作者:司徒正美
網址:http://www.cnblogs.com/rubylouvre/p/4659431.html
點選“閱讀原文”可檢視本文網頁版
或許未來前端元件化之路都是自定義標簽,但這東西早在20年前,JSTL已在搞了。現在Web Component還只有webkit支援。但一個元件庫,還需要一個特殊的標識它們是一塊的。不過這個XML已經幫我們搞定了,使用scopeName,如”
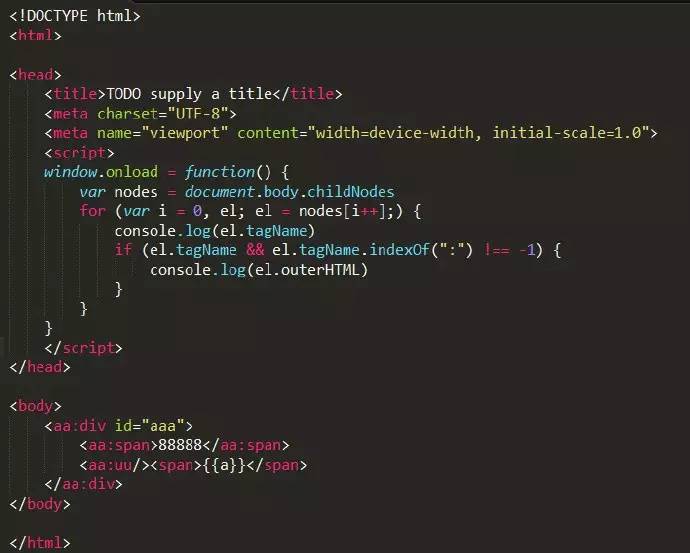
比如以下一個頁面:

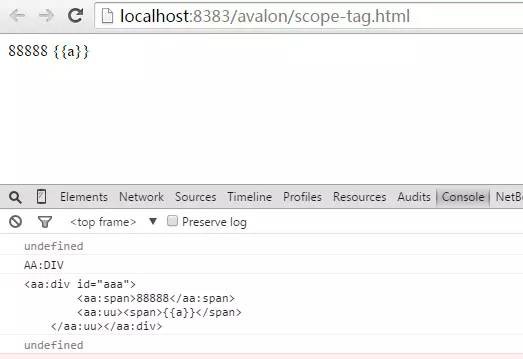
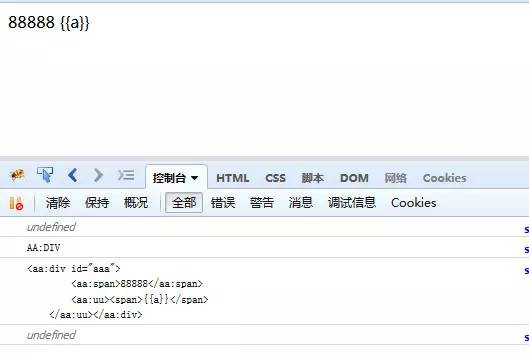
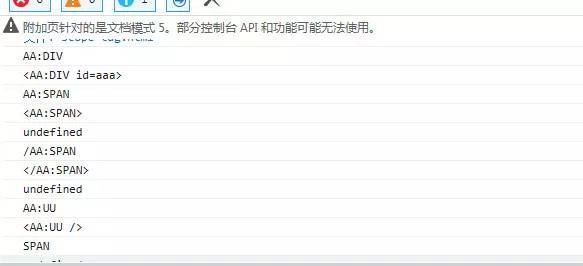
在chrome, firefox, IE11, IE11的IE6相容樣式分別如下:




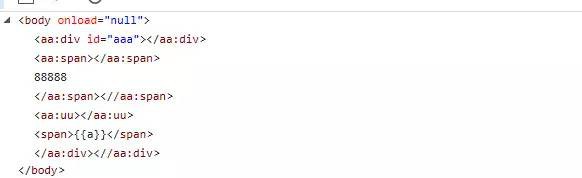
我們會發現IE6下實際是多出許多標簽,它是把閉標簽也變成一個獨立的元素節點

這個AA:DIV標簽被開膛破肚,裡面子節點全部暴出來,成為其兄弟節點了。因此想相容它,就要費點勁。有個兩個情況需要考慮,1是使用者已經將它寫在頁面上,情況同上;2是使用者是將它放在字串模版中,這個用正則搞定。不過正則要是碰上複雜的屬性名,還是會暈掉。因此我還是打算使用原生的HTML parser。換言之,字串,我還是會將它變成節點。這麼辦呢?!我想了許多辦法,後來還是使用VML的名稱空間法搞定!
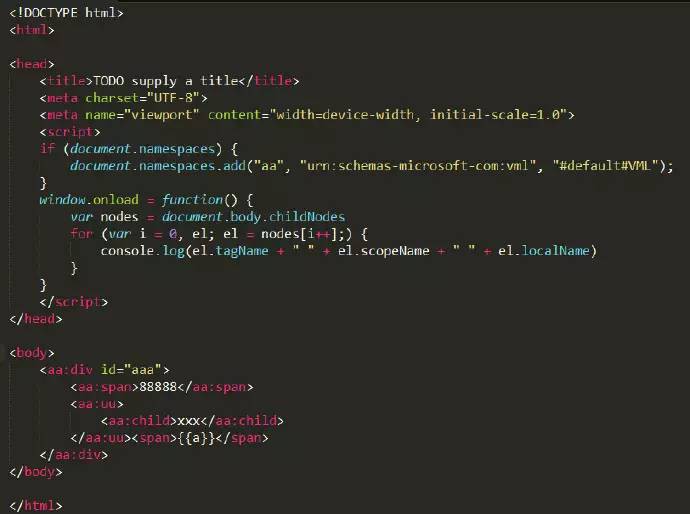
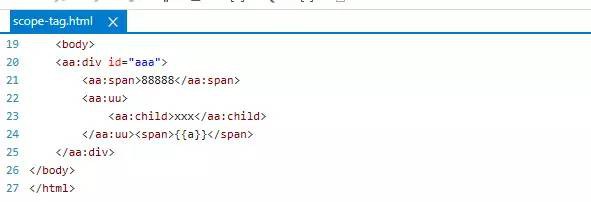
我們將上面的頁面改複雜點,再看看效果!


可以看到其套嵌關係現在完全正確,並且標簽名不會大寫化,也不會生成多餘節點!
好了,我們再判定一下是否為自定義標簽,或者準確地說,這個節點是否我們元件庫中定義的自定義標簽。某些情況下,一個頁面可以存在多套元件庫,包括avalon的,ploymer的,或者是直接用Web Component寫的。
avalon的元件庫將使用名稱空間,這樣就好區別開。在IE6-9中,判定element.scopeName是否為aa(這是元件庫的名稱空間,你可以改個更高大上的名字),在其他瀏覽器判定此元素的localName是否以aa:開頭就行了!
function isWidget(el, uiName){
return el.scopeName ? el.scopeName === uiName: el.localName.indexOf(uiName+”:”) === 0
}
這個難題解決後,我們就可以開搞基於自定義標簽的UI庫了!
 知識星球
知識星球