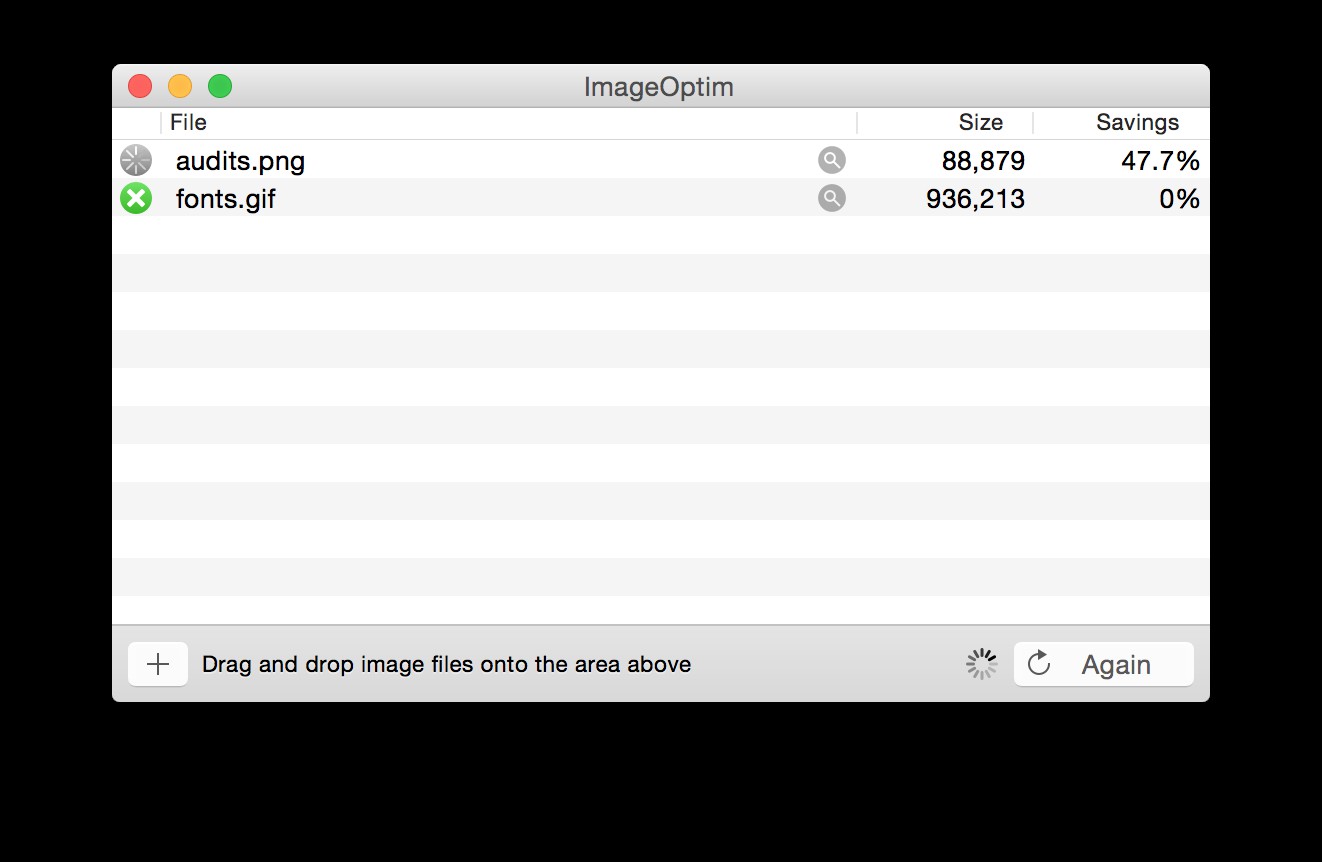
ImageOptim
ImageOptim 是一個免費的應用,它在減少圖片體積、提高載入速度的同時,還不會犧牲圖片質量。它優化了壓縮引數、移除了無用的頭資訊和非必要的顏色配置資訊。

它也可以被整合到 Grunt 和 Gulp 中。
SVGO
SVG Optimizer 是一個基於 Nodejs 的 SVG 向量圖形最佳化工具。
如果你需要的是互動介面的操作,而不是 CLI,那麼可以下載這個 APP。
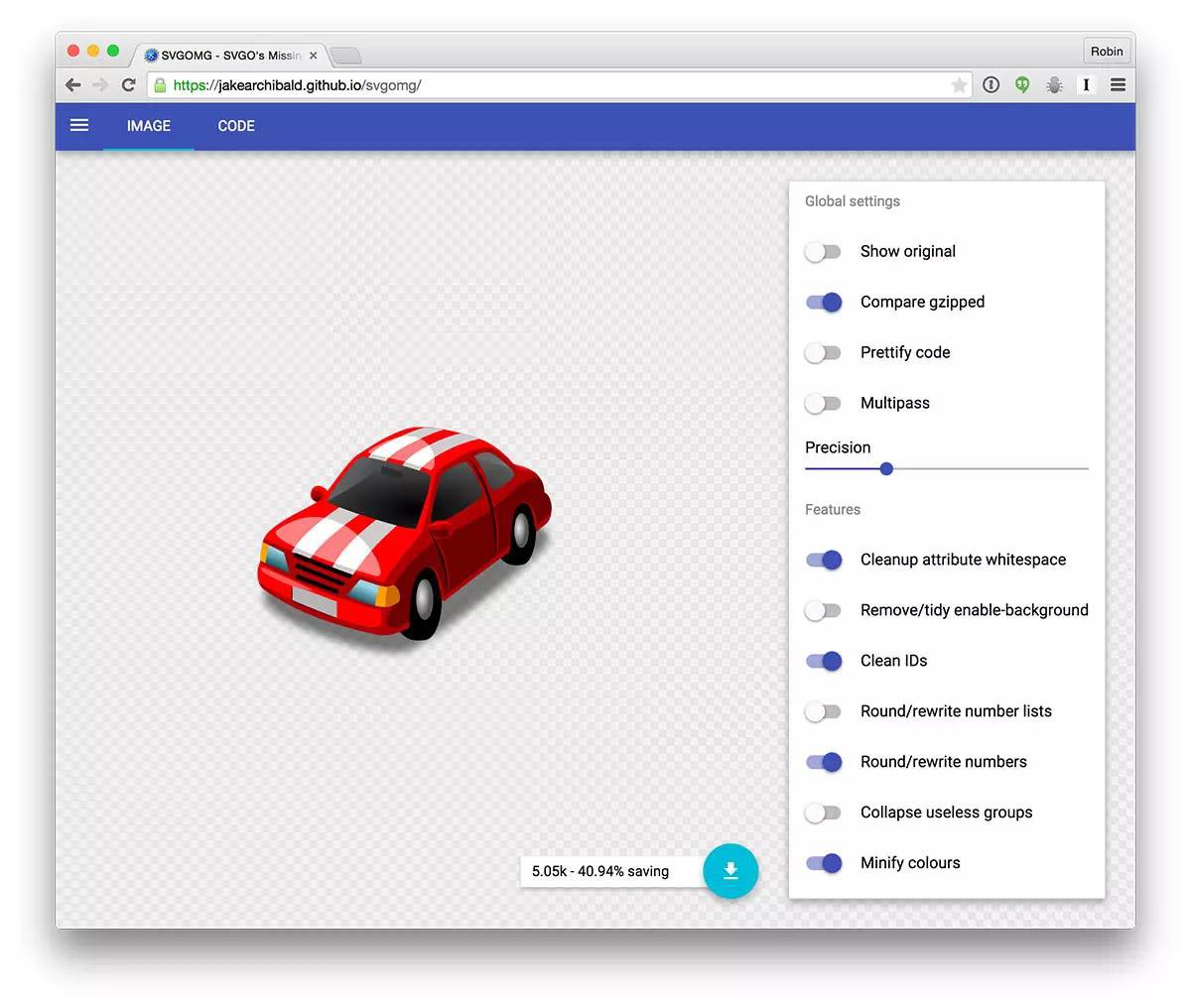
SVGOMG
SVGOMG 是 SVGO’s Missing GUI 的縮寫,旨在揭露 SVG 檔案的主要問題,而不具有 SVGO 的完整可配置項。

