
https://opensource.com/article/18/3/start-blog-30-minutes-hugo
作者 | Marek Czernek
譯者 | jrg (jrglinux) ??共計翻譯:3.0 篇 貢獻時間:308 天
瞭解 Hugo 如何使構建網站變得有趣。
你是不是強烈地想搭建部落格來將自己對軟體框架等的探索學習成果分享呢?你是不是面對缺乏指導檔案而一團糟的專案就有一種想去改變它的衝動呢?或者換個角度,你是不是十分期待能建立一個屬於自己的個人部落格網站呢?
很多人在想搭建部落格之前都有一些嚴重的遲疑顧慮:感覺自己缺乏內容管理系統(CMS)的相關知識,更缺乏時間去學習這些知識。現在,如果我說不用花費大把的時間去學習 CMS 系統、學習如何建立一個靜態網站、更不用操心如何去強化網站以防止它受到駭客攻擊的問題,你就可以在 30 分鐘之內建立一個部落格?你信不信?利用 Hugo 工具,就可以實現這一切。

Hugo 是一個基於 Go 語言開發的靜態站點生成工具。也許你會問,為什麼選擇它?
0-5 分鐘:下載 Hugo,生成一個網站
直白的說,Hugo 使得寫一個網站又一次變得有趣起來。讓我們來個 30 分鐘計時,搭建一個網站。
為了簡化 Hugo 安裝流程,這裡直接使用 Hugo 可執行安裝檔案。
C:\hugo_dir 或者 Linux 系統的 ~/hugo_dir 目錄;下文中的變數 ${HUGO_HOME} 所指的路徑就是這個安裝目錄;cd ${HUGO_HOME};確認 Hugo 已經啟動:
${HUGO_HOME}/[hugo version];${HUGO_HOME}\[hugo.exe version],例如:cmd 命令列中輸入:c:\hugo_dir\hugo version。為了書寫上的簡化,下文中的 hugo 就是指 hugo 可執行檔案所在的路徑(包括可執行檔案),例如命令 hugo version 就是指命令 c:\hugo_dir\hugo version 。(LCTT 譯註:可以把 hugo 可執行檔案所在的路徑新增到系統環境變數下,這樣就可以直接在終端中輸入 hugo version)
如果命令 hugo version 報錯,你可能下載了錯誤的版本。當然,有很多種方法安裝 Hugo,更多詳細資訊請查閱 官方檔案[2]。最穩妥的方法就是把 Hugo 可執行檔案放在某個路徑下,然後執行的時候帶上路徑名
建立一個新的站點來作為你的部落格,輸入命令:hugo new site awesome-blog;
進入新建立的路徑下: cd awesome-blog;
恭喜你!你已經建立了自己的新部落格。
5-10 分鐘:為部落格設定主題
Hugo 中你可以自己構建部落格的主題或者使用網上已經有的一些主題。這裡選擇 Kiera[3] 主題,因為它簡潔漂亮。按以下步驟來安裝該主題:
cd themes;git clone https://github.com/avianto/hugo-kiera kiera。如果你沒有安裝 Git 工具:
theme 路徑;hugo-kiera-master 為 kiera;cd awesome-blog;啟用主題;通常來說,主題(包括 Kiera)都自帶檔案夾 exampleSite,裡面存放了內容配置的示例檔案。啟用 Kiera 主題需要複製它提供的 config.toml 到你的部落格下:
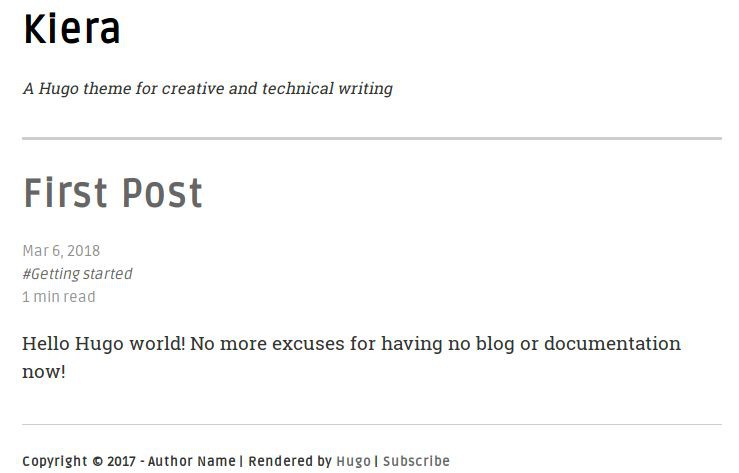
cp themes/kiera/exampleSite/config.toml .;copy themes\kiera\exampleSite\config.toml .;Yes 來改寫原有的 config.toml;( 可選操作 )你可以選擇視覺化的方式啟動伺服器來驗證主題是否生效:hugo server -D 然後在瀏覽器中輸入 http://localhost:1313。可用透過在終端中輸入 Crtl+C 來停止伺服器執行。現在你的部落格還是空的,但這也給你留了寫作的空間。它看起來如下所示:

