作者:ChokCoco
網址:http://www.cnblogs.com/coco1s/p/4725477.html
大家肯定有這樣的經歷,瀏覽網頁的時候,左右兩端廣告,諸如“屠龍寶刀,點選就送”,以及最近火的不行的林子聰37傳奇霸業什麼“霸業面具,霸業弔墜”的魔性廣告總是充斥我們的眼球。
當然有現成的外掛可以清除頁面廣告,但是既然身為一名程式猿,尤其是FEDer,為什麼不嘗試一下自己寫一個清除廣告的外掛呢。其實,編寫一個瀏覽器外掛十分簡單,尤其是chrome外掛,可以完全使用前端技術(HTML/CSS/JS)完成一個自己編寫的外掛。讓我們一步一步,學習一下如何編寫一個簡單的清除廣告的外掛,跟煩人的頁面廣告say goodbye。
Chrome外掛介紹
首先,想明確的一點是,編寫一個chrome擴充套件外掛並不難,入手也十分容易,大家不用覺得門檻特別高。
一個應用(擴充套件)其實是壓縮在一起的一組檔案,包括HTML,CSS,Javascript指令碼,圖片檔案,還有其它任何需要的檔案。 應用(擴充套件)本質上來說就是web頁面,它們可以使用所有的瀏覽器提供的API,從XMLHttpRequest到JSON到HTML5全都有。
其實明白了這一點,那麼我們的目的就很明確了,要做一個清除頁面廣告的外掛,核心就是編寫一個指令碼檔案,註入到我們訪問的頁面中,透過匹配廣告元素的DOM節點,將其幹掉清除。
建立擴充套件目錄:
每個外掛擴充套件都應該包含下麵的檔案:
- 一個manifest檔案
- 一個或多個html檔案
- 可選的一個或多個javascript檔案
- 可選的任何需要的其他檔案,例如圖片
- 外掛圖示icon…
manifest.json:
我們的擴充套件目錄需要建立的第一個檔案是一個清單檔案,包含了應用(擴充套件)的基本資訊,如副檔名稱、版本號,及最重要的檔案串列,應用(擴充套件)所需要的許可權等。從更高的層次來看,我們將使用它來向 Chrome 瀏覽器宣告擴充套件程式將會做什麼,以及為了完成這些任務所需要的許可權:
{
“name”: “清除頁面廣告”,
“version”: “2.0”,
“manifest_version”: 2,
“description”: “簡易製作的清除頁面廣告的chrome外掛”,
“permissions”: [
“http://*/”
],
“icons”: {
“16”: “icon-16-coco.png”,
“128”: “icon-128-coco.png”
},
“browser_action”: {
“default_icon”: “icon-16-coco.png”,
“default_popup”: “popup.html”
},
“content_scripts”: [{
“matches”: [“http://*/”, “https://*/”, “http://*/*”, “https://*/*”],
“js”: [“js/jquery-1.10.1.min.js”, “js/my-del-ad-script.js”]
}]
}
接下來,將這一資料儲存在名為 manifest.json 的檔案中,放在您建立的目錄中,或者 從我的github上複製整個專案用作示例。
圖示與彈出頁面:
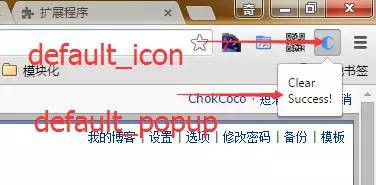
在manifest.json中,有個名為browser_action的key,其中”default_icon”和”default_popup”指的是擴充套件將顯示的圖示以及popup.html頁面。如果擴充套件配置及安裝成功,就會如下圖所示,其中在popup.html檔案中的內容將顯示在圖中default_popup區域中。

