來自:葡萄城官網
連結:https://www.cnblogs.com/powertoolsteam/p/http2https.html
所有使用Google Chrome穩定版的使用者迎來了v68正式版首個版本的釋出,詳細版本號為v68.0.3440.75,上一個正式版v67.0.3396.99釋出於6月13日,自Chrome 68起,當在載入非HTTPS站點時,都會在位址列上明確標記為“Not Secure(不安全)”。

Google很早就已經開始進行大力推廣,但因為遷移至HTTPS比較困難存在一定的技術門檻,而且成本也比較高昂,其次就是當時沒有任何行業在推動這項變革,所以當時響應支援的並不是很多。
但現在情況不同了,在Google的堅持努力下,同時HTTPS也在安全性、搜尋引擎友好方面具有不小的優勢,目前Top 100的網站中已經有81家網站預設使用了HTTPS。
那麼Chrome在這次升級後,為了給使用者帶來更好的使用者體驗及更多的信任,網站升級HTTPS的行程可能會比之前更快,那麼我們應該如何將自己的站點升級為HTTPS,以及如何配置平滑過渡。
升級HTTPS,我們可以分為購買證書、安裝證書、設定跳轉這三個步驟,下麵我們展開來講講這三步詳細的實施流程。
申請證書
證書型別分為DV、OV、EV這三種,這三種有什麼區別?
-
DV(域名型SSL):個人站點、iOS應用分發站點、登陸等單純https加密需求的連結;
-
OV(企業型SSL):企業官網;
-
EV(增強型SSL):對安全需求更強的企業官網、電商、網際網路金融網站;
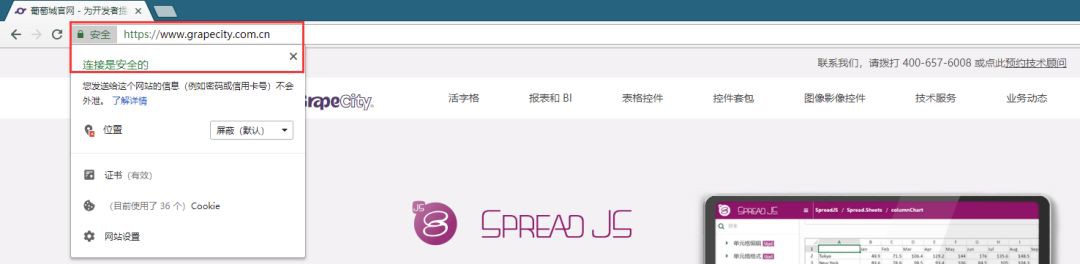
SSL證書的部署型別又分為了單域名、多域名、萬用字元等型別, 這裡以葡萄城官網為例,使用的是OV萬用字元證書,也就是一張證書可以保護 *.grapecity.com.cn 下的所有二級子域名。大家可以根據自己的需求來選擇申請購買。
安裝證書
證書購買完成後,你就可以下載對應域名的證書檔案。根據你Web伺服器的不同種類一般證書也會分為多種,請根據自己的實際情況下載安裝,一般的常見的Web伺服器分為Nginx、Apache、Tomcat、IIS 6、IIS 7/8這幾種,下麵我們來看一下,證書下載完成後,如何在伺服器上安裝/配置SSL證書。
Nginx
1、首先在Nginx的安裝目錄下建立cert目錄,將下載的全部檔案複製到cert目錄中。
2、開啟 Nginx 安裝目錄下 conf 目錄中的 nginx.conf 檔案,找到“HTTPS server”部分。
3、指定證書路徑,為如下示意並儲存:
4、
server {
listen 443;
server_name 你網站的域名;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/你的證書檔案名.pem;
ssl_certificate_key cert/你的證書檔案名.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}5、重啟Nginx,這時候你的站點應該就已經可以透過https方式訪問了
Apache
1、在Apache的安裝目錄下建立cert目錄,並且將下載的全部檔案複製到cert目錄中。
2、開啟 Apache 安裝目錄下的 conf 目錄中的 httpd.conf 檔案,找到以下內容並去掉“#”:
3、
#LoadModule ssl_module modules/mod_ssl.so
#Include conf/extra/httpd-ssl.conf4、開啟Apache安裝目錄下的conf/extra/httpd-ssl.conf檔案(或conf.d/ssl.conf),在配置檔案中找到以下陳述句並配置
# 新增 SSL 協議支援協議,去掉不安全的協議
SSLProtocol all -SSLv2 -SSLv3
# 修改加密套件如下
SSLCipherSuite HIGH:!RC4:!MD5:!aNULL:!eNULL:!NULL:!DH:!EDH:!EXP:+MEDIUM
SSLHonorCipherOrder on
# 證書公鑰配置
SSLCertificateFile cert/public.pem
# 證書私鑰配置
SSLCertificateKeyFile cert/你的證書檔案名.key
# 證書鏈配置,如果該屬性開頭有 '#'字元,請刪除掉
SSLCertificateChainFile cert/chain.pem5、重啟 Apache
Tomcat
Tomcat 支援JKS格式證書,但從Tomcat7開始也支援PFX格式證書,兩種格式任選其一
1、在Tomcat的安裝目錄下建立cert目錄,並且將下載的全部檔案複製到cert目錄中。
2、找到安裝Tomcat目錄下該檔案server.xml,找到Connection port=”8443″ 標簽,並根據證書型別新增如下相應屬性:
如果是PFX證書
keystoreFile="cert/你的證書檔案名.pfx"
keystoreType="PKCS12"
keystorePass="證書密碼"如果是JKS證書
keystoreFile="cert/你的證書檔案名.jks"
keystorePass="證書密碼"重啟Tomcat
IIS 6
1、匯入證書
-
開始 -〉執行 -〉MMC
-
啟動控制檯程式,選擇選單“檔案”中的”新增/刪除管理單元”-> “新增”,從“可用的獨立管理單元”串列中選擇“證書”-> 選擇“計算機帳戶“
-
在控制檯的左側顯示證書樹形串列,選擇“個人”->“證書”,右鍵單擊,選擇“所有任務”-〉”匯入”, 根據”證書匯入嚮導”的提示,匯入PFX檔案(此過程當中有一步非常重要: “根據證書內容自動選擇儲存區”)



