作者:Heaven7th
連結:https://www.jianshu.com/p/43e295096114
前言
為了堅決響應蘋果號召, 迅速貫徹落實iOS12的新系統, 公司組織決定讓我作為一個排頭兵, 更新Xcode10, 看看蘋果的新思想, 新作為.

腦闊疼.jpg
更新Xcode10帶來的問題
坑點1. 重覆的info.plist檔案

928-171732@2x.png
PS:為了向大家展示錯誤, 這裡是我手動添加了Masonry的庫,其中Masonry庫中帶有info.plist檔案

WX20180928-171832@2x.png
解決方法 : 刪除掉多餘的info.plist檔案,重新編譯即可
補充說明 :
參考Stack Overflow中Xcode 10 Error: Multiple commands produce
,修改Xcode編譯配置Xcode->File->Project Settings/Workspace Setting-> Build System -> Legacy Build System.
這裡定義為臨時解決方案的原因是:使用了Xcode10編譯的新特性而丟擲錯誤,既然是編譯器的特性,那麼最好還是接受它的報錯去修複。作為短暫的過渡而使用老的編譯方式雖然也是可以的,但是不推薦
坑點2. 在Xcode10中 c++.6.0.9消失了
報錯:library not found for -lstdc++.6.0.9

163cebeedb5ce3e4.png
第一反應是去Build Phases裡的Link Binary With Libraries進行新增,然後發現選擇frameworks and libraries裡已經沒有了這個庫了,又回去看了一下Xcode9裡是有的。

163cebeed635644d.png
這裡直接說解決方法:
將Xcode9的 libstdc++6.0.9.tbd 複製到Xcode10中使用。
libstdc++6.0.9.tbd 下載網址
裡面有詳細的安裝教程說明, 下載檔案直接拖到對應的路徑中即可,很easy (PS: 喜歡的話可以給個Star)
補充說明 :
Xcode10中libstdc++相關的3個庫(libstdc++、libstdc++.6、libstdc++6.0.9)應該都是被徹底廢棄了,如果你使用的三方庫中有依賴,請儘快和提供方溝通,告知他們遷移吧。如果自己開發使用,也儘快考慮遷移的事宜吧.
坑點3. Copy Pods Resources失效
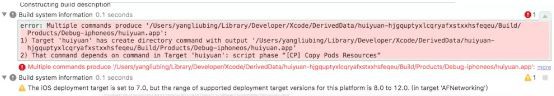
跳出了前兩個坑以後,滿心歡喜的運行了專案, 出現了另一個巨坑 cocoapads的版本問題, 報錯如下:

WX20181008-171036@2x.png
解決辦法:需要升級CocoaPods版本>=1.4.0以上, 可見Github上的一個issues Xcode10 beta can’t load bundles from CocoaPods
簡單來說: 更新cocoapads的版本就好 (更新cocoapads出現問題的話請移步到baidu)
附上兩個指令:
//檢視當前系統Cocoapods版本命令:
pod --version
//安裝更新:
pod setup
//當執行完以後再執行:
sudo gem install cocoapods
PS: 我目前的 Cocoapads的版本是1.5.3
至此我們的工程已經能正常透過Xcode 10編譯,並執行在iOS 12 beta的手機上了。
粗略對一些業務場景進行了使用,沒有發現明顯需要進行處理的問題
後續如果有發現有問題會繼續更新~
======== 我是分割線 ========
iOS開發適配iPhoneX全系列小結
閑扯蛋: 不出大家所料, 蘋果手機在庫克手中已經發揚光大, 已經逐步從消費品過渡到了奢侈品.對於使用者來說,本次更新的亮點在我看來(想了很久..)是雙卡雙待,只能算是彌補和android的差距罷了,不過我依舊相信,新的iPhone依舊會成為很多消費者的裝X神器,好了不多提,還是說說適配吧
剛釋出的三款新iPhone包括兩款OLED螢幕的iPhone XS和iPhone XS Max,螢幕尺寸分別為5.8英寸(解析度為1125 x 2436)和6.5英寸(解析度為1242 x 2688),第三款裝置是iPhone XR,配備6.1英寸LCD液晶屏(解析度為828 x 1792)。三款新iPhone均採用“劉海屏”+Face ID設計,搭載了蘋果A12處理器
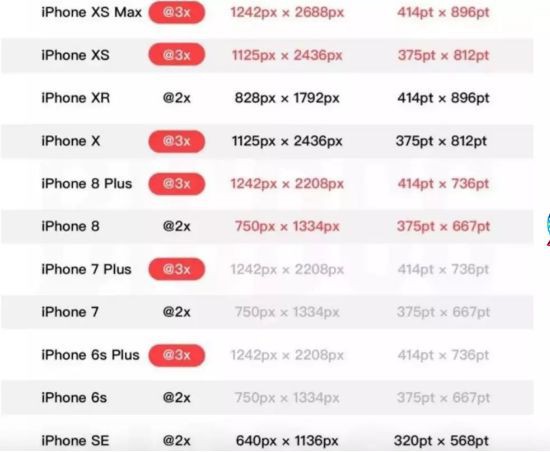
先來看一下三款新的iPhoneXS的相關尺寸吧, 如下 :

