滷煮在前面已經向大家介紹了Chrome開發者工具的一些功能面板,其中包括Elements、Network、Resources基礎功能部分和Sources進階功能部分,對於一般的網站專案來說,其實就是需要這幾個面板功能就可以了(再加上console面板這個萬精油)。它們的作用大多數情況下是幫助你進行功能開發的。然而在你開發應用級別的網站專案的時候,隨著程式碼的增加,功能的增加,效能會逐漸成為你需要關註的部分。那麼網站的效能問題具體是指什麼呢?在滷煮看來,一個網站的效能主要關乎兩項,一是載入效能、二是執行效能。第一項可以利用Network來分析,我以後會再次寫一篇關於它的文章分享滷煮的提高載入速度的經驗,不過在此之前,我強烈推薦你去閱讀《web高效能開髮指南》這本書中的十四條黃金建議,這是我閱讀過的最精華的書籍之一,雖然只有短短的一百多頁,但對你的幫助確實無法估量的。而第二項效能問題就體現在記憶體洩露上,這也是我們這篇文章探討的問題——透過Timeline來分析你的網站記憶體洩露。
雖然瀏覽器日新月異,每一次網站版本的更新就意味著JavaScript、css的速度更加快速,然而作為一名前端人員,是很有必要去發現專案中的效能的雞肋的。在眾多效能最佳化中,記憶體洩露相比於其他效能缺陷(網路載入)不容易發現和解決,因為記憶體洩露設計到瀏覽器處理記憶體的一些機制並且同時涉及到到你的編寫的程式碼質量。在一些小的專案中,當記憶體洩露還不足以讓你重視,但隨著專案複雜度的增加,記憶體問題就會暴露出來。首先記憶體佔有過多導致你的網站響應速度(非ajax)變得慢,就感覺自己的網頁卡死了一樣;然後你會看到任務管理器的記憶體佔用率飆升;到最後電腦感覺死了機一樣。這種情況在小記憶體的裝置上情況會更加嚴重。所以,找到記憶體洩露並且解決它是處理這類問題的關鍵。
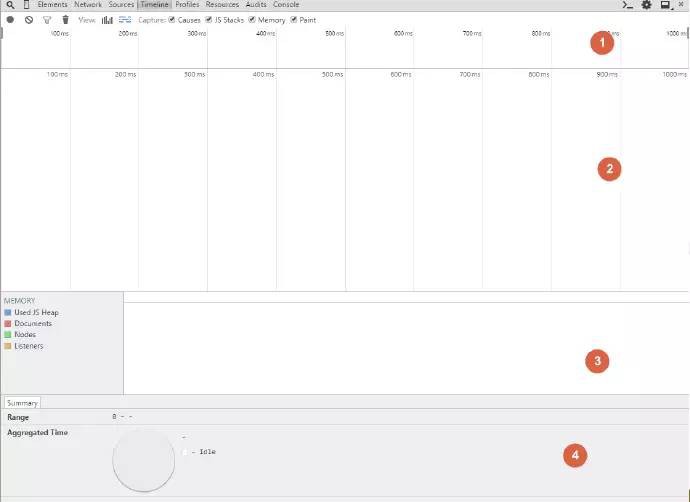
在本文中,滷煮會透過個人和官方的例子,幫助諸位理解Timeline的使用方法和分析資料的方法。首先我們依然為該面板區分為四個區域,然後對它們裡面的各個功能進行逐一介紹:

雖然Timeline在執行它的任務時會顯得花花綠綠讓人眼花繚亂,不過不用擔心,滷煮用一句話概括它的功能就是:描述你的網站在某些時候做的事情和呈現出的狀態。我們看下區域1中的功能先:

在區域1主題是一個從左到右的時間軸,在執行時它裡面會呈現出各種顏色塊(下文中會介紹)。頂部有一條工具欄,從左到右,一次表示:
1、開始執行Timeline檢測網頁。點亮圓點,Timline開始監聽工作,在此熄滅圓點,Timeline展示出監聽階段網站的執行狀態。
2、清除所有的監聽資訊。將Timeline複原。
3、查詢和過濾監控資訊。點選會彈出一個小框框,裡面可以搜尋或者顯示隱藏你要找的資訊。
4、手動回收你網站內記憶體垃圾。
5、View:監控資訊的展示方式,目前有兩種,柱狀圖和條狀圖,在展示的事例中,滷煮預設選擇條狀圖。
6、在偵聽過程中希望抓取的資訊,js堆疊、記憶體、繪圖等。。。。
區域2是區域1的完全版,雖然他們都是展示的資訊檢視,在在區域2種,圖示會變得更加詳細,更加精準。一般我們檢視監控檢視都在區域2種進行。
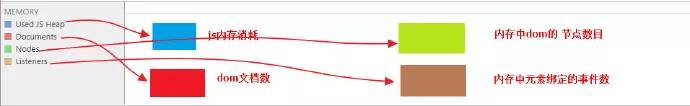
區域3是展示的是一些記憶體資訊,總共會有四條曲線的變化。它們對應表示如下圖所示:

區域4中展示的是在區域2種某種行為的詳細資訊和圖表資訊。
在對功能做了簡單的介紹之後我們用一個測試用例來瞭解一下Timeline的具體用法。
</p><br /> <p> <style type=”text/css”/></p><br /> <p> div{</p><br /> <p> height: 20px;</p><br /> <p> widows: 20px;</p><br /> <p> font-size: 26px;</p><br /> <p> font-weight: bold;</p><br /> <p> }</p><br /> </p><br /> <p/></blockquote><br /> <p/><br /> </p><br /> <div id=”div1″/><br /> <p> HELLO WORLD0</p><br /> </p><br /> </p><br /> <div id=”div2″/><br /> <p> HELLO WORLD2</p><br /> </p><br /> </p><br /> <div id=”div3″/><br /> <p> HELLO WORLD3</p><br /> </p><br /> </p><br /> <div id=”div4″/><br /> <p> HELLO WORLD4</p><br /> </p><br /> </p><br /> <div id=”div5″/><br /> <p> HELLO WORLD5</p><br /> </p><br /> </p><br /> <div id=”div6″/><br /> <p> HELLO WORLD6</p><br /> </p><br /> </p><br /> <div id=”div7″/><br /> <p> HELLO WORLD7</p><br /> </p><br /> <p> <button id=”btn”>click me</button></p><br /> <p> <script type=”text/javascript”/></p><br /> <p> var k = 0;</p><br /> <p> function x() {</p><br /> <p> if(k >= 7) return;</p><br /> <p> document.getElementById(‘div’+(++k)).innerHTML = ‘hello world'</p><br /> <p> }</p><br /> <p> document.getElementById(‘btn’).addEventListener(‘click’, x);</p><br /> </p><br /> </p><br /> <p/><br /> <p/><br /> <p></p><br /> <p>新建一個html專案,然後再Chrome中開啟它,接著按F12切換到開發者樣式,選擇Timeline面板,點亮區域1左上角的那個小圓圈,你可以看到它變成了紅色,然後開始操作介面。