-
掃清後即可看到證書。
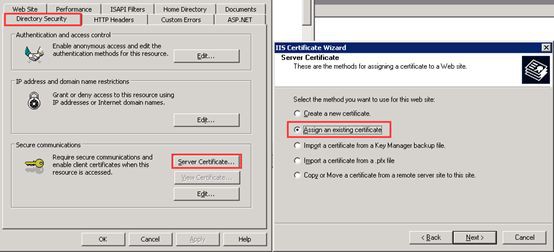
2、為站點分配證書,開啟IIS -〉目錄安全性 -〉伺服器證書 -〉分配現有證書 -〉指定訪問埠為443

3、重啟站點
IIS 7/8
1、匯入證書(和IIS 6步驟
2、、為站點分配證書,選擇“系結”->“新增”->“型別選擇 https” ->“埠 443” ->“ssl 證書(選擇匯入的證書名稱)” ->“確定”

3、如遇到主機名不能設定,請開啟
C:Windowssystem32inetsrvconfigapplicationHost.config 手動修改
4、重啟站點
之後透過https://hostname 訪問,並能夠成功載入證書時,就已經算成功在伺服器上安裝證書了。

設定跳轉
經過上面的步驟,相信各位的網站應該都能以https://domainhost的形式訪問了,但細心的小夥伴可能已經發現,網站這個時候http和https同時都能夠訪問。這就需要設定跳轉了,使http請求透過301 redirect到https上去。同樣的,我們以不同Web服務型別來說明。
Nginx
server {
listen 80;
server_name 您的域名;
return 301 https://$server_name$request_uri;
}Apache
新建.htaccess
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R,L] Tomcat
在conf/web.xml中的web-app>前加入
<login-config>
<auth-method>CLIENT-CERTauth-method>
<realm-name>Client Cert Users-only Arearealm-name>
login-config>
<security-constraint>
<web-resource-collection >
<web-resource-name >SSLweb-resource-name>
<url-pattern>/*url-pattern>
web-resource-collection>
<user-data-constraint>
<transport-guarantee>CONFIDENTIALtransport-guarantee>
user-data-constraint>
security-constraint>
IIS 6
開啟IIS -〉站點屬性 -〉主目錄 -〉選擇“重定向到URL” -〉填寫https://your-hostname/$S$Q” -〉勾選“資源的永久重定向”

IIS 7/8
1、安裝Url Rewrite 擴充套件元件 https://www.iis.net/downloads/microsoft/url-rewrite
2、反選“要求SSL”
3、

4、站點的web.config內的
5、
<rewrite>
<rules>
<rule name="HTTP2HTTPS" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
conditions>
<action type="Redirect" redirectType="Found" url="https://{HTTP_HOST}/{R:1}" />
rule>
rules>
rewrite>
總結
至此,網站HTTPS化的工作已經全部完成了,另外多囉嗦的內容就是,HTTPS化了之後還有一些收尾工作需要進行,那就是,請儘量將取用圖片資源的路徑改為相對路徑,如果取用的有站外的js或css等資源,也請將http協議頭刪除,否則會給你帶來一些“驚喜”。
●編號677,輸入編號直達本文
●輸入m獲取文章目錄

Web開發
更多推薦《18個技術類公眾微信》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球