image.png
需要註意的是:
-
iPhoneXS和iPhoneX的相關尺寸相同,所以,iPhone XS和iPhoneX一樣,無需做其他適配;
-
iPhoneX、iPhone XS、iPhone XS Max均為3倍屏,但是iPhoneXR為2倍屏
-
如果你使用的是LaunchImag,就需要提供正確的啟動圖。需要註意的是XR使用的@2x的圖
-
如果我們只設定iPhone X的啟動圖,沒有設定iPhone XR/iPhone XS Max啟動圖。iPhone XR/iPhone XS Max會預設使用iPhone X的啟動圖
-
iPhoneXS Max以及iPhoneXR的邏輯畫素是一致的,均為414*896pt,區別在於一個是@3x,一個是@2x
針對這種樣式的螢幕,我們處理方法是一樣,幾個宏直接搞定。
怎麼判斷是不是iPhone X? 獲取當前螢幕寬度或高度與尺寸進行比較就可以了

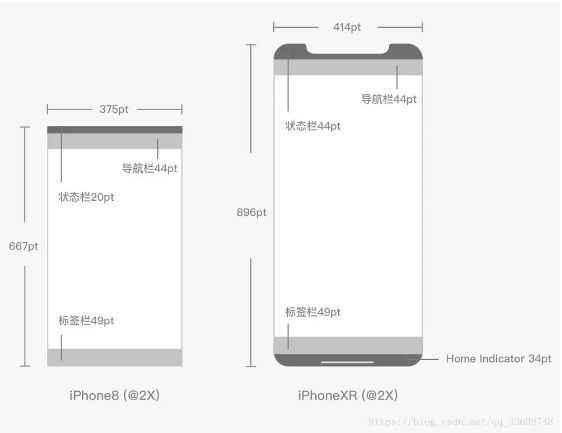
20180919113013313.jpg
由上圖不難看出, 我們在設計的時候以iPhone8(375*667pt)為基準做設計稿,先得到iPhoneXR:由於都是@2x,首先需要將畫板寬度拉寬為414pt,高度拉高為896pt(與我們做iPhone5到iPhone6的寬高變化處理是一樣的道理),狀態列由20pt變高為44pt,在底部加上主頁指示器(Home Indicator)高度為34pt,導航欄以及標簽欄高度不變。我們發現iPhoneXR內容呈現的比iPhone8要多一些。有了iPhoneXR後,直接等比例放大1.5倍就可以得到iPhoneXS Max。
即:導航欄依舊是64->88, 底部的UITabBar由49->83
附上幾個宏, 直接解決:
#define iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125, 2436), [[UIScreen mainScreen] currentMode].size) : NO)
#define iPhoneXR ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(828, 1792), [[UIScreen mainScreen] currentMode].size) : NO)
#define iPhoneXS_Max ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1242, 2688), [[UIScreen mainScreen] currentMode].size) : NO)
/**
* 螢幕適配--iPhoneX全系
*/
#define kiPhoneXAll ([UIScreen mainScreen].bounds.size.height == 812 || [UIScreen mainScreen].bounds.size.height == 896)
/**
* iPhoneX全系導航欄增加高度 (64->88)
*/
#define kiPhoneX_Top_Height (([UIScreen mainScreen].bounds.size.height == 812 || [UIScreen mainScreen].bounds.size.height == 896)?24:0)
/**
* iPhoneX全系TabBar增加高度 (49->83)
*/
#define kiPhoneX_Bottom_Height (([UIScreen mainScreen].bounds.size.height == 812 || [UIScreen mainScreen].bounds.size.height == 896)?34:0)
註意的是:針對繼承自UIScrollView的,需要處理一下內邊距。、
//第一步:關閉自動調整內邊距
if (@available(iOS 11.0, *)) {
[UIScrollView appearance].contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}
//第二步:在使用的地方手動設定內邊距
self.scrollView.contentInset = UIEdgeInsetsMake(0, 0, kBottomBarHeight, 0);
//這樣設定以後,底下的觸控區域就能正常顯示內容了,而且當UIScrollView滑到最底部的時候,不會被遮住。
總結: 到這裡基本就完成了適配iPhoneX全系以及更新Xcode10所出現的問題了, 可能還有很多不足之處, 也歡迎大家多多指點. 如果以後發現新的問題, 也會不定期更新, 喜歡的同學們可以收藏關註一下, 感謝。
●編號313,輸入編號直達本文
●輸入m獲取文章目錄

Web開發
更多推薦《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球