下麵簡單介紹一下如何利用好chrome控制檯這個神器好好除錯javascript程式碼(這個才是我們真正能用到實處的地方)
1、先說一下原始碼定位
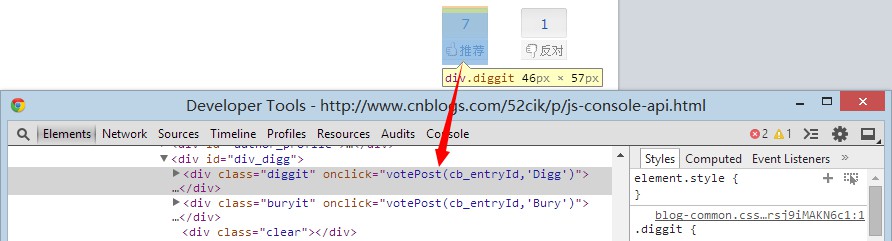
大家開啟測試網頁,看到頁面右下方有一個推薦的圖示嗎?右擊推薦圖示,選擇審查元素,開啟谷歌控制檯,如下圖所示

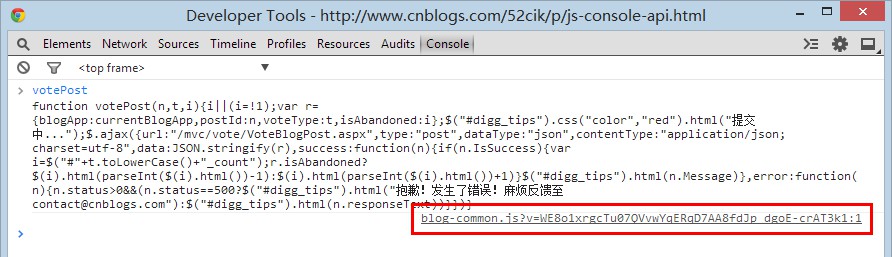
我們現在想知道votePost方法到底在哪?跟著我這樣做,在Console面板裡面輸入votePost然後回車

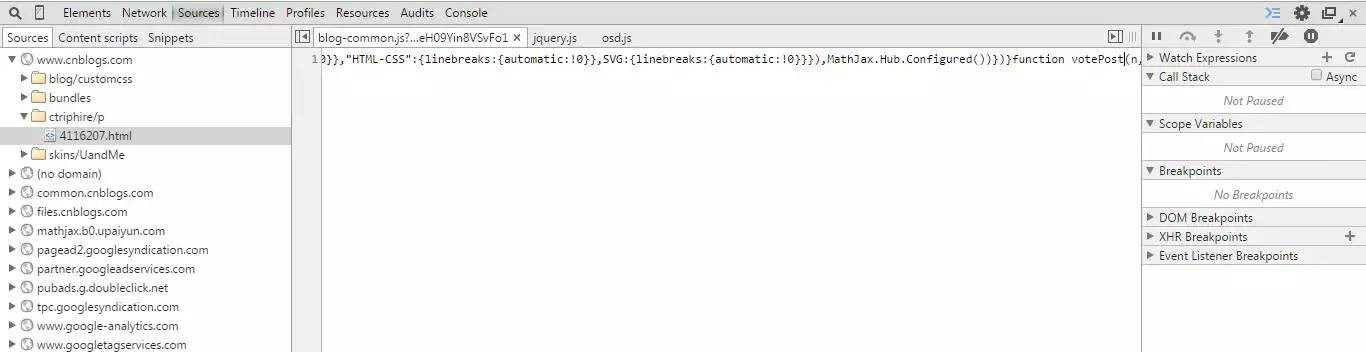
直接點選上圖示紅的連結,控制檯將定位到Sources面板中,展示如下圖所示

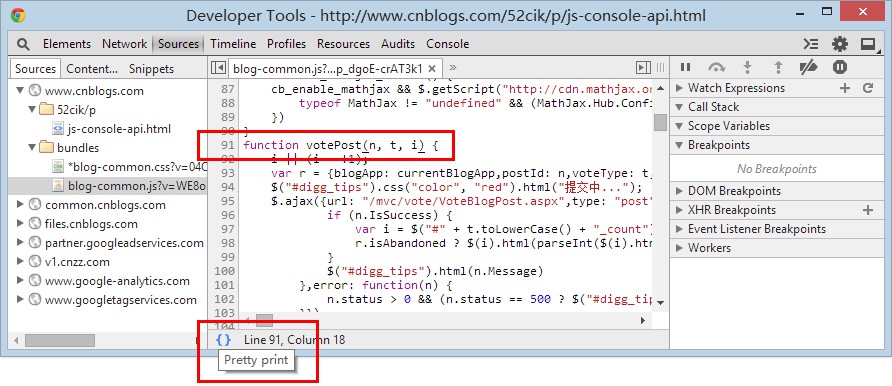
大家看了上面這個圖片之後估計頭都要暈了吧,這麼多js都整在一行,讓人怎麼看呀,不用擔心,按下圖操作即可(也就是點選中間面板左下方的Pretty print就行了)

