
作者 | Rsip22
譯者 | lyk (liuxinyu123) ? ? 共計翻譯:4 篇 貢獻時間:27 天
今天我將談一下我這個部落格[1]是如何搭建的。在我們開始之前,我希望你熟悉使用 Github 並且可以搭建一個 Python 虛擬環境來進行開發。如果你不能做到這些,我推薦你去學習一下 Django Girls 教程[2],它包含以上和更多的內容。
這是一篇幫助你釋出由 Github 託管的個人部落格的教程。為此,你需要一個正常的 Github 使用者賬戶 (而不是一個工程賬戶)。
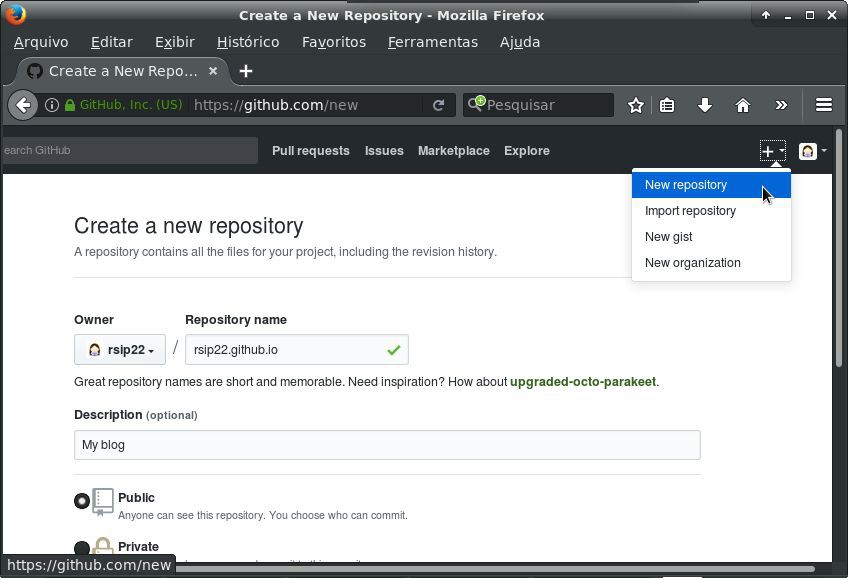
你要做的第一件事是建立一個放置程式碼的 Github 倉庫。如果你想要你的部落格僅僅指向你的使用者名稱 (比如 rsip22.github.io) 而不是一個子檔案夾 (比如 rsip22.github.io/blog),你必須建立一個帶有全名的倉庫。

Github 截圖,開啟了建立新倉庫的選單,正在以 ‘rsip22.github.io’ 名字建立一個新的倉庫
我推薦你使用 README、用於 Python 的 .gitignore 和 一個自由軟體許可證[3] 初始化你的倉庫。如果你使用自由軟體許可證,你仍然擁有這些程式碼,但是你使得其他人能從中受益,允許他們學習和復用它,並且更重要的是允許他們享有這些程式碼。
既然倉庫已經建立好了,那我們就克隆到本機中將用來儲存程式碼的檔案夾下:
$ git clone https://github.com/YOUR_USERNAME/YOUR_USERNAME.github.io.git
並且切換到新的目錄:
$ cd YOUR_USERNAME.github.io
因為 Github Pages 偏好執行的方式是從 master 分支提供檔案,你必須將你的原始碼放到新的分支,防止 Pelican 產生的靜態檔案輸出到 master 分支。為此,你必須建立一個名為 source 的分支。
$ git checkout -b source
用你的系統所安裝的 Pyhton 3 建立該虛擬環境(virtualenv)。
在 GNU/Linux 系統中,命令可能如下:
$ python3 -m venv venv
或者像這樣:
$ virtualenv --python=python3.5 venv
並且啟用它:
$ source venv/bin/activate
在虛擬環境裡,你需要安裝 pelican 和它的依賴包。你也應該安裝 ghp-import (來幫助我們釋出到 Github 上)和 Markdown (為了使用 markdown 語法來寫文章)。執行如下命令:
(venv)$ pip install pelican markdown ghp-import
一旦完成,你就可以使用 pelican-quickstart 開始建立你的部落格了:
(venv)$ pelican-quickstart
這將會提示我們一系列的問題。在回答它們之前,請看一下如下我的答案:
> Where do you want to create your new web site? [.] ./
> What will be the title of this web site? Renata's blog
> Who will be the author of this web site? Renata
> What will be the default language of this web site? [pt] en
> Do you want to specify a URL prefix? e.g., http://example.com (Y/n) n
> Do you want to enable article pagination? (Y/n) y
> How many articles per page do you want? [10] 10
> What is your time zone? [Europe/Paris] America/Sao_Paulo
> Do you want to generate a Fabfile/Makefile to automate generation and publishing? (Y/n) Y **# PAY ATTENTION TO THIS!**
> Do you want an auto-reload & simpleHTTP script to assist with theme and site development? (Y/n) n
> Do you want to upload your website using FTP? (y/N) n
> Do you want to upload your website using SSH? (y/N) n
> Do you want to upload your website using Dropbox? (y/N) n
> Do you want to upload your website using S3? (y/N) n
> Do you want to upload your website using Rackspace Cloud Files? (y/N) n
> Do you want to upload your website using GitHub Pages? (y/N) y
> Is this your personal page (username.github.io)? (y/N) y
Done. Your new project is available at /home/username/YOUR_USERNAME.github.io
關於時區,應該指定為 TZ 時區(這裡是全部串列: tz 資料庫時區串列[4])。
現在,繼續往下走並開始建立你的第一篇博文!你可能想在你喜愛的程式碼編輯器裡開啟工程目錄並且找到裡面的 content 檔案夾。然後建立一個新檔案,它可以被命名為 my-first-post.md (別擔心,這隻是為了測試,以後你可以改變它)。在文章內容之前,應該以元資料開始,這些元資料標識標題、日期、目錄及更多,像下麵這樣:
.lang="markdown" # DON'T COPY this line, it exists just for highlighting purposes
Title: My first post
Date: 2017-11-26 10:01
Modified: 2017-11-27 12:30
Category: misc
Tags: first, misc
Slug: My-first-post
Authors: Your name
Summary: What does your post talk about? Write here.
This is the *first post* from my Pelican blog. **YAY!**
讓我們看看它長什麼樣?
進入終端,產生靜態檔案並且啟動伺服器。要這麼做,使用下麵命令:
(venv)$ make html && make serve
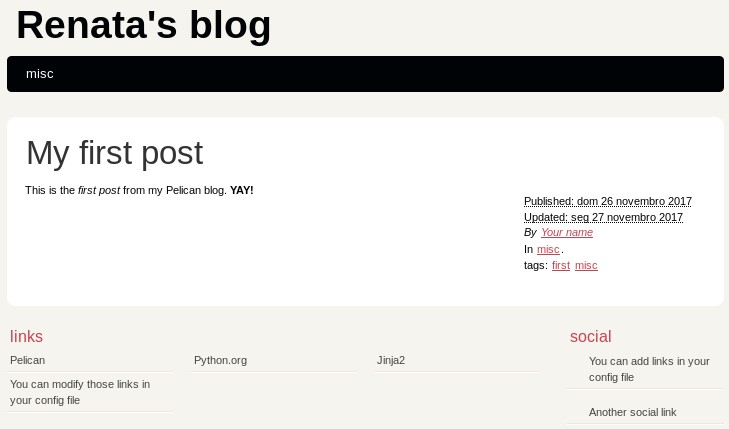
當這條命令正在執行,你應該可以在你喜愛的 web 瀏覽器位址列中鍵入 localhost:8000來訪問它。