手動最佳化 SVGs
類似於其他的圖形檔案,SVG 也應該在上線前被最佳化。雖然有許多類似 Raymond 的工具可以幫你做這種最佳化,但最好的方式還是深入理解其細節並做一些手動的最佳化。
Triamge
Triamge 是一個擴平臺的 GUI 和 CLI 工具,用於最佳化網站的圖片檔案。它組合使用 optipng、pngcrush、advpng 和 jpegoptim,並根據檔案型別做最佳化(最新版本中,已經支援 PNG 和 JPG)。

CSS
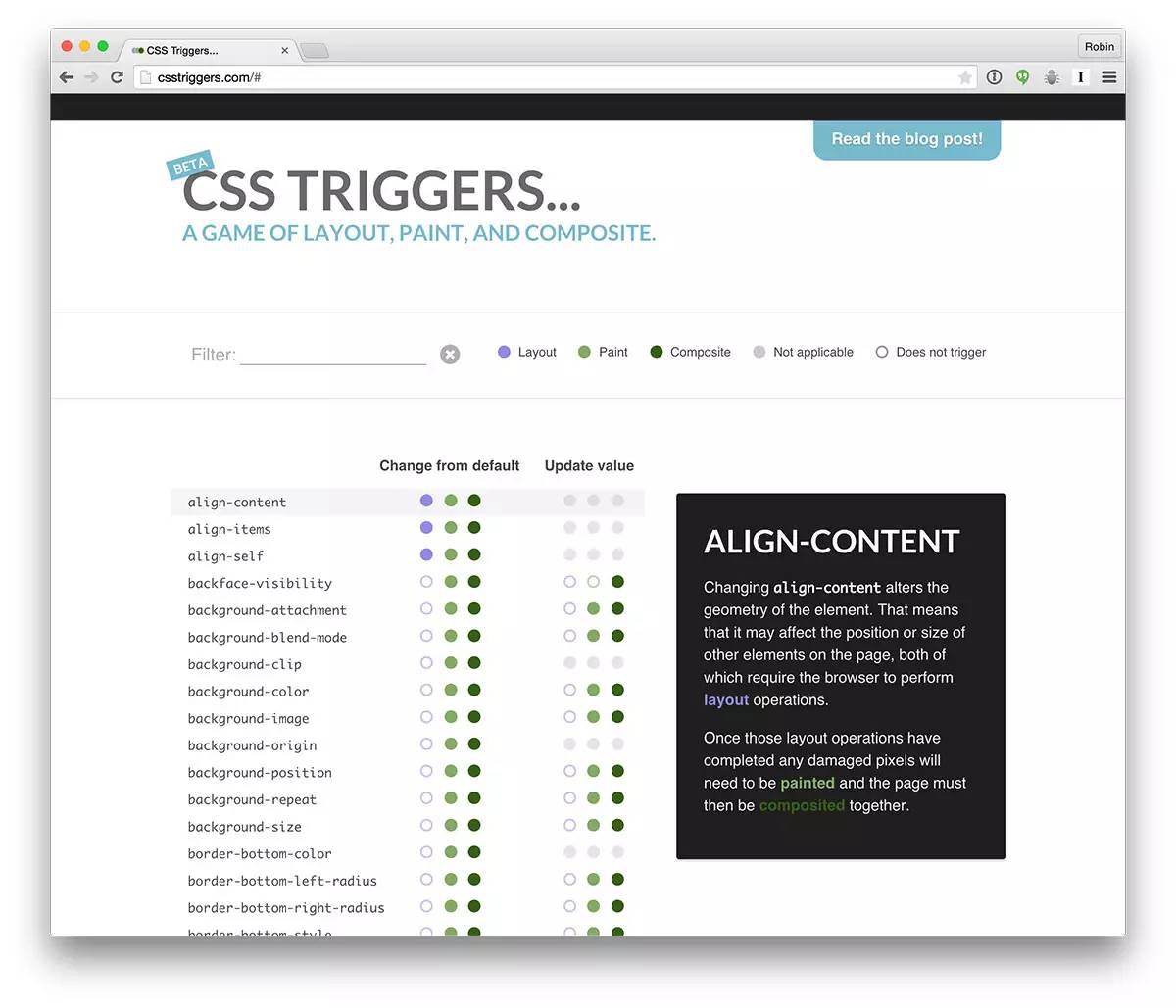
CSS Triggers
該網站用於展示哪些 CSS 屬性可以影響瀏覽器的佈局、渲染和其他組合操作。