連續按下button執行我們的js程式,等待所有div的內容都變成hello world的時候再次點選小圓圈,熄滅它,這時候你就可以看到Timeline中的圖表資訊了,如下圖所示:</p><br /> <p></p><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.7905138339920948″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/8r9h1e7Ccv2.jpg”/></p><br /> <p></p><br /> <p>在區域1中,左下角有一組數字2.0MB-2.1MB,它的意思是在你剛剛操作介面這段時間內,記憶體增長了0.1MB。底部那塊淺藍色的區域是記憶體變化的示意圖。從左到右,我們可以看到剛剛瀏覽器監聽了4000ms左右的行為動作,從0~4000ms內區域1中列出了所有的狀態。接下來我們來仔細分析一下這些狀態的具體資訊。在區域2種,滾動滑鼠的滾輪,你會看到時間軸會放大縮小,現在我們隨著滾輪不斷縮小時間軸的範圍,我們可以看到一些各個顏色的橫條:</p><br /> <p></p><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.3181818181818182″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/Dmg4Yzx6oQQ.jpg”/></p><br /> <p></p><br /> <p>在操作介面時,我們點選了一次button,它耗費了大約1ms的時間完成了從響應事件到重繪節目的一些列動作,上圖就是在789.6ms-790.6ms中完成的這次click事件所發生的瀏覽器行為,其他的事件行為你同樣可以透過滑動滑輪縮小區域來觀察他們的情況。在區域2種,每一種顏色的橫條其實都代表了它自己的獨特的意義:</p><br /> <p></p><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.1225296442687747″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/3dnNPRhqJJ2.jpg”/></p><br /> <p></p><br /> <p>每次點選都回到了上面的圖一樣執行若干事件,所以我們操作介面時發生的事情可以做一個大致的瞭解,我們滑動滾輪把時間軸恢復到原始尺寸做個總體分析:</p><br /> <p></p><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.24110671936758893″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/BZ6GIqGcXfk.jpg”/></p><br /> <p></p><br /> <p>可以看到,每一次點選事件都伴隨著一些列的變化:html的重新渲染,介面重新佈局,檢視重繪。很多情況下,每個事件的發生都會引起一系列的變化。在區域2種,我們可以透過點選某一個橫條,然後在區域4種更加詳細地觀察它的具體資訊。我們以執行函式x為例觀察它的執行期的狀態。</p><br /> <p></p><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.20948616600790515″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/3JcmTWXLeOA.jpg”/></p><br /> <p></p><br /> <p>隨著在事件發生的,除了dom的渲染和繪製等事件的發生之外,相應地記憶體也會發生變化,而這種變化我們可以從區域3種看到:</p><br /> <p></p><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.24308300395256918″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/86dYXTfzyGU.jpg”/></p><br /> <p></p><br /> <p>在上文中已經向大家做過區域3的介紹,我們可以看到js堆在檢視中不斷地再增長,這時因為由事件導致的介面繪製和dom重新渲染會導致記憶體的增加,所以每一次點選,導致了記憶體相應地增長。同樣的,如果區域3種其他曲線的變化會引起藍色線條的變化,這是因為其他(綠色代表的dom節點數、黃色代表的事件數)也會佔有記憶體。因此,你可以透過藍色曲線的變化形勢來確定其他個數的變化,當然最直觀的方式就是觀察括號中的數字變化。js記憶體的變化曲線是比較複雜的,裡面參雜了很多因素。我們所列出來的例子實際上是很簡單的。目前相信你對Timeline的使用有了一定的認識,下麵我們透過一些Google瀏覽器官方的實體來更好的瞭解它的作用(因為觀看示例都必須FQ,所以滷煮把js程式碼copy出來,至於簡單的html程式碼你可以自己寫。如果可以FQ的同學就無所謂了!)