作者:CSDN/lowtech
網址:http://geek.csdn.net/news/detail/38027
8月19日對Bootstrap來說是個特別的日子——不僅是專案四週年紀念日,也是經過了一年密集開發之後釋出Bootstrap 4內測版的日子。Bootstrap 4是一次重大更新,幾乎涉及每行程式碼。
新增功能

Bootstrap 4中有太多重大的更新,本文不能面面俱到,下麵是一些頗受關註的亮點:
- 從Less遷移到Sass: 現在,Bootstrap已加入Sass的大家庭中。得益於Libsass,Bootstrap的編譯速度比以前更快;
- 改進網格系統:新增一個網格層適配移動裝置,並整頓語意混合。
- 支援選擇彈性盒模型(flexbox):這是項劃時代的功能——只要修改一個Boolean變數,就可以利用flexbox的優勢快速佈局。
- 廢棄了wells、thumbnails和panels,使用cards代替:Cards是個全新概念,但使用起來與wells、thumbnails及panels很像,且更方便。
- 將所有HTML重置樣式表整合到Reboot中:在用不了Normalize.css的地方可以用Reboot了,它提供了更多選項。例如box-sizing: border-box、margin tweaks等都存放在一個單獨的 Sass 檔案中。
- 新的自定義選項:不再像上個版本一樣,將漸變、淡入淡出、陰影等效果分放在單獨的樣式表中。而是將所有選項都移到一個Sass變數中。想要給全域性或考慮不到的角落定義一個預設效果?很簡單,只要更新變數值,然後重新編譯就可以了。
- 不再支援IE8,使用rem和em單位:放棄對IE8的支援意味著開發者可以放心地利用CSS的優點,不必研究css hack技巧或回退機制了。使用rem和em代替px單位,更適合做響應式佈局,控制元件大小。如果要支援IE8,只能繼續用Bootstrap 3。
- 重寫所有JavaScript外掛:為了利用JavaScript的新特性,Bootstrap 4用ES6重寫了所有外掛。現在提供UMD支援、泛型拆解方法、選項型別檢查等特性。
- 改進工具提示和popovers自動定位:這部分要感謝Tether工具的幫助。
- 改進檔案:所有檔案以Markdown格式重寫,添加了一些方便的外掛組織示例和程式碼片段,檔案使用起來會更方便,搜尋的最佳化工作也在進行中。
- 更多變化:支援自定義窗體控制元件、空白和填充類,此外還包括新的實用程式類等。
以上更新只是冰山一角, v4版共有1100多次commits和 12萬行程式碼更新,這些更新可以在v4-alpha檔案 中檢視。
開發計劃
v4版本所有的原始碼都在Github的v4-dev分支上開源。此外,還有一個v4開發和跟蹤pr ,公佈master的changes串列和待開發串列。大家可以貢獻自己的程式碼,來讓這個專案變得更好。
總體的開發和釋出計劃如下:
- 還會在不斷改進中釋出幾個alpha版本;
- 新特性和新功能凍結之後釋出兩個Beta版本進行充分測試;
- 釋出 2 個候選版本,測試是否能用於生產環境;
- 釋出最終版本。
Slack上還有個專門討論v4的頻道,Bootstrapers可以點選這裡加入。
支援v3
釋出Bootstrap 3時,Bootstrap曾放棄了對2.x版本的支援,給很多使用者造成了麻煩,同樣的錯誤不會犯第二次。在不久的將來,開發團隊還會繼續修複v3的bug,改進檔案。v4最終釋出之後,v3的檔案也不會下線。
One more thing……
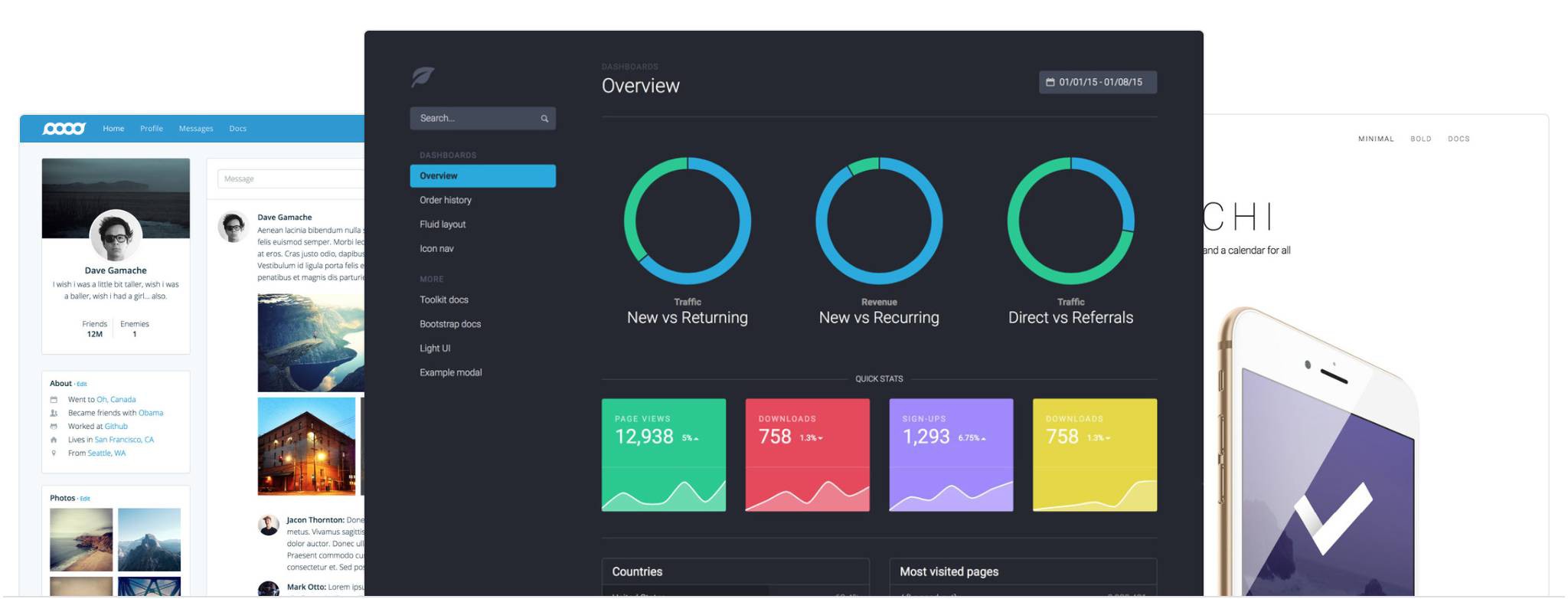
除了釋出Bootstrap 4 alpha外,官方還釋出了Bootstrap主題。

這些主題耗費的精力很大,它們自己就有很多工具集,和Bootstrap本身一樣。
作為開始,釋出的主題有: dashboard, application,和marketing,使用multiple-use license 協議。
反饋
- 有人提到,在v3.5.5(最後的穩定版本)中,bootstrap.min.css是123KB,而在新的4.0.0alpha bootstrap.min.css 中只有88KB,值得慶祝。
- 有人反饋說dashboard主題並不是完完全全的響應式,比如在tables->order history中。
- Bootstrap改成預設使用Sass,引起了廣泛的討論。
- 也有人表示,一個組織願意放棄舊技術(不再支援IE8)用新技術(ES6)來重寫庫,值得尊敬。
 知識星球
知識星球