更多有關 CSS-triggers 的訊息,可以點選這裡檢視。
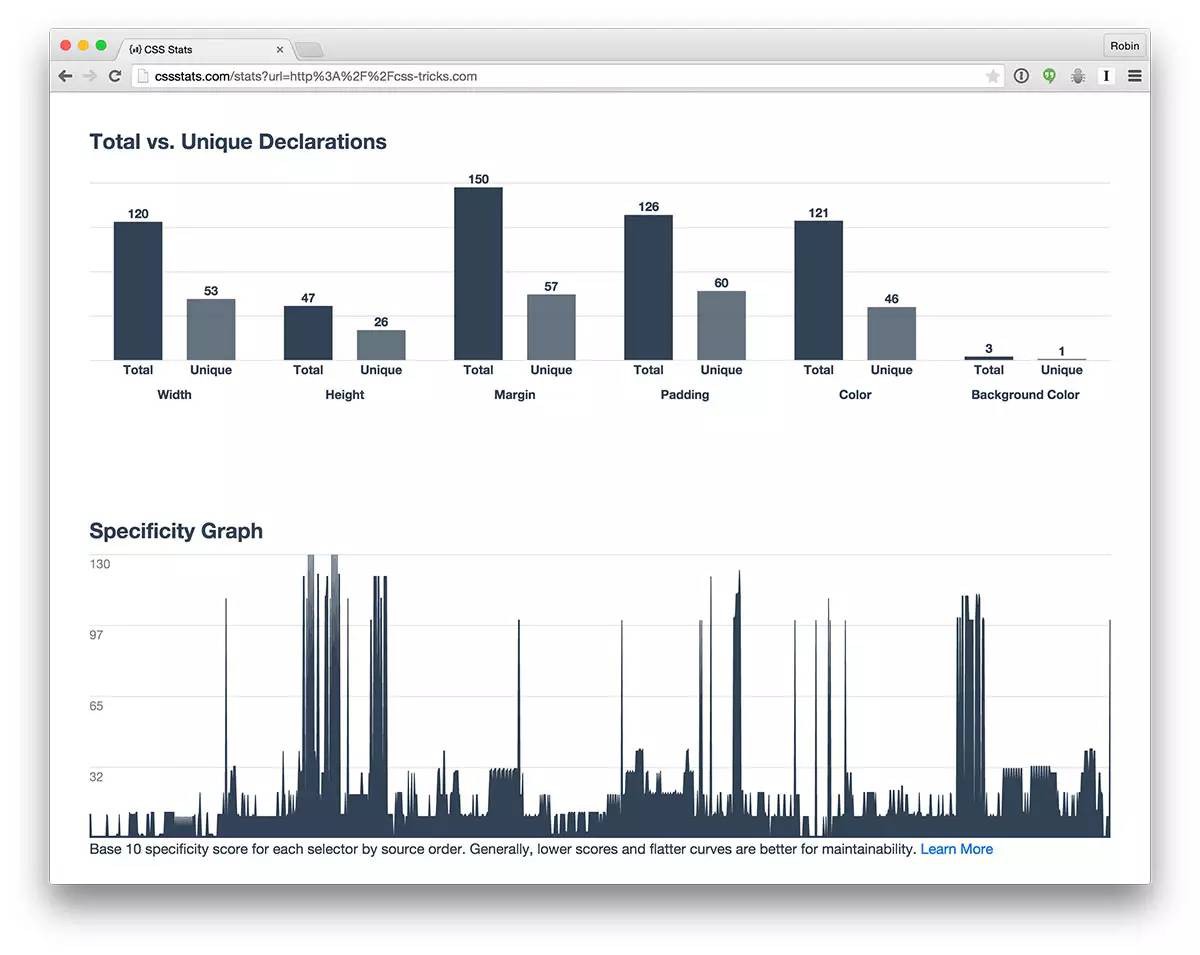
CSS Stats
該網頁應用以視覺化的形式展示了開發者專案中有關 CSS 的統計資訊。

CSS Shrink
CSS 壓縮工具。由於 CSS 是頁面渲染的核心檔案,所以必須保持輕巧,便於快速響應和渲染。
uncss
UnCSS 是一個用於移除指令碼中無用 CSS 的工具。它可以審查多個檔案,也可以審查由 JavaScript 註入的 CSS。
它也可以被整合到 Grunt 和 Gulp 中。
Critical path
提取和整合 HTML 中關鍵的 CSS。
HTML
HTMLMinifier