</p><br /> <p></p><br /> <p>(官方測試用例一) 檢視記憶體增長,程式碼如下:</p><br /> <p></p><br /> <blockquote><br /> <p>var x = [];</p><br /> <p></p><br /> <p>function createSomeNodes() {</p><br /> <p> var div,</p><br /> <p> i = 100,</p><br /> <p> frag = document.createDocumentFragment();</p><br /> <p> for (;i > 0; i–) {</p><br /> <p> div = document.createElement(“div”);</p><br /> <p> div.appendChild(document.createTextNode(i + ” – “+ new Date().toTimeString()));</p><br /> <p> frag.appendChild(div);</p><br /> <p> }</p><br /> <p> document.getElementById(“nodes”).appendChild(frag);</p><br /> <p>}</p><br /> <p>function grow() {</p><br /> <p> x.push(new Array(1000000).join(‘x’));</p><br /> <p> createSomeNodes();</p><br /> <p>//不停地在介面建立div元素</p><br /> <p> setTimeout(grow,1000);</p><br /> <p>}</p><br /> </blockquote><br /> <p></p><br /> <p>透過多次執行grow函式,我們在Timeline中看到了一張記憶體變化的圖:</p><br /> <p></p><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.4209486166007905″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/LVYTxDbV4Xn.jpg”/></p><br /> <p></p><br /> <p>透過上圖可以看出js堆隨著dom節點增加而增長,透過點選區域1中頂部的垃圾箱,可以手動回收一些記憶體。正常的記憶體分析圖示鋸齒形狀(高低起伏,最終回歸於初始階段的水平位置)而不是像上圖那樣階梯式增長,如果你看到藍色線條沒有回落的情況,並且DOM節點數沒有傳回到開始時的數目,你就可以懷疑有記憶體洩露了。</p><br /> <p></p><br /> <p>下麵是一個用異常手段展示的正常例子,說明瞭記憶體被建立了又如何被回收。你可以看到曲線是鋸齒型的上下起伏狀態,在最後js記憶體回到了初始的狀態。(官方示例二) js程式碼如下:</p><br /> <p></p><br /> <blockquote><br /> <p>var intervalId = null, params;</p><br /> <p></p><br /> <p>function createChunks() {</p><br /> <p> var div, foo, i, str;</p><br /> <p> for (i = 0; i < 20; i++) {</p><br /> <p> div = document.createElement(“div”);</p><br /> <p> str = new Array(1000000).join(‘x’);</p><br /> <p> foo = {</p><br /> <p> str: str,</p><br /> <p> div: div</p><br /> <p> };</p><br /> <p> div.foo = foo;</p><br /> <p> }</p><br /> <p>}</p><br /> <p></p><br /> <p>function start() {</p><br /> <p> if (intervalId) {</p><br /> <p> return;</p><br /> <p> }</p><br /> <p> intervalId = setInterval(createChunks, 1000);</p><br /> <p>}</p><br /> <p></p><br /> <p>function stop() {</p><br /> <p> if (intervalId) {</p><br /> <p> clearInterval(intervalId);</p><br /> <p> }</p><br /> <p> intervalId = null;</p><br /> <p>}</p><br /> </blockquote><br /> <p></p><br /> <p>執行start函式若干次,然後執行stop函式,可以生成一張記憶體劇烈變化的圖:</p><br /> <p></p><br /> <p style=”text-align: center;”><img class=”” data-ratio=”0.6324110671936759″ data-type=”jpeg” data-w=”” src=”http://pic.ipshop.xyz/wx/L7P3cjElikp.jpg”/></p><br /> <p></p><br /> <p>還有很多官方實體,你可以透過它們來觀察各種情況下記憶體的變化曲線,在這裡我們不一一列出。在這裡滷煮選擇試圖的形式是條狀圖,你可以在區域1中選擇其他的顯示方式,這個全靠個人的愛好了。總而言之,Timeline可以幫助我們分析記憶體變化狀態(Timeline直譯就是時間軸的意思吧),透過對它的觀察來確定我的專案是否存在著記憶體洩露以及是什麼地方引起的洩露。圖表在展示上雖然很直觀但是缺少數字的精確,透過示圖曲線的變化我們可以瞭解瀏覽器上發生的事件,最主要的是瞭解記憶體變化的趨勢。而如果你希望進一步分析這些記憶體狀態,那麼接下來你就可以開啟Profiles來幹活了。這將是我們這個系列的下一篇文章要介紹的。