作者:Shanesun
連結:https://juejin.im/post/5b9a4b62e51d450e6f2e255b
快速適配先說結論,找設計師要2張啟動圖:
iPhone XR:828px x 1792px
iPhone XS Max: 1242px x 2688px
程式碼中使用了螢幕size判斷是否是iPhone X的需要修改,請翻到最後。
LaunchImage中只有iPhone X/iPhone XS
XCode GM Bug?
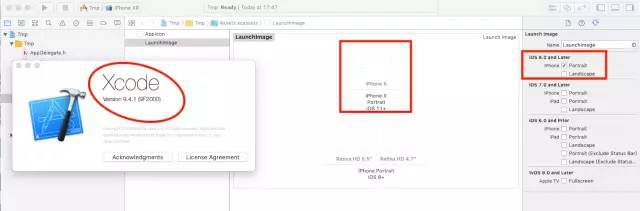
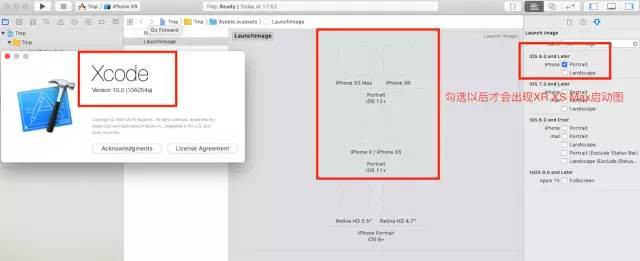
專案中使用LaunchImage來做啟動圖,那麼有可能在XCode GM的LaunchImage中會出現只有iPhone X/iPhone XS啟動圖,並且iOS 8.0 and Later 沒有被選中,並且沒有iPhone XR/iPhone XS Max,需要手動選擇一下iOS 8.0 and Later,才會出現iPhone XR/iPhone XS Max啟動圖。 這可能是XCode GM中的一個Bug。
XCode9 LaunchImage

XCode10 GM LaunchImage iOS 8.0 and Later 沒有被選中

XCode10 GM LaunchImage iOS 8.0 and Later 手動選中才出現 iPhone XR/iPhone XS Max

iPhone XR / XS Max 對老版本相容請求
如果沒有設定iPhone XR/iPhone XS Max啟動圖但設定了iPhone X的啟動圖,iPhone XR / XS Max預設會走iPhone X 的尺寸375ptx812pt,會對內容近乎於等比拉伸放到iPhone XR / XS Max螢幕內,如下圖:

這裡為什麼說是近乎於等比拉伸: iPhone X 高寬比:812/375 = 2.16533333 iPhone XR 和 iPhone XS Max 高寬比:896/414 = 2.16425121
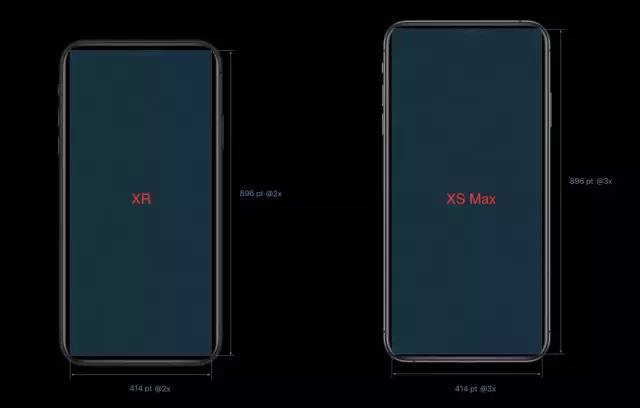
iPhone XR / XS Max 螢幕尺寸


當時看釋出會覺得XR 828px的解析度有點奇怪,現在看來並不是蘋果不想做720或1080,而是有照顧開發工程師的目的。 XR 和 XS Max 在邏輯大小上非常統一2x,3x就夠了,也不用做其他的切圖。
所以現在只是需要設計師給2張效果圖:
iPhone XR:828px x 1792px
iPhone XS Max: 1242px x 2688px
Tips
1、程式碼中判斷是否是iPhone X時需要註意
如果你以前是使用裝置尺寸來判斷iPhone X那就需要修改了,判斷iPhone X主要是因為劉海的原因可能要做些特殊處理。鑒於iPhone X/XS/XR/XS Max底部都會有安全距離,所以可以利用safeAreaInsets.bottom > 0.0來判斷是否是iPhone X/XS/XR/XS Max。
safeAreaInsets支援iOS11及以後。
static inline BOOL isIPhoneXSeries() {
BOOL iPhoneXSeries = NO;
if (UIDevice.currentDevice.userInterfaceIdiom != UIUserInterfaceIdiomPhone) {
return iPhoneXSeries;
}
if (@available(iOS 11.0, *)) {
UIWindow *mainWindow = [[[UIApplication sharedApplication] delegate] window];
if (mainWindow.safeAreaInsets.bottom > 0.0) {
iPhoneXSeries = YES;
}
}
return iPhoneXSeries;
}
參考檔案
-
Detect if the device is iPhone X:https://stackoverflow.com/questions/46192280/detect-if-the-device-is-iphone-x
-
《Tech Talks – Session 207》:https://developer.apple.com/videos/play/tech-talks/207/
●編號301,輸入編號直達本文
●輸入m獲取文章目錄

Web開發
更多推薦《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球