你已經成功的給部落格設定了主題!你可以在官方 Hugo 主題[3] 網站上找到上百種漂亮的主題供你使用。
10-20 分鐘:給部落格新增內容
對於碗來說,它是空的時候用處最大,可以用來盛放東西;但對於部落格來說不是這樣,空部落格幾乎毫無用處。在這一步,你將會給部落格新增內容。Hugo 和 Kiera 主題都為這個工作提供了方便性。按以下步驟來進行你的第一次提交:
新增主題中的 archtypes 至你的部落格:
cp themes/kiera/archetypes/* archetypes/copy themes\kiera\archetypes\* archetypes\Yes 來改寫原來的 default.md 內容架構型別建立部落格 posts 目錄:
mkdir content/postsmkdir content\posts利用 Hugo 生成你的 post:
hugo nes posts/first-post.md;hugo new posts\first-post.md;在文字編輯器中開啟這個新建的 post 檔案:
gedit content/posts/first-post.md;notepadd content\posts\first-post.md;此刻,你可以瘋狂起來了。註意到你的提交檔案中包括兩個部分。第一部分是以 +++ 符號分隔開的。它包括了提交檔案的主要資料,例如名稱、時間等。在 Hugo 中,這叫做字首。在字首之後,才是正文。下麵編輯第一個提交檔案內容:
+++
title = "First Post"
date = 2018-03-03T13:23:10+01:00
draft = false
tags = ["Getting started"]
categories = []
+++
Hello Hugo world! No more excuses for having no blog or documentation now!
現在你要做的就是啟動你的伺服器:hugo server -D;然後開啟瀏覽器,輸入 http://localhost:1313/。

20-30 分鐘:調整網站
前面的工作很完美,但還有一些問題需要解決。例如,簡單地命名你的站點:
Ctrl+C 以停止伺服器。config.toml,編輯部落格的名稱,版權,你的姓名,社交網站等等。當你再次啟動伺服器後,你會發現部落格私人訂製味道更濃了。不過,還少一個重要的基礎內容:主選單。快速的解決這個問題。傳回 config.toml 檔案,在末尾插入如下一段:
[[menu.main]]
name = "Home" #Name in the navigation bar
weight = 10 #The larger the weight, the more on the right this item will be
url = "/" #URL address
[[menu.main]]
name = "Posts"
weight = 20
url = "/posts/"
上面這段程式碼添加了 Home 和 Posts 到主選單中。你還需要一個 About 頁面。這次是建立一個 .md 檔案,而不是編輯 config.toml 檔案:
about.md 檔案:hugo new about.md 。註意它是 about.md,不是 posts/about.md。該頁面不是部落格提交內容,所以你不想它顯示到部落格內容提交當中吧。
+++
title = "About"
date = 2018-03-03T13:50:49+01:00
menu = "main" #Display this page on the nav menu
weight = "30" #Right-most nav item
meta = "false" #Do not display tags or categories
+++
> Waves are the practice of the water. Shunryu Suzuki
當你啟動你的伺服器並輸入:http://localhost:1313/,你將會看到你的部落格。(訪問我 Gihub 主頁上的 例子[5] )如果你想讓文章的選單欄和 Github 相似,給 themes/kiera/static/css/styles.css 打上這個 補丁[6]。
via: https://opensource.com/article/18/3/start-blog-30-minutes-hugo
作者:Marek Czernek[8] 譯者:jrg 校對:wxy
本文由 LCTT 原創編譯,Linux中國 榮譽推出
 知識星球
知識星球