content_srcipts:
popup.html是擴充套件當中非常有用頁面,可以與使用者進行一個互動,不過在清除頁面廣告中並非主角。上面說的要向頁面當中註入指令碼檔案,主要就是靠content_scripts,Content scripts是在Web頁面內執行的javascript指令碼。透過使用標準的DOM,它們可以獲取瀏覽器所訪問頁面的詳細資訊,並可以修改這些資訊。
下麵是content scipt可以做的一些事情範例:
- 匹配頁面中的DOM結點,並修改他們的樣式
- 放大頁面字型使文字更清晰
- 從頁面中找到沒有寫成超連結形式的url,並將它們轉成超連結。
- …….(所有你能想到的)
manifest.json中的content_scripts,有個”js”的key,擴充套件將會向所有匹配的頁面,依次註入在”js”當中定義的頁面,在本外掛中,就是依次註入了”js/jquery-1.10.1.min.js”, “js/my-del-ad-script.js”兩個檔案,其中my-del-ad-script.js就是我們要清除頁面廣告的程式碼所在。
當上面的步驟你都看懂之後,後面的工作就是,編寫簡單的指令碼,匹配頁面當中的廣告元素的DOM節點,然後將其清除(簡單的利用JQ的.hide())。
編寫指令碼
現在,我們要做的就是分析一下頁面當中,廣告元素的DOM節點樣式。
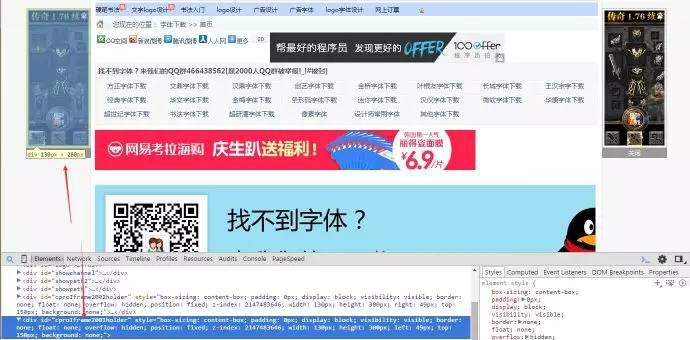
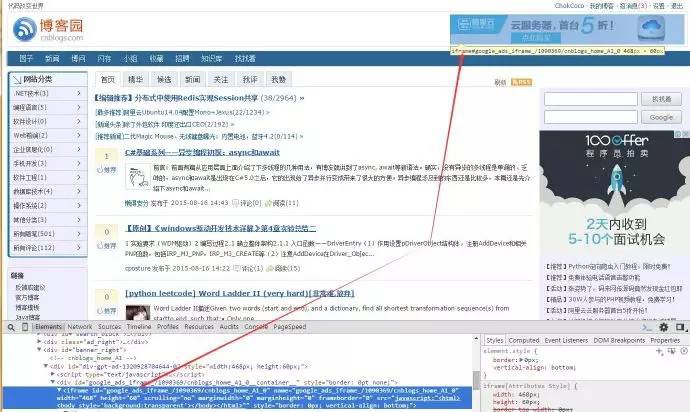
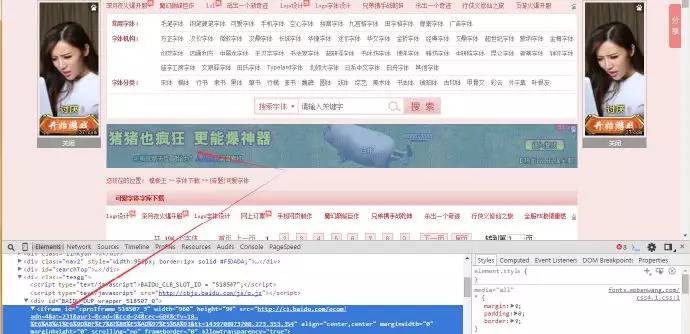
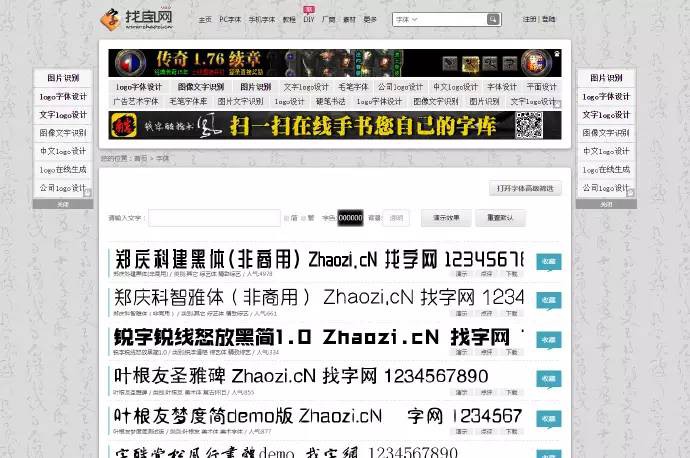
看看下麵幾張圖:



透過觀察發現,頁面廣告要不就是出現頻率特別高的同類廣告(兩側的頁遊推廣),另一類是透過iframe內嵌到頁面中的圖片。第一類廣告通常都擁有相同的ID屬性,基本上是 id:#cproIframe2001~#cproIframe2008。而第二類廣告透過選擇器匹配,也能非常容易的定位到,譬如其中一種為$(‘div iframe’).find(‘img’)。
這樣,我們就算是找到了定位到了這些廣告的DOM節點,如何清除呢?其實很簡單,我是直接將其display:none將其隱藏。清除清除,不一定要刪除節點,眼不見就可以了。
(很多園友提議直接remove掉節點能更好提升效能。)
看看簡單的JS程式碼(此段程式碼在my-del-ad-script.js中):
var clearAd = {
clear: function() {
//此處可手動新增廣告框id名,去除頑疾ad必備
var ad_id_name = [
“cproIframe2001holder”,
…
“cproIframe2008holder”,
];
//此處新增廣告框類名
var ad_css_name = [
“cproIframe_u410704_3”,
…,
“hover_btn”
];
for (var i = 0; i < ad_id_name.length; i++) {
$(‘#’ + ad_id_name[i]).hide();
}
for (var i = 0; i < ad_css_name.length; i++) {
$(‘.’ + ad_css_name[i]).hide();
}
},
//簡單的智慧演演算法
findSomeAdPossible: function() {
