可能都或多或少的知道JSLint是一個JavaScript的程式碼質量工具,一個JavaScript語法檢查器和校驗器,它能分析JavaScript問題並報告它包含的缺點。
被髮現的問題往往是語法錯誤,但也不一定全是,JSLint檢視一些程式碼風格慣例及結構上的問題。
下麵我介紹一些JSLint的常識
未定義的變數和函式
JavaScript最大的問題是對全域性變數的依賴,特別是隱式的全域性變數。
JSLint期望所有的變數和函式在使用或喚起前都已被宣告。透過這種方式來判斷是否為隱式的全域性變數,那如果一個JS檔案會依賴別處定義的全域性變數或函式,你可以在此JS檔案包含註釋從而標識給JSLint知識,這個註釋列出所有無需JSLint檢測的全域性變數。
/*global GetByNameFn,myObj,myFn*/
註意在g之前沒有空白。
你可以使用任意多個/*global*/註釋,但它們必須出現在指定的變數被使用之前。
成員元素
因為JavaScript是弱型別的動態物件語言,也就是說可以給物件隨時新增任意多個不同型別的屬性,這就導致我們無法在編譯時確定物件的屬性名是否拼寫正確。JSLint用/*members*/來幫忙檢測屬性是否有拼寫錯誤。可以使用/*members*/註釋到你的指令碼中,JSLint將會依照該串列來檢查所有屬性名字的拼寫。
/*members doTell,mercySakes,myGoodness,ohGo*/
分號
JSLint期望在除了for,function,if,switch,try和while之外的每個陳述句後面都跟著分號,但是JSLint並不期望看到不必要的分號
換行
為了讓程式碼看起來層次分明,大家都會不自覺的用空行來讓程式碼分層,但是JSLint建議你總是在運運算元之後換行,因為這樣可避免很多不必要的錯誤。
逗號
大家都知道逗號在JavaScript中既可以用作分隔符也可是是運運算元。
但是JSLint期望逗號被用作分隔符而不是運運算元(除了在for陳述句 的初始化和增量兩部分中以外),它不期望看到陣列字面量中省略掉一些元素,多餘的逗號不應該被使用,比如說不應該在陣列字面量或物件字面量的最後一個元素之後出現逗號,因為這樣會被一些瀏覽器錯誤的解析。
必要的程式碼塊
JSLint不期望你省略掉程式碼塊陳述句,也就是說建議你即使條件判斷陳述句中,即使只有一條陳述句也應該用花括號包圍起來。
變數在作用域最前端宣告
大家都清楚在JavaScript中是沒有塊作用域的,只有函式作用域,而且變數有提升宣告的特性,所以JSLint建議在作用域最前端宣告,最好是使用單陳述句變數宣告。
for in 陳述句
for in陳述句可以用來遍歷物件的所有屬性的名字,但是也會遍歷出所有從原型鏈中繼承而來的成員元素。所以最好用如下程式碼所示:
for (var name in object) {
if (object.hasOwnProperty(name)) {
}
}
Switch陳述句
雖然在JavaScript中在Switch是可以穿透case陳述句的,但JSLint期望在下一個case或default陳述句之前有如下陳述句中的一條:break、return、throw。
var陳述句

With
雖然在JavaScript中,with陳述句有時會提供方便,但JSLint不期望看到with陳述句。
=
JSLint不期望在if或while陳述句的條件部分看到賦值陳述句,如果你確實是想要是一個賦值那麼把它用括號括起來吧,如下程式碼所示:
if ((a=b)) {
}
==和!=
==和!=在執行比較前會做強制型別轉換,JSLint推薦使用===和!==來替換==和!=。
如果你希望做強制型別轉換,那麼請使用簡易格式。
(foo != 0)
(foo)//建議用此簡易方式來實現(foo != 0)
(foo == 0)
(!foo)//建議用此簡易方式來實現 (foo == 0)
標簽
JavaScript允許任何陳述句都擁有一個標簽,並且標簽有一個單獨的名稱空間,但JSLint期望標簽只會用在與break陳述句進行互動的下列陳述句中,如switch while do for等
不可達程式碼
JSLint期望return break continue或throw陳述句後面緊跟一個}
混亂的正負號
JSLint期望+不會跟在+或++的後面,同理-不會跟在-或–的後面,因為一個位置不當的空格將可能使+ +變成++,這樣的錯誤很難被髮現,如果非要連線一起使用請用圓括號來避免混淆。
++和–
JSLint建議儘量避免使用++和–,因為這樣會出現糟糕難以理解的程式碼。
位運運算元
在JavaScript中沒有整數型別,但它有位運運算元,位運運算元把它們的運算元從浮點轉換為整數後再進行運算,所以在JavaScript中的位運運算元效率遠沒有其它語言的高
void
在大多數語言中,void是一種型別,而在JavaScript中,void是一個總是傳回undefined的前置運運算元,JSLint不期望看到void,因為它令人困惑而且沒什麼用。
建構式函式和new運運算元位運運算元
JSLint強制約定建構式函式必須以首字母大寫的形式命名,JSLint不期望看到一個首字母大寫的函式在沒有new字首的情況下被喚起,JSLint也不期望看到與new 連用的函式名不是以大寫字母開頭。
JSLint不期望看到這些封裝形式:new Number、new String 、new Boolean
JSLint不期望看到new Object(使用物件字面量{}程式碼)
JSLint不期望看到new Array(使用陣列字面量[]程式碼)
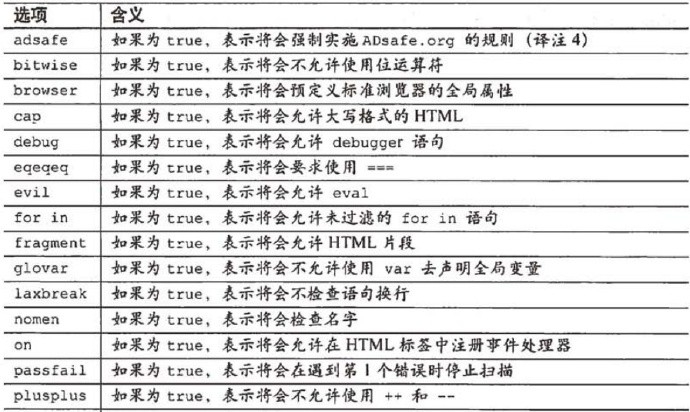
JSLint選項

原文出處: YouYaInsist 的部落格
 知識星球
知識星球