(點選上方公眾號,可快速關註)
來源:oKong ,
blog.lqdev.cn/2018/08/09/springboot/chapter-eighteen/
前言
前面一章節我們主要講解了關於檔案上傳的兩種方式。本章節繼續web開發的相關知識點。通常對於web開發而言,像js、css、images等靜態資源版本管理是比較混亂的,比如Jquery、Bootstrap、Vue.js可能各個前端框架所依賴的自個元件的版本都不盡相同,一不註意就可能引起不同版本的衝突問題。所以,是否有一種像後端管理jar包一樣的解決方案呢?答案當然是有的,今天我們就來重點介紹下關於WebJars的使用。前面我們介紹的Swagger2也是基於webJars進行頁面整合的。
一點知識
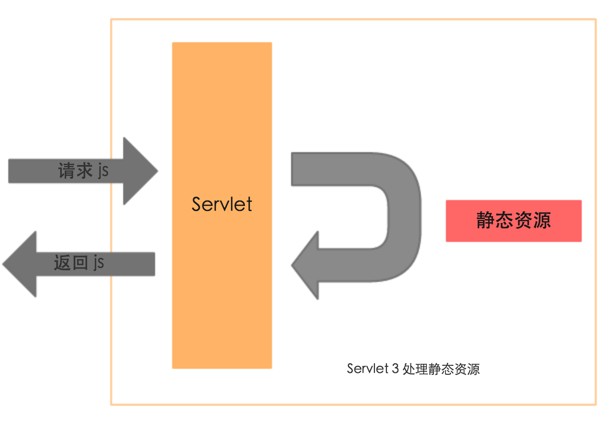
原本我們在進行web開發時,一般上都是講靜態資源檔案放置在webapp目錄下,在SpringBoot裡面,一般是將資源檔案放置在src/main/resources/static目錄下。而在Servlet3中,允許我們直接訪問WEB-INF/lib下的jar包中的/META-INF/resources目錄資源,即WEB-INF/lib/{*.jar}/META-INF/resources下的資源可以直接訪問。

所以其實,WebJars也是利用了此功能,將所有前端的靜態檔案打包成一個jar包,這樣對於取用放而言,和普通的jar引入是一樣的,還能很好的對前端靜態資源進行管理。
WebJars使用
WebJars是將web前端資源(如jQuery & Bootstrap)打成jar包檔案。藉助版本管理工具(Maven、gradle等)進行版本管理,保證這些Web資源版本唯一性。避免了檔案混亂、版本不一致等問題。

WebJar結構
開始使用前,我們看下Jquery的webjars,藉此來瞭解下webjars包的目錄結構。以下是基於jquery-3.3.1.jar:
META-INF
└─maven
└─org.webjars.bower
└─jquery
└─pom.properties
└─pom.xml
└─resources
└─webjars
└─jquery
└─3.3.1
└─(靜態檔案及原始碼)

所以可以看出,靜態檔案存放規則:META-INF/resources/webjars/${name}/${version}。這點官網也有說明的:

WebJars實踐
接下來我們以一個簡單的示例,對webjars進行簡單的實踐下。
0.在src/main/resouces路徑下建立META-INF/resources/webjars/0.0.1目錄,同時為了演示效果,複製一個圖片到此目錄下。

1.編寫一個簡單的html頁面,放在在src/main/resources/static下(當然也可以直接放在webjar下了,只需要後面加個對映關係即可),內容如下:
Hello,WebJars
Hello,WebJars

2.編寫配置類,新增一個資源對映關係.其實也可以不寫,因為第十五章節也有說過,springboot預設的四個資源路徑裡面就包含了/META-INF/resources/了。
預設不配置時,從控制檯啟動項也是可以獲悉的:
2018-08-08 23:26:54.874 INFO 5900 — [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/webjars/**] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler]
2018-08-08 23:26:54.874 INFO 5900 — [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/**] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler]
2018-08-08 23:26:54.917 INFO 5900 — [ main] o.s.w.s.handler.SimpleUrlHandlerMapping : Mapped URL path [/**/favicon.ico] onto handler of type [class org.springframework.web.servlet.resource.ResourceHttpRequestHandler]
2018-08-08 23:26:54.941 INFO 5900 — [ main] oConfiguration$WelcomePageHandlerMapping : Adding welcome page: class path resource [static/index.html]
這裡為了演示下可透過此方法,自定義一些其他路徑的靜態資源目錄:
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//配置對映關係
registry.addResourceHandler(“/webjars/**”).addResourceLocations(“classpath:/META-INF/resources/webjars/”);
}
}
3.編寫控制層,傳回此頁面地址。
/**
* webjar示例
* @author oKong
*
*/
@Controller
public class WebJarsDemoController {
@GetMapping(“/”)
public String index() {
return “index.html”;
}
}
4.啟動應用,訪問地址即可:

可以看見圖片已經正確顯示出來了。
5.現在直接將META-INF下打成一個jar,然後加入依賴進入。在來測試下。
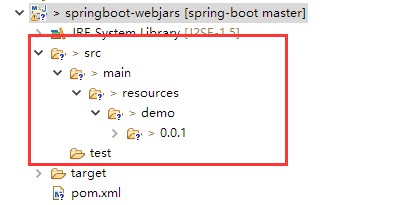
這裡直接建立一個新的工程,存在靜態資源資訊,工程結果如下:

然後對應的pom配置主要就加入一個資源複製動作:
${project.basedir}/src/main/resources
${project.build.outputDirectory}/META-INF/resources/webjars
之後利用maven打包後,就可以看見其目錄結構了:

然後我們刪除了我們原先的資源檔案或者圖片重新命名下,並引入依賴:
cn.lqdev.learning
springboot-webjars
0.0.1-SNAPSHOT
最後重新啟動應用,再次訪問下,依舊是正常顯示的:

一點技巧
我們可以看見,我們在index.html中訪問圖片是這麼訪問的:webjars/demo/0.0.1/springboot.jpg。咋一看,可能覺得沒問題。但當我們靜態資源版本有更新時,我們不是又需要去改下這個靜態資源的引入路徑,那何來的優雅!所以官方提供了一個webjars-locator包,就是來解決此問題的。
0.pom檔案中,加入依賴(這裡註意,Springboot(1.5.15.RELEASE)父類pom檔案中已經指定了此版本為:0.32-1,所以我們可以不需要去新增版本了):
org.webjars
webjars-locator
1.修改index.html中的圖片路徑
原來:
現在:
2.修改配置類,加入resourceChain屬性,不然還是去除了版本時路徑找不到的,這裡需要註意。
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter{
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//配置對映關係
//即:/webjars/** 對映到 classpath:/META-INF/resources/webjars/
registry.addResourceHandler(“/webjars/**”)
.addResourceLocations(“classpath:/META-INF/resources/webjars/”)
//新增 resourceChain 配置即開啟快取配置。
//不知道為何不加這個配置 設定了 webjars-locator 未生效。。沒過多糾結。。
.resourceChain(true);//生產時建議開啟快取(只是快取了資源路徑而不是資源內容),開發是可以設定為false
}
}
這樣之後,我們只需要修改依賴包即可,前端都不需要重新改了。
相關資料
-
https://www.webjars.org/contributing
-
靜態檔案處理這篇講的不錯,可以看看:https://blog.csdn.net/xichenguan/article/details/52794862
總結
本章節主要是講解了webjars的使用。使用是相對來說比較簡單了,有了這個後,我們之後去管理前端的靜態資源就很方便了,也能取用已經打好jar的第三方庫了,是不是很方便!
最後
目前網際網路上很多大佬都有SpringBoot系列教程,如有雷同,請多多包涵了。本文是作者在電腦前一字一句敲的,每一步都是實踐的。若文中有所錯誤之處,還望提出,謝謝。
系列
【關於投稿】
如果大家有原創好文投稿,請直接給公號傳送留言。
① 留言格式:
【投稿】+《 文章標題》+ 文章連結
② 示例:
【投稿】《不要自稱是程式員,我十多年的 IT 職場總結》:http://blog.jobbole.com/94148/
③ 最後請附上您的個人簡介哈~
看完本文有收穫?請轉發分享給更多人
關註「ImportNew」,提升Java技能

 知識星球
知識星球