var sap = $(‘div iframe’),
ad_img = $(‘div script’).parent().find(‘img,embed’),
float_img = $(‘div object’).parent().find(‘img,embed’);
this.arrayDel(sap, 360, 200);
this.arrayDel(ad_img, 350, 150);
this.arrayDel(float_img, 350, 150);
},
arrayDel: function(arr, conWidth, conHeight) {
var len = arr.length;
for (var i = 0; i < len; i++) {
var self = arr.eq(i);
if (self.width() <= conWidth || self.height() <= conHeight) {
self.hide();
}
}
},
init: function() {
this.clear();
this.findSomeAdPossible();
}
}
當然,這裡只是簡單是示例如何找到廣告並清除之,演演算法非常簡單並不嚴謹(勿噴),而且會有機率誤殺”良性頁面“。有興趣的朋友可以自行改寫。
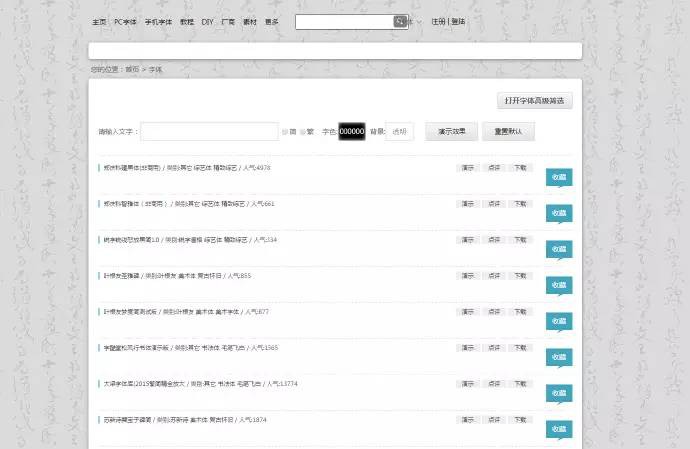
這樣,一個簡單的清除廣告的外掛就編寫好了,只要擴充套件正常安裝,指令碼將會被註入到所有匹配到的頁面當中併發揮作用,看一下效果:
開啟擴充套件前後:


如果想檢視註入的指令碼檔案是否正常執行,我寫了一句console,開啟控制檯檢視,看到Clear Start則是指令碼正常執行。

可以看到,廣告全部被清除,但是可能誤殺了一些有用的元素,JS程式碼可以更加精確改進。
更加精確的清除以及利用擴充套件實現更多的功能,趕緊動手試一下。
安裝Chrome擴充套件
- 在您的瀏覽器中訪問 chrome://extensions(或者單擊多功能框最右邊的按鈕: The menu’s icon is three horizontal bars.開啟 Chrome 瀏覽器選單,並選擇更多工具(L)選單下的擴充套件程式(E),進入相同的頁面)。
- 確保右上角開發者樣式核取方塊已選中。 Ensure that the Developer mode checkbox in the top right-hand corner is checked.
- 單擊載入正在開發的擴充套件程式…,彈出檔案選擇對話方塊。
- 瀏覽至您的擴充套件程式檔案所在的目錄,並選定。
您也可以將擴充套件程式檔案所在的目錄拖放到瀏覽器中的 chrome://extensions 上載入它。如果擴充套件程式有效的話,它將被載入並且立刻處於活動狀態!如果無效的話,頁面頂部將顯示錯誤訊息,請糾正錯誤再重試。
後記:
本文只是非常簡單的介紹了chrome擴充套件,只是chrome擴充套件的冰山一角,使用chrome擴充套件可以實現更多你想象不到的功能,更多詳情或者完整的API,請點選這裡:http://open.chrome.360.cn/extension_dev/overview.html。
本文實體的完整的外掛擴充套件程式碼在我的github上可以下載:https://github.com/chokcoco/del_ad_chrome_ext。
原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
 知識星球
知識星球