程式碼難免會有Bug,每次我們在Chrome除錯程式碼時,總是會進入各種各樣的庫程式碼(比如jQuery、Zepto),但實際上很多時候我們並不希望這樣,要是能把這些庫程式碼“拉黑”多好啊。
廣大碼農喜聞樂見的事情,隔壁家火狐已經實現了的功能,而且也有人給Chromium提了Issue-407024。自然Chrome最終也提供了這個功能–Blackbox。Blackbox允許遮蔽指定的JS檔案,這樣除錯的時候就會繞過它們了。

遮蔽檔案後會怎麼樣
- 庫程式碼(被遮蔽的檔案)裡丟擲異常時不會暫停(當設定為Pause on exceptions時)
- 除錯時Stepping into/out/over都會忽略庫程式碼
- 事件斷點也會忽略庫程式碼
- 庫程式碼裡設定的任何斷點也不會起作用
- 最終的結果就是隻會除錯應用程式碼而忽略第三方程式碼(配置了Blackbox的程式碼)。
怎樣遮蔽檔案
有兩個途徑可以遮蔽JS檔案:
1、開發人員工具的Settings面板
在設定面板可以配置遮蔽檔案串列。

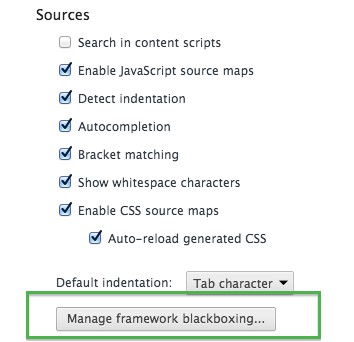
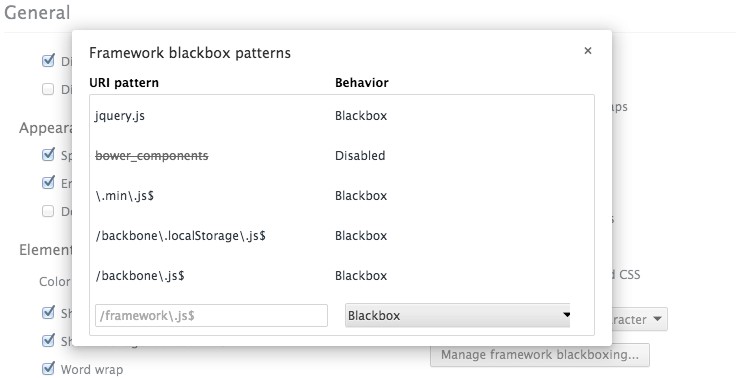
開啟開發人員工具的配置面板,在Sources下點選Manage framework blackboxing,開啟新視窗後,有如下集中方式配置:
- 輸入檔案名稱
- 用正則運算式匹配
- 包含特定名稱的檔案,比如/backbone\.js$
- 特定型別的檔案,比如\.min\.js$
- 輸入整個檔案夾,比如bower_components

另外,需要暫時不遮蔽某個規則時,可以將Behavior改為Disable。或者也可以直接刪除(游標移到某行規則後會有個X)。
Blackbox content scripts是指遮蔽Chrome外掛註入頁面的指令碼(新版Chrome增加的功能,筆者用的39)。
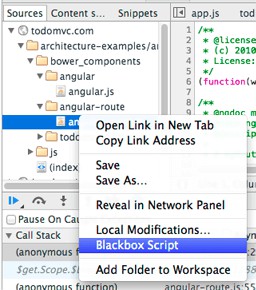
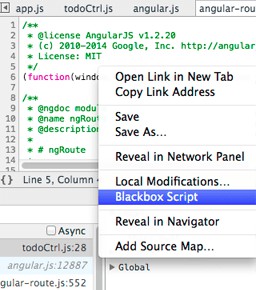
2、在Sources面板上右鍵某個檔案
在Sources面板目錄裡,或者編輯器裡,右鍵點選“Blackbox Script”,可以將遮蔽該檔案,同時也會增加到Setting面板中的匹配規則裡。


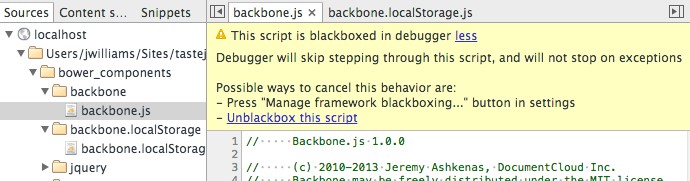
遮蔽某個檔案後,會在編輯器裡看到黃色的提示資訊,點開More,有功能說明,直接點選“Unblackbox this script”,也能方便的取消遮蔽(這樣會在匹配規則裡直接刪除,而不是Disable掉)

註意:如果專案對JS檔案做了MD5重新命名的話,建議在Setting面板用正則設定匹配規則。
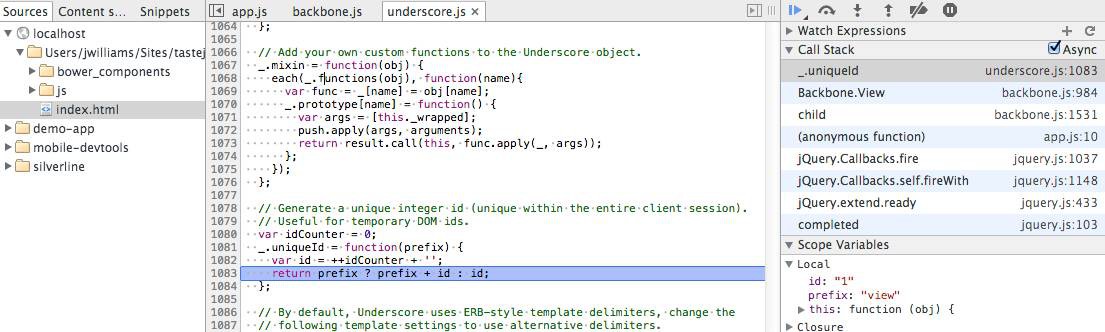
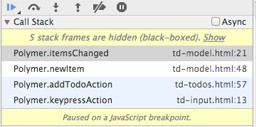
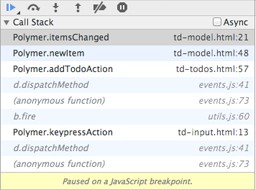
除錯時,在呼叫堆疊時可以看到已經遮蔽的檔案數量,預設是隱藏具體檔案資訊的,當然也可以點選Show展開顯示完整。


 知識星球
知識星球