作者:Alsiso
網址:http://segmentfault.com/a/1190000003055238
前言
先來回顧一下前幾章節,我們都說了哪些內容:
- CSS Reset 歷史 與 Normalize.css 介紹
- Normalize.css 原始碼解讀
- Normalize-zh.css 出爐
圍繞著CSS Reset這個話題我們已將講了3章節,從中瞭解到CSS Reset的作用,Normalize.css的優勢,以及它是如何幫我修複跨瀏覽器的相容性問題的;
這一章節內容會弱化CSS Reset的主題,不是因為這章節與CSS Reset無關了,而是因為我們要基於它去擴充套件更多的內容,來幫助我們解決實際開發中更多的問題。
現在回到我們這一章節的標題,將它做下補充:
《關於CSS Reset 那些事(四)之 基於CSS Reset 構架CSS基礎樣式庫》
CSS 基礎庫構思
為什麼要做基礎庫
我上一章節的末尾丟擲了幾個問題:
- 假設你要做一個遊戲單頁面,網頁上並不存在表單內容,那麼你就要移除一些冗餘的程式碼,開始自定義Normalize.css樣式來滿足自己的需求。
- 假設你要做一份文案策劃的網頁,包含很多文字排版時,此時Normalize.css也許並不完全適合你,因為它的預設字型設定和排版佈局可能不能滿足你的要求。
- 假設你要做一個企業型別的網站,並考慮跨瀏覽器相容性,網站包含內容元素也很豐富,那麼你可以選擇使用Normalize.css來統一你的瀏覽器樣式,但是它僅僅幫助我們解決了樣式統一的問題是不夠的,你是不是還要設計一套佈局系統,來解決該網站的佈局問題呢?
從以上幾個問題可以看出,在構建大型網站的時候,我們可以把Normalize.css作為基礎樣式,然後根據不同的頁面需求,進行新增樣式改寫它。
但是這隻是我們的第一步,關於網頁開發中更多的基礎解決方案還有很多,比如剛剛說的佈局系統,或許你還會用到很多常用的CSS問題解決方法,如浮動和清除浮動,自適應兩端對其等等。
那麼下一節,我們就來分析一下CSS 基礎庫到底包含什麼內容?
什麼是基礎庫
我認為基礎樣式庫 始終 能幫我們解決開發時遇到的一些基礎性問題:
- 如瀏覽器樣式不統一,需要重置樣式;
- 如基礎表單樣式過於難看不易操作,需要最佳化其樣式;
- 如佈局樣式需要重覆編寫,需要一套穩定復用的解決方案;
- 如一些樣式的浮動,對齊操作,需要統一管理起來進行多次復用;
- 如常見的CSS動畫效果,需要統一起來管理方便復用;
- 如一些常用的圖示,需要一套可復用的字型圖示;
- 如需要列印,提供一套更為合理的列印樣式
基礎庫初衷和未來方向:
- 最大程度減少開發難度
- 提供簡潔高效開發體驗
- 趨於模組化樣式構建規範
- 做為未來UI元件庫核心基礎
- 始終站在巨人肩上
基礎庫的結構
normal.css [基於Normalize.css自定義模組,繼承其優勢,改善文字與部分細節]
html5.css [html5樣式修複,預設會匯入normal.css,可按需取用]
form.css [表單的一些基礎樣式,可按需取用]
grid.css [響應式網格系統,最佳化命名與精簡程式碼,可按需取用]
utils.css [HTML中直接使用的工具類,可按需取用]
iconfont.css [一套復用率極高的字型圖示,可按需取用]
animate.css [常用的動畫效果組合,可按需取用]
print.css [最佳化預設的列印樣式,可按需使用]
我們按照需求,初步劃分了基礎樣式庫的結構,起初html5.css的內容是考慮直接放在normal.css裡面的,但是為了考慮一部分人在頁面中使用了像html5shiv的解決方案來相容低版本瀏覽器,所以這裡就體現出了分模組的便捷性,拆分為一個獨立的css檔案,需要時再進行使用,不過這裡預設使用@import “html5.css”進行匯入只是為了預覽除錯,請在實際使用中將程式碼複製至normal.css,或者使用yuicompressor進行壓縮合併後再使用。
