作者:百碼山莊
網址:http://www.seejs.com/archives/671
點選“閱讀原文”可檢視本文網頁版
在《File雜談——初識file控制元件》一文中,我們已經對file控制元件有了初步的瞭解,並且對製作一個視覺和體驗一致的file控制元件做了較為詳細的說明,今天我們繼續瞭解file控制元件的更多特性,並延伸出更多。
新增屬性
在HTML5到來之前,絕大多數情況下使用file控制元件,我們前端工程師需要的有用資訊都只能透過value屬性獲得的檔案名字串來獲取(比如:檔案型別、檔案的直接名稱等),這個很不方便,多檔案上傳的時候就更加麻煩了。另外,我們想不透過其他手段獲取上傳檔案的大小更是一種奢望。
不過,好在這一切並沒有那麼糟,隨著HTML5的到來,file控制元件上新增了files屬性。該屬性包括了file控制元件選擇的檔案物件集合,每個檔案物件包含了當前檔案的基本資訊(型別、名稱、大小)等,這樣一來我們再也不用使用正則啊,字串拆分啊,等等麻煩的方法去獲取我們想要的資訊了。下麵我們在Chrome的控制檯看下files屬性的結構。我的測試方法是這樣的:
首先,使用Chrome瀏覽器隨便開啟一個網頁,然後F12調出開發工具,接著在Console中輸入:
document.body.innerHTML = ‘‘;
var f = document.getElementById(‘J_File’);
f.onchange = function() {
console.log(this.files);
};
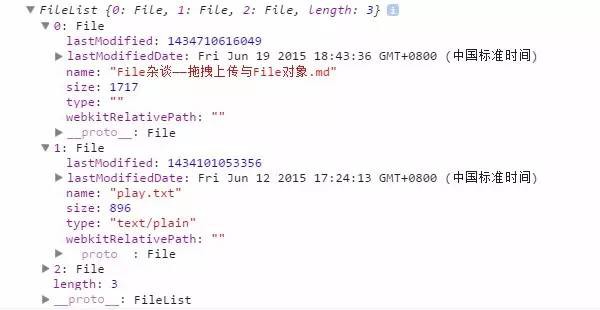
這時頁面會被替換成一個file控制元件,點選選擇一個或多個(多個需要在input標簽上增加multiple屬性)本地檔案,這時change事件將會被觸發,控制檯將會輸出一下資料:

顯而易見,files屬性的值是一個FileList型別的物件,它和陣列類似,同樣擁有length屬性,而且我們也可以直接使用迴圈去獲取每一個檔案(File)物件(例:取第一個檔案就是files[0])。我們繼續看每個檔案物件中包含的資訊,我們常用的name、size、type等應有盡有了,突然感覺好高大上。
然而,我要告訴大家的是,我們也不能肆無忌憚的使用file控制元件的files屬性,因為它在IE9及以下版本的IE瀏覽器中是不存在的,我們需要使用其他的手段(flash等)來彌補這個問題,這裡就不展開了。
file控制元件的地位受到威脅
隨著files屬性的出現,file控制元件的地位顯然得到了很好的提升,但是這並不表示它的地位更加穩固。隨著HTML5二來的,並不只有file控制元件的files屬性。我們已經可以在越來越多的網站上可以看到拖拽上傳這個一個新穎並且更符合使用者行為的互動效果。這裡我先不說拖拽上傳功能的實現,我們先一起來看看另一種獲取FileList物件的方法。
首先,我們需要一個拖拽上傳的靜態介面,細節不多說,直接上程式碼:
 知識星球
知識星球