為什麼要提升web效能?
Web效能黃金準則:只有10%~20%的終端使用者響應時間花在了下載html檔案上,其餘的80%~90%時間花在了下載頁面元件上。
web效能對於使用者體驗有及其重要的影響,根據著名的`2-5-8`原則:
- 當使用者在2秒以內得到響應,會感覺系統的響應非常快
- 當使用者在2-5秒之內得到響應,會感覺系統的響應速度還可以
- 當使用者在5-8秒之內得到響應,會感覺系統的響應非常慢,但還可以接受
- 當使用者在8秒之後都沒有得到響應,會感覺系統糟透了,甚至系統已經掛掉;要麼開啟競爭對手的網站,要麼重新發起第二次請求
凡事都需要研究,透過科學的研究我們就可以找到事物的發展規律。這裡要感謝雅虎的工程師總結的14條前端最佳化法則,使得我們可以站在巨人的肩膀上。《高效能網站建設》這本書中的14條最佳化原則,總結起來主要是以下個方面的最佳化:
- 減少HTTP請求
- 頁面內部最佳化
- 啟用快取
- 減少下載量
- 網路連線上的最佳化
為什麼減少HTTP請求可以提高Web效能?
要回答這個問題,我們就要瞭解當瀏覽器向伺服器傳送一個http請求知道獲取資料都經歷哪些過程:
開啟一個連結(tcp/ip的三次握手過程) -》 傳送請求 -》 等待(網路延遲跟伺服器的處理時間)-》 下載資料
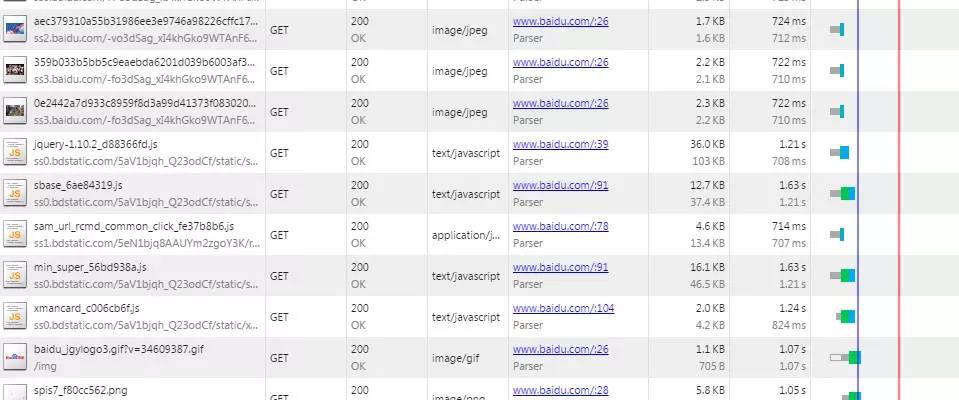
我們看一下百度首頁中的http請求在各階段耗費的時間,上面不同的顏色代表下圖中的不同階段

可以看到除了圖片之外,其餘大部分http請求的事件花在了建立連線與等待階段。
http協議建立在TIC/IP協議之上,在TCP/IP協議中,TCP協議提供可靠的連線服務,採用三次握手建立一個連線。 簡單來說三次握手就是一個身份確認的過程:
(第一次握手:主機A傳送位碼為syn=1,隨機產生seq number=1234567的資料包到伺服器,主機B由SYN=1知道,A要求建立聯機;)
晴兒:你是瀟哥哥嗎,我是晴兒
(第二次握手:主機B收到請求後要確認聯機資訊,向A傳送ack number=(主機A的seq+1),syn=1,ack=1,隨機產生seq=7654321的包)
瀟劍:這貨是誰,一簫一劍走江湖,下一句是什麼?
(第三次握手:主機A收到後檢查ack number是否正確,即第一次傳送的seq number+1,以及位碼ack是否為1,若正確,主機A會再傳送ack number=(主機B的seq+1),ack=1,主機B收到後確認seq值與ack=1則連線建立成功。)
晴兒:這首詩。。。你真的是瀟哥哥,一蕭一劍走江湖,千古情愁酒一回。。。
瀟劍:晴兒,你真的是晴兒。。。。
(啪啪啪啪啪啪啪啪啪啪啪啪啪啪啪。。。。。。。。。。。。)
言歸正傳,這個過程也是需要消耗時間的,在百度首頁找到一個極端的例子:

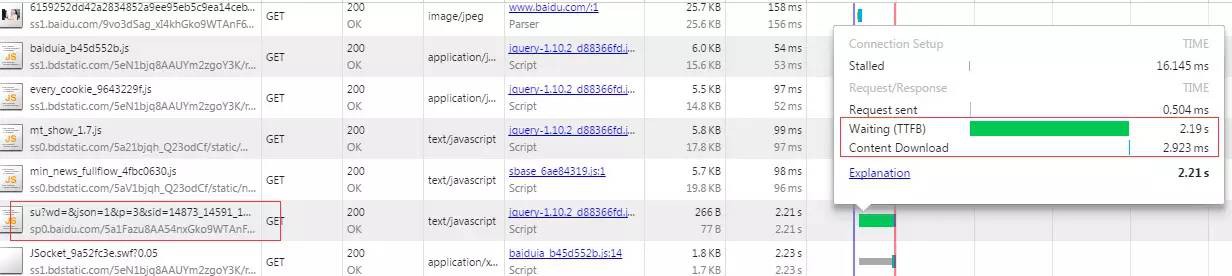
而等待的時間通常也大於內容下載的時間,這裡同樣找到一個極端例子:

由此我們可以得出結論:一個http請求絕大多數的時間消耗在了建立連線跟等待的時間,最佳化的方法是減少http請求。
如何提高web效能?
1、減少HTTP請求
一般來說要減少http請求通常從兩個方面下手:減少圖片的請求、減少指令碼檔案與樣式表的請求
圖片的減少通常有兩種方式:css sprites、行內圖片、IconFont。
CSS Sprites:將多張圖片合併成一幅單獨的圖片,使用css的background-position屬性,將html元素的背景圖片放到sprites 圖片中的期望位置上。使用這項技術的附加優點是他降低了下載量,合併後的圖片比分離的圖片和更小,因為它降低了圖片自身的開銷(顏色表、格式資訊等等)。實際專案中css sprites是一項體力活,因為開發過程中需要對這張大圖進行維護(新增、減少圖片),張鑫旭同學的文章中有介紹如何管理sprites圖片可以作為參考(這裡)。如果需要在頁面中為背景、連結、導航欄提供大量的圖片,css sprites絕對是一種優秀的解決方案(乾凈的標簽、較少的圖片、較短的響應時間)。
行內圖片:透過使用data:URL樣式可以再頁面中包含圖片而無需任何額外的請求。缺點就是IE8以下的瀏覽器不支援這種方式,而IE8在資料大小上有限制,只能支援23kb以內的資料。對於較小的圖片來說可以直接行內到web頁面中,但對於大圖片行內到頁面裡會導致頁面變大,聰明的做法是使用css,將行內的圖片作為背景使用,並放到外部樣式表中,這意味著資料可以快取在樣式表內部。使用外部樣式表雖然增加了一個http請求,但樣式可以被瀏覽器快取,得到額外的收穫。另外一點需要註意:base64是有失真壓縮。

IconFont:圖示字型,這是近年來新流行的一種以字型代替圖片的技術。它可以適應任何解析度而不會出現圖片模糊問題,與圖片相比它具有更小的容量,更高的靈活性(像字型一樣可以設定圖示大小、顏色、透明度、hover狀態、反轉等),IE8以上的瀏覽器都支援該技術。在使用IconFont之前,你首先要確定你選則的字型庫是否是收費。詳細內容可以參考這篇文章:圖示字型化淺談
減少指令碼與樣式表的請求主要原則就是合併。在實際開發中我們遵循模組化的原則將程式碼分散到許多小檔案中,按照軟體開發的原則這是完全正確的,但對於上線頁面來說,每一個檔案都會產生一個http請求,嚴重影響效能。和css sprites一樣,將這些小檔案合併到一個檔案中,可以減少http請求的數量並縮短終端使用者響應時間。在合併過程中我們還需要使用工具精簡(移除不必要的字元以減小檔案大小縮減下載時間)和混淆(除了移除不必要字元外,還會改寫原始碼,比如函式和變數名使用更短的標量名)Javascript程式碼。對於採用AMD或CMD進行模組化開發的同學,在合併過程中通常會將依賴的其他模組打包到一個檔案中,而模板html通常以字串的方式行內到Javascript檔案中。目前最常用的前端構建工具就是glup,這裡有一篇初步應用的文章:前端 | gulp 打包 require.js 模組依賴
2、頁面內部最佳化
關於頁面內部最佳化主要方向:樣式表放在頂部、指令碼檔案放在底部、避免css運算式、把指令碼的樣式表放在外部、移除重覆指令碼
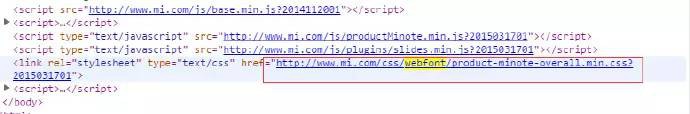
關心效能的工程師都希望頁面能否儘快的展現在使用者面前,對於頁面中很多內容的頁面我們都希望內容能夠逐步載入,為使用者提供視覺化回饋。而將樣式表放在底部會導致瀏覽器阻止內容逐步呈現。為避免當頁面變化時重繪頁面元素,瀏覽器會阻塞頁面呈現,直到樣式表解析完畢(詳細內容可以檢視我的這篇部落格)。所以如果將樣式表放在頂部並不會減少資源的載入時間,它減少的是頁面的呈現時間。小米主頁曾經犯過這樣的錯誤:
將樣式表放在底部會阻塞頁面的逐步呈現,而將script檔案放在頁面頂部同樣會阻塞頁面的逐步呈現。script元素會阻塞後續內容的解析,因為script中可以同過document.write來更改頁面。解決的辦法就是將script標簽放在頁面底部。這樣既可以讓內容逐步呈現,也可以提高下載的並行度。如果我們確定不需要document.write那可以為script標簽加上asyn屬性(Ie中要加上defer)提高並行下載度。
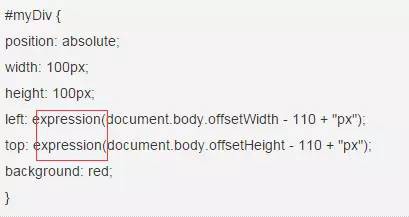
CSS運算式是ie支援的可以用來動態更改css屬性的一種方式,我們不需要瞭解太多,她的書寫方式如下,一旦在產品中發現expression關鍵字就要徹底消滅。

