你是如何使用Polymer構建一個單頁應用的?這個問題我們在Polymer團隊裡已經問過很多遍了。我們的答案(一如既往地)是“使用元件(component)!”。然而,使用新技術去解決現有的問題往往不會馬上得到顯著的效果。如何把一堆模組化元件組合到一個大型的實用的應用中去?
在本教程,我將會給你展示如何去構建一個功能完整的單頁應用:

-
完全使用Polymer的核心元素構建
-
使用響應式設計
-
使用資料系結特性過渡檢視
-
使用URL路由和深層連結特性
-
可訪問鍵盤
-
按需動態載入內容(可選)
應用架構
設計佈局是開始一個專案的首要任務之一。作為核心元素集合的一部分,Polymer透過幾個佈局元素 來支撐應用程式的構架(
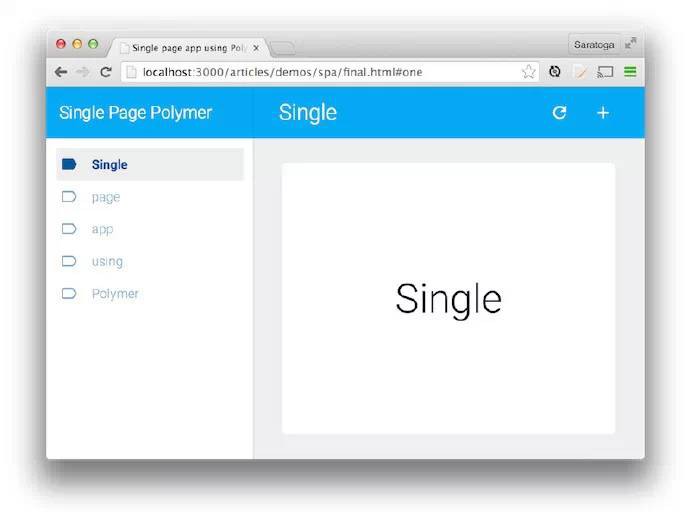
例子
讓我們一起來深入這些內容的每一部分
抽屜選單
你放在導航元素裡的標記都定義在滑走的應用抽屜選單裡。為了我們的標的 ,我堅持使用標題(
…
註意,現在
工具欄
工具欄橫跨了頁面頂部並包含了功能按鈕圖示。滿足這種功能的完美元素是
主要內容
最後一部分是為你的內容而留的。它可以是任何的元素。
fit屬性表示主要區域的內容會佈滿父元素的寬頻和高度,layout horizontal center-center屬性表示使用彈性框(flexbox)來使內容居中和垂直居中。
建立“檢視”
多檢視(或者多頁面)可以使用
下麵的演示(demo)使用了
然後插入你的內容:
…
註意,現在
 知識星球
知識星球