HTMLMinifier 是一個高度可配置、經過完善的測試、基於 JavaScript 的 HTML 壓縮工具,並且內建了程式碼審查類的工具。
gulp-htmlmin
用於壓縮 HTML 的 gulp 外掛。
grunt-contrib-htmlmin
用於壓縮 HTML 的 grunt 外掛。
JavaScript
uglifyjs
JavaScript 解析器、混淆、壓縮和美化工具集。
它也可以被整合到 Grunt 和 Gulp 中。
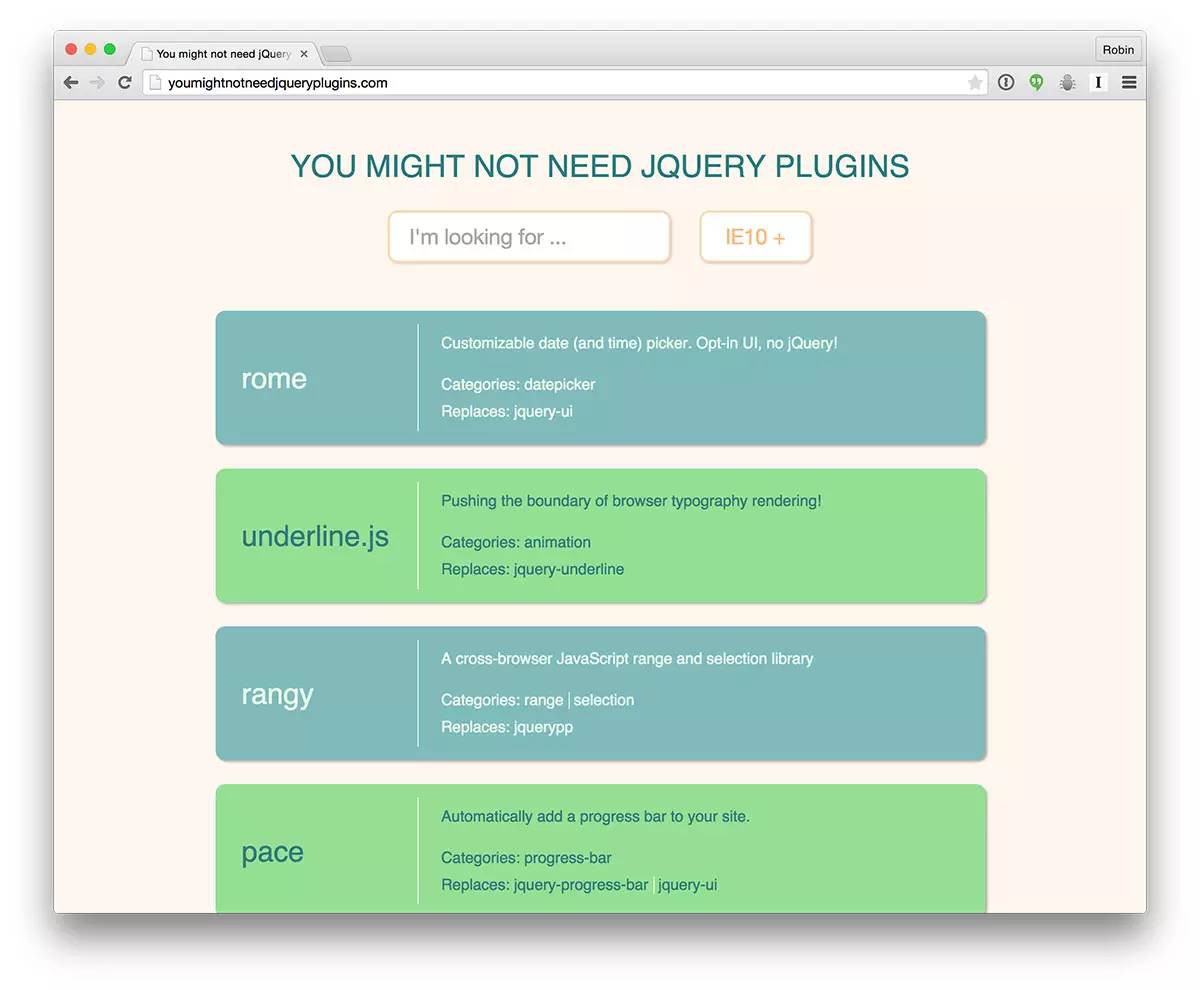
你也許並不需要某些 jQuery 外掛
jQuery 及其附屬工具都是非常優秀的專案,使用它們往往使開發工作輕鬆而又快捷。
另一方面,如果你正在開發一個庫,那麼你需要思考一下是否真的需要依賴於 jQuery。也許你只需要引入幾行程式碼,就可以放棄引入一個庫實現某些功能。如果你的庫只是針對於高階瀏覽器,那麼可能直接呼叫瀏覽器的內建函式就可以實現相關功能了。

擴充套件閱讀
- Usertiming API
- Jank Free
- Scrolling performance
- Mobile web performance auditing
- Gone in 60 frames per second
- Udacity course on rendering performance
原文出處:Robin Rendle
譯文出處:南北
連結:http://www.w3cplus.com/performance/performance-tools.html
 知識星球
知識星球