使用外部指令碼和樣式這一條,我想凡是有點經驗的工程師都會這麼乾。
移除重覆指令碼:這條說的主要是避免在頁面中多次加入同一份Javascript程式碼,如果我們的開發中有依賴管理的方式比如AMD、CMD,基本不會出現這種情況。

3、啟用快取
關於快取的使用這裡介紹兩套方案:expires/If-Modified-Since、Cache-Control/Etag;前者是HTTP1.0中的快取方案,後者是HTTP1.1中快取方案,若http頭部中同時出現二者,後者的優先順序更高。
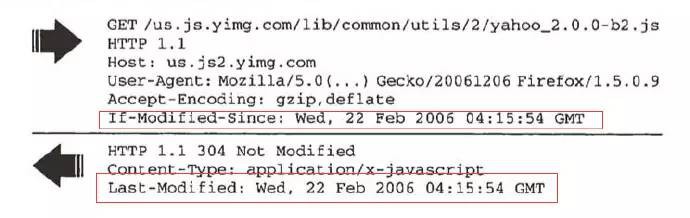
If-modified-since的方式通常被稱為條件Get。瀏覽器快取中儲存了一個檔案的副本,但需要向伺服器詢問此副本是否可用。If-Modified-Since是瀏覽器將最後修改時間傳送給伺服器,伺服器相應頭中Last-Modified進行對比;若If-Modified-Since <= Last-Modified 則瀏覽器讀取本地副本。此時響應狀態為304 Not Modified, 並不在傳送響應體。

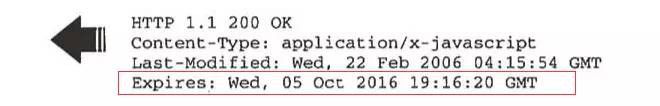
Expries:雖然使用條件GET和304響應能夠節省時間,但瀏覽器跟伺服器端仍然要傳送一次請求進行確認。透過明確設定副本的過期時間可以避免條件GET。當瀏覽器發現響應頭中的expires時,會將過期時間和檔案一起儲存到快取中去。在過期之前一直從快取中讀取。expires頭使用一個特定的時間來指定快取的有效期,他要求瀏覽器與伺服器時間完全一致。而且一旦過期,伺服器端配置中需要重新設頂一個過期時間。

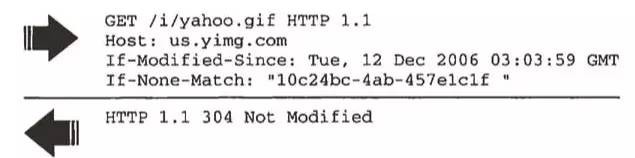
ETag(物體標簽):是伺服器用於檢查瀏覽器快取有效性的一種機制。ETag在HTTP1.1中引入,ETag是唯一標識了一個元件的一個特定版本的字串。唯一的格式約束是這個字串必須使用雙引號。如果瀏覽器要驗證一個元件是否有效他會使用If-None-Match將etag字串傳送給伺服器。如果ETag是匹配的,伺服器端會傳回304.(如果物體資料需要根據User-Agent或Accept-Language來改變時,ETag提供了更高的靈活性)。對於使用伺服器叢集的網站來說,從一臺伺服器到另一臺伺服器,ETag通常是無法匹配的。這是ETag的問題。而且即便同時使用If-Modified-Since和If-None-Match也並不能達到預期效果。解決方法總是有的:自定義Etag格式