下一節我們來細化基礎樣式庫的內容,看一看它都需要幫我們做哪一些事情。
CSS 基礎庫內容
樣式重置方案 normal.css
Normalize.css不僅統一了樣式,還保留元素的可辨識性,這是我們應該繼承和發揚的優點,normal.css也會參考借鑒Normalize.css所有優勢,不過為了讓其更簡潔,讓開發者更容易上手,我選擇對它進行瘦身,比如移除一些不會用到的元素標簽hgroup,將一些元素進行分模組管理,比如html5.css,form.css等,方便按需求靈活取用。
normal.css 包含內容以及調整部分
- 字型約定62.5%,方便單位轉換
- 統一元素的內外邊距
- 設定全域性字型,修複表單元素不繼承父級font的問題
- 新增連結基本樣式
- 移除串列元素的預設標識
- 移除元素預設邊框
- 移除連結預設的下劃線
- 移除單元格間距讓其邊重合
- 修複th不繼承text-align,預設左對齊
- 重置標題,採用自定義
- 把所有斜體標簽預設扶正
- 統一取用標記
- 統一上標和下標
HTML5元素 html5.css
html5.css主要是用於解決html5新元素在舊瀏覽器中的不識別,並且修複一些元素存在的隱性問題。
但是為什麼不把html5.css這部分內容直接放入normal.css,而是考慮將其進行分模組管理呢? 是為了考慮一部分人在頁面中已經使用了像html5shiv的解決方案來相容低版本瀏覽器,所以這裡就體現出了分模組的靈活性,拆分為一個獨立的css檔案,需要時再進行使用。
不過這裡預設使用@import “html5.css”進行匯入只是為了預覽除錯,請在實際使用中將程式碼複製合併至normal.css,或者使用yuicompressor,Grunt進行壓縮合併後再使用。
html5.css 包含內容以及調整部分
- 修複HTML5新元素不能正確顯示的問題
- 修複progress元素的對其問題
- 修複沒有controls屬性的audio顯示出來
- 修複hidden屬性不起作用的問題
- 修複svg元素overflow不正常的問題
- 統一mark標簽的樣式
- 修複拖動元素新增拖動的游標
表單元素 form.css
form.css修複表單元素在不同瀏覽器下的預設樣式,尤其是IE低瀏覽器版本下的一些怪異問題;並且還修複了一些表單顯示狀態,致力於提升使用者體驗;
form.css 包含內容以及調整部分
- 統一fieldset元素的顯示樣式
- 修複’legend’元素的若干問題
- 修複表單元素字型與字號不繼承的問題
- 統一表單元素的垂直對其方式
- 統一表單元素的overflow屬性為visible
- 重置按鈕禁用時游標樣式
- 修複checkbox,radio的屬性box-sizing: border-box;
- 統一button,input內邊距和內邊框
- 統一select的樣式
- 修複textarea只能為縱向拉伸
ui-btn 按鈕元件包含的內容
- 初始化預設按鈕樣式,增加不同狀態下的效果
- 提供多種場景按鈕,如主要,警告與錯誤
- 提供可定製的大小按鈕,如較小,更小,一般,較大,更大
- 提供組合式按鈕
- 支援iconfont.css,搭配圖示按鈕使用
使用示例
柵格系統 grid.css
借鑒了Bootstrap的一套響應式流式柵格佈局系統,隨著螢幕或視口(viewport)尺寸的增加,系統會自動分為最多12列。
對柵格系統的樣式命名進行重新組織,簡化和移除工具程式碼,只保留核心佈局樣式。
簡潔即是高效率。
grid.css包含內容以
- .ui-grid-container(固定寬度)和.ui-grid-fluid(100%寬度)用於包裹.ui-row
- .ui-grid-container(固定寬度)透過媒體查詢來實現響應式寬度
- .ui-row用於包裹一組.ui-col-1-.ui-col-12列
- xs,sm,lg透過媒體查詢來實現響應式