這時我們再回到Console面板時會驚奇的發現原來的連結後面的1現在變成91了(其實這裡的數字1或者91就是代表votePost方法在原始碼中的行號 )現在看出Pretty print按鈕的強大之處了吧
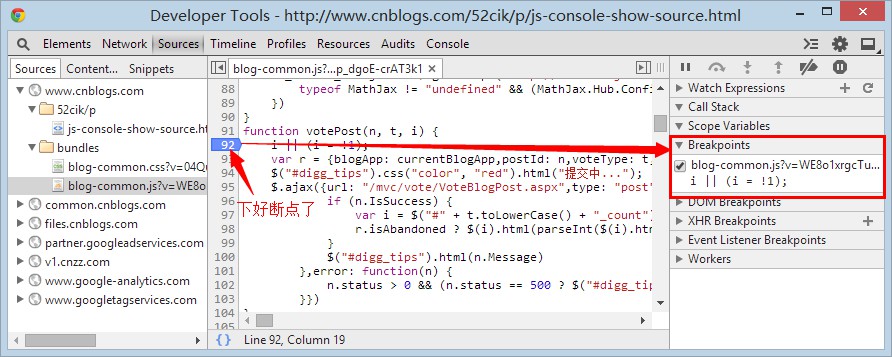
知道了怎麼樣檢視某一個按鈕的原始碼,那接下來的工作便是除錯了,除錯第一步需要做的便是設定斷點,其實設定斷點很簡單,點選一下上圖所示的92即可,這時你會發現92行號旁邊會多了一個圖示,這裡解釋一下為什麼不在91處設定斷點,你可以試下,事實上根本就沒法在91處上設定斷點,因為它是函式的定義處,所以沒法在此設定斷點。

設定好了斷點後,你就會在右邊Breakpoints方框裡看到剛剛設定的斷點。
我們先來介紹一下用到的除錯快捷鍵吧(事實上我們也可以不用下表所示的快捷鍵,直接點選上圖所示右側欄最上層的一排按鈕來進行除錯,具體用哪個按鈕,把滑鼠放到按鈕上方一會就會顯示它相應的提示)
快捷鍵 功能
F8 恢復執行
F10 步過,遇到自定義函式也當成一個陳述句執行,而不會進入函式內部
F11 步入,遇到自定義函式就跟入到函式內部
Shift + F11 步出,跳出當前自定義函式
其中值得一提的是,當我們點選“推薦”按鈕進行除錯的時候會發現,不管我們是按的F10進行除錯還是按F11進行逐步除錯,都沒法進行$.ajax函式內部,即使我們在函式內部設定了斷點也沒有辦法進入,這裡按F8才是真正起效果的,不信你試試。
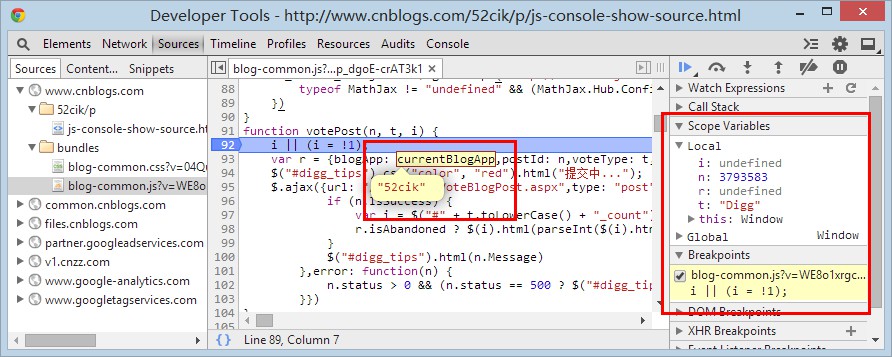
當我們在除錯的時候,右側Scope Variables裡面會顯示當前作用域以及他的父級作用域,以及閉包。你不僅能在右側 Scope Variables(變數作用域) 一欄處看到當前變數,而且還能把滑鼠直接移到任意變數上,就可以檢視該變數的值。
用圖說話(哈哈)

剛剛我們介紹的只是在html裡面能夠看得到它系結了onclick事件,這樣我們就找到它系結的js函式,如果它是在jQuery頁面載入完成函式裡面系結的,這時候我們怎麼知道它系結的是哪個js函式呢,如果我們不知道系結的js函式就更加不用說除錯進去了
下麵介紹一下如何檢視,還是以剛剛那個測試網頁為例子吧,但是這次我們來看“提交評論”作說明吧,
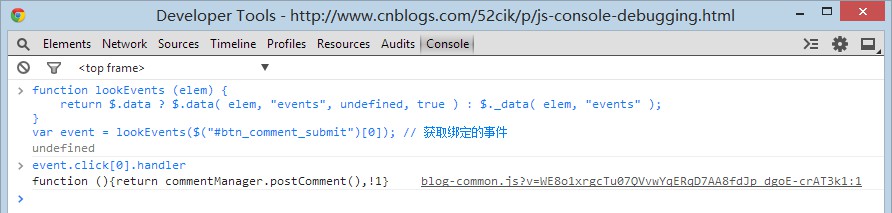
右擊“提交評論”–>審核元素,我們可以清楚的看到在這個按鈕上未系結任何事件。在Console面板內輸入如下程式碼
function lookEvents (elem) {
return $.data ? $.data( elem, “events”, undefined, true ) : $._data( elem, “events” );
}
var event = lookEvents($(“#btn_comment_submit”)[0]); // 獲取系結的事件
如下圖所示:

按照上述介紹的方法定位到具體的blog-common.js裡面,找到postComment 然後一層層的找到具體的程式碼,再設定斷點就好了。
最後介紹一下一個神器,很好用的debugger
如果你自己寫的程式碼,你執行的時候想讓它在某一處停下來,只要寫上的debugger就好了,不信你試試!哈哈
原文出處:ctriphire
 知識星球
知識星球