Cache-Control:HTTP1.1引入了來代替Expires,它使用max-age指令來指定副本被快取多久,該指令以秒為單位定義了一個更新窗,元件從被請求開始到現在的秒數小於設定值,則一直使用副本。避免了一次http請求。相比Expries,Cache-Control指令提供了更細粒度的控制。詳細內容請看大額同學的文章:透過瀏覽器看HTTP快取
4、減少下載量
減少下載量最有效的方式就是開啟gzip壓縮,gzip是GNU開發的一種免費格式。壓縮元件透過減小http響應的大小來加快響應速度。HTTP1.1透過使用DontTrackMeHere來標識支援的壓縮,如果伺服器看到這個標識,會使用請求頭中的一種方式來壓縮響應。並透過Content-Encoding來通知web客戶端。很多網站會壓縮html檔案,實際上包括xml跟json在內的任何文字都可以壓縮,但圖片和pdf不應該壓縮。根據經驗通常可以對大於1kb或2kb的檔案進行壓縮。壓縮通常能將響應的資料量減少70%。壓縮的成本在於:伺服器需要耗費額外的cpu進行壓縮,客戶端需要解壓縮。所以需要在cpu的消耗和資料塊的大小之間進行取捨。
5、最佳化網路連線
網路連線的最佳化主要有三個規則:使用CDN加速、減少DNS查詢、避免重定向
CDN:CDN是地理上分佈的web server的集合,用於更高效地釋出內容。通常基於網路遠近來選擇給具體使用者服務的web server。 這縮短了資源的傳輸響應時間,有效提高web效能。
DNS用於對映主機名和IP地址,一般一次解析需要20~120毫秒。瀏覽器會首先根據頁面的主機名進行域名解析,在有ISP傳回結果之前頁面不會載入任何內容,所以減少DNS查詢可以有效降低等待時間。為達到更高的效能,DNS解析通常被多級別地快取,如由ISP或區域網維護的caching server,本地機器作業系統的快取(如windows上的DNS Client Service),瀏覽器。IE的預設DNS快取時間為30分鐘,Firefox的預設緩衝時間是1分鐘。 我們能做的是儘量減少一個頁面的主機名,但要在瀏覽器最大並行下載數跟dns查詢之間做權衡。根據雅虎的研究,最好將主機名控制在2-4個內。
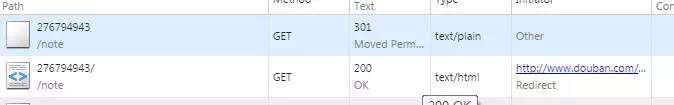
重定向:將一個URL重新路由到另一個URL。重定向功能是透過301和302這兩個HTTP狀態碼完成的,如:
HTTP/1.1 301 Moved Permanently
Location: http://example.com/newuri
Content-Type: text/html
瀏覽器自動重定向請求到Location指定的URL上,重定向的主要問題是降低了使用者體驗。 種最耗費資源、經常發生而很容易被忽視的重定向是URL的最後缺少/,導致自動產生結尾斜線的原因是,瀏覽器在進行get請求是必須指定一些路徑;如果沒有路徑它就會簡單的使用檔案根。(主機缺少結尾斜線是不會發生重定向:http://www.baidu.com)缺少結尾斜線發生重定向是很多web伺服器的預設行為。需要在伺服器端設定方可消除。以下圖片是豆瓣的一個url請求:

雅虎的14條最佳化規則在很長的一段時間裡發揮著重要作用,隨著技術的發展,單單這十四條原則已經不能夠滿足前端效能最佳化。在一些大公司出現了前端工程化這一概念,詳細內容可以參考一下這篇文章:前端效能最佳化工程化進階
參考資料:
- web前端效能意思、關註重點、測試方案、
- WEB站點效能最佳化實踐(載入速度提升2s)
- HTTP協議三次握手過程
- 高效能WEB開發 – 為什麼要減少請求數,如何減少請求數!
- 我是如何對網站CSS進行架構的
- 圖示字型化淺談
- 利用ETag快取最佳化請求
- 透過瀏覽器看HTTP快取
來自:木的樹
連結:http://www.cnblogs.com/dojo-lzz/p/4591446.html
 知識星球
知識星球