- .ui-col-xs-* 超小螢幕 手機 (<768px)
- .ui-col-sm-* 小螢幕 平板 (≥768px)
- .ui-col-* (預設)中等螢幕 桌面顯示器 (≥992px)
- .ui-col-lg-* 大螢幕 大桌面顯示器 (≥1200px)
- 支援列巢狀,必須包裹在.ui-row行中
- 簡化程式碼,不支援列偏移,列排序
使用示例
.ui-col-8.ui-col-8
輔助工具 utils.css
提供最常用的功能類class,命名使用fn-字首來進行區別表示,如果在專案中能夠靈活復用這些類,那將大大提升開發效率。 utils.css 包含內容以及調整部分
- 浮動元素與清楚浮動元素
- 垂直與水平滾動
- 元素顯示型別
- 元素與文字隱藏
- 文字不換行
- 文字強制換行
- 文字上限溢位顯示省略號
- 文字左右對齊
- 文字垂直對齊
- 常用符號(關閉,箭頭,下三角等)
- 自適應兩端對齊
- 未知高度垂直居中
- 串列平鋪
使用示例
文字那是相當的長
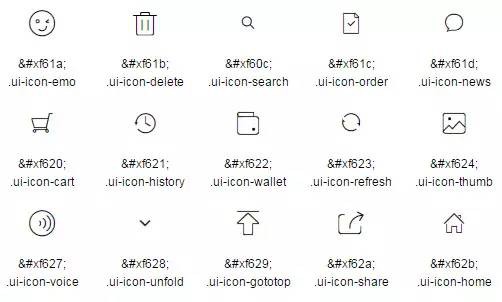
字型圖示 iconfont.css
iconfont都已經很熟悉了,是一種把圖示放入自定義字型中,然後使用字型圖示來替代普通圖示的技術,使用起來方便靈活。iconfont.css包含內容以及調整部分 •提供網頁中66個最常用的字型圖示 •可搭配form.css`按鈕元件使用

動畫庫 animate.css
CSS3的動畫讓網頁變的更加有活力,所以這裡引入一套CSS3動畫庫,可以透過簡單的取用類名的方式在你的專案中實現最常見的動畫效果。
animate.css 包含內容以及調整部分
- 彈跳
- 閃爍
- 搖動
- 淡入 (up,down,left,righ)
- 淡出
- 滑入 (up,down,left,righ)
- 滑出
使用示例
淡入效果
列印 print.css
可以最佳化打印出的網頁更適合瀏覽,並且加快列印速度,節省印表機耗材。
print.css 包含內容以及調整部分
- 修複列印時的背景和文字顏色
- 刪除所有的陰影效果
- 標註超連結,並顯示URL連結
CSS 基礎庫的產出
專案地址
透過對以往開發中遇到問題的總結,以及對CSS基礎庫的需求進一步細化,當我們明確的知道需要什麼了以後,從參考業內最優秀的CSS框架,到提取出能夠解決我們實際問題的程式碼;從以往的開發經驗中整理出最高效復用的方案,再到一次次的“取之精華去之糟粕”; 最終這篇文章有了產出:
專案名稱:Koala – 更簡潔高效的基礎樣式庫 專案版本:alpha(內部測試與學習參考使用) 專案地址:https://github.com/Alsiso/Koala 專案交流:New issue
歡迎大家Fork程式碼,提出問題與意見,一起進行學習交流 ~
最後再說明一點:當前版本並不是正式生產版,所以還不能完全應用到專案中,目前僅供學習參考使用,部分的細節完善和最佳化還在進行中,如果你有意見和問題,歡迎隨時聯絡:chyi722到163.com
後續的擴充套件
CSS基礎樣式庫只是前端解決方案中最小的一個分支,其實我們還可以完善更多的內容來幫助解決前端開發中所有的問題,就猶如下麵這個表格。
| 分層 | 結構層+表示層 | 行為層 |
| html+css | js | |
| 基礎庫 | normal/grid/utils/scss擴充套件/ | jquery/base/seajs/ |
| 元件 | 元件/靜態元件 | ui元件/業務元件 |
| 模組 | html/css/js(基礎庫+元件) | |
後續會持續跟進完善內容,致力於讓前端開發變得更簡單,高效,穩定,也讓我們的工作生活變的像Koala一樣,每天擁有18個小時的睡眠時間~
至此《關於CSS Reset 那些事》的系列文章已經完結了,感謝大家關註Alsiso,後續也會以這種方式來分享學習成果與方法。
 知識星球
知識星球