部落格主頁的截圖。它有一個帶有 Renata's blog 標題的頭部,第一篇博文在左邊,文章的資訊在右邊,連結和社交在底部
相當簡潔,對吧?
現在,如果你想在文章中放一張圖片,該怎麼做呢?好,首先你在放置文章的內容目錄裡建立一個目錄。為了取用簡單,我們將這個目錄命名為 image。現在你必須讓 Pelican 使用它。找到 pelicanconf.py 檔案,這個檔案是你配置系統的地方,並且新增一個包含你的圖片目錄的變數:
.lang="python" # DON'T COPY this line, it exists just for highlighting purposes
STATIC_PATHS = ['images']
儲存它。開啟文章並且以如下方式新增圖片:
.lang="markdown" # DON'T COPY this line, it exists just for highlighting purposes

你可以在終端中隨時按下 CTRL+C 來中斷伺服器。但是你應該再次啟動它並檢查圖片是否正確。你能記住怎麼樣做嗎?
(venv)$ make html && make serve
在你程式碼完工之前的最後一步:你應該確保任何人都可以使用 ATOM 或 RSS 流來讀你的文章。找到 pelicanconf.py 檔案,這個檔案是你配置系統的地方,並且編輯關於 RSS 流產生的部分:
.lang="python" # DON'T COPY this line, it exists just for highlighting purposes
FEED_ALL_ATOM = 'feeds/all.atom.xml'
FEED_ALL_RSS = 'feeds/all.rss.xml'
AUTHOR_FEED_RSS = 'feeds/%s.rss.xml'
RSS_FEED_SUMMARY_ONLY = False
儲存所有,這樣你才可以將程式碼上傳到 Github 上。你可以透過新增所有檔案,使用一個資訊(“first commit”)來提交它,並且使用 git push。你將會被問起你的 Github 登入名和密碼。
$ git add -A && git commit -a -m 'first commit' && git push --all
還有...記住在最開始的時候,我給你說的怎樣防止 Pelican 產生的靜態檔案輸出 master 分支嗎。現在對你來說是時候產生它們了:
$ make github
你將會被再次問及 Github 登入名和密碼。好了!你的新部落格應該建立在 https://YOUR_USERNAME.github.io。
如果你在過程中任何一步遇到一個錯誤,請重新讀一下這篇手冊,嘗試並看看你是否能發現錯誤發生的部分,因為這是除錯的第一步。有時甚至一些簡單的東西比如一個錯字或者 Python 中錯誤的縮排都可以給我們帶來麻煩。說出來並向網上或你的社群求助。
對於如何使用 Markdown 來寫文章,你可以讀一下 Daring Fireball Markdown 指南[5]。
為了獲取其它主題,我建議你訪問 Pelican 主題[6]。
這篇文章改編自 Adrien Leger 的使用一個 Bottstrap3 主題來搭建由 Github 託管的 Pelican 部落格[7]。
via: https://rsip22.github.io/blog/create-a-blog-with-pelican-and-github-pages.html
作者:rsip22[1] 譯者:liuxinyu123 校對:wxy
本文由 LCTT 原創編譯,Linux中國 榮譽推出
 知識星球
知識星球