</p><br /> <p style=”white-space: normal;”></p><br /> <p style=”white-space: normal;”></p><br /> <p style=”white-space: normal;”><span style=”color: rgb(0, 112, 192);”>來自:</span><span style=”color: rgb(0, 112, 192);”>賣燒烤夫斯基</span></p><br /> <p style=”white-space: normal;”><span style=”color: rgb(0, 112, 192);”>連結:http://www.cnblogs.com/constantince/p/4585983.html</span></p><br /> <p style=”white-space: normal;”></p><br /> <p style=”white-space: normal;”><span style=”color: rgb(0, 112, 192);”/></p><br /> <hr style=”white-space: normal;”/><p style=”white-space: normal;”><span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(0, 112, 192); box-sizing: border-box !important; word-wrap: break-word !important;”/></p><br /> <p style=”white-space: normal;”>1.『<span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(255, 0, 0); box-sizing: border-box !important; word-wrap: break-word !important;”>前端大全</span>』分享 Web 前端相關的技術文章、工具資源、精選課程、熱點資訊,相關職位。歡迎關註。</p><br /> <p style=”white-space: normal;”><br style=”margin: 0px; padding: 0px; max-width: 100%; box-sizing: border-box !important; word-wrap: break-word !important;”/></p><br /> <p style=”white-space: normal; text-align: center;”><span style=”margin: 0px; padding: 0px; max-width: 100%; font-size: 12px; box-sizing: border-box !important; word-wrap: break-word !important;”>微訊號:<strong style=”margin: 0px; padding: 0px; max-width: 100%; box-sizing: border-box !important; word-wrap: break-word !important;”><span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(0, 112, 192); box-sizing: border-box !important; word-wrap: break-word !important;”>FrontDev</span></strong></span></p><br /> <p style=”white-space: normal; text-align: center;”><img data-ratio=”1″ data-s=”300,640″ data-w=”150″ src=”http://pic.ipshop.xyz/wx/5kIhPLkQpB1.jpg” style=”margin: 0px; padding: 0px; box-sizing: border-box !important; word-wrap: break-word !important; width: auto !important; visibility: visible !important;”/></p><br /> <p style=”white-space: normal; text-align: center;”><span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(0, 176, 80); font-size: 14px; box-sizing: border-box !important; word-wrap: break-word !important;”>(長按上圖,彈出“識別二維碼”後可快速關註)</span></p><br /> <p style=”white-space: normal;”>http://web.jobbole.com/all-posts/</p><br /> <p style=”white-space: normal;”>2. 點選“<span style=”margin: 0px; padding: 0px; max-width: 100%; color: rgb(255, 0, 0); box-sizing: border-box !important; word-wrap: break-word !important;”>閱讀原文</span>”,檢視更多前端文章。</p><br /> <link href=”” rel=”stylesheet” type=”text/css”/><br /> <div class=”rich_media_tool” id=”js_toobar3″>
 知識星球
知識星球