
工欲善其事必先利其器。本文對55個流行的資料視覺化工具進行了簡單的介紹,包括著名的D3.js、R、Gephi、Raphaël、Processing.js、Tableau Public、Google Chart Tools、Arbor.js等軟體。介紹主要圍繞以下幾個方面展開:型別、開源協議、主頁、檔案以及案例等。
1 Arbor.js

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://arborjs.org/
API參考:http://arborjs.org/reference
原始碼地址:https://github.com/samizdatco/arbor
功能簡介
Arbor是一個使用web workers 和jQuery建立的圖視覺化庫。它不是一個包絡永珍的框架,提供了一個高效,力導向佈局演演算法加上抽象的圖形組織和螢幕掃清處理。它支援離頻編輯,這意味著你可以和canvas、SVG甚至HTML一起使用。
2 CartoDB

型別: Web應用
技術: JavaScript
開源協議: Commercial
資源連結
主頁:http://cartodb.com/
檔案:http://docs.cartodb.com/
教程:http://docs.cartodb.com/tutorials.html
問答:http://docs.cartodb.com/faqs.html
功能簡介
CartoDB是一個雲上的地理空間資料庫,允許儲存和視覺化web上的資料。使用CartoDB可以快速建立基於地圖的視覺化效果。
3 Chroma.js

型別: 庫
技術: JavaScript
開源協議: GPL
資源連結
主頁:http://vis4.net/labs/185
部落格:http://vis4.net/blog/posts/avoid-equidistant-hsv-colors/
原始碼地址:https://github.com/gka/chroma.js
功能簡介
Chroma.js是一個很小的JavaScript庫(8.5KB)包含各種顏色轉換和色階。
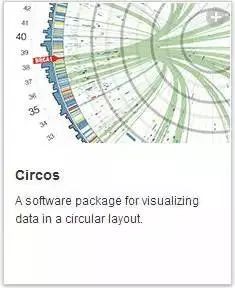
4 Circos

型別: 桌面應用
技術: Perl
開源協議: GPL
資源連結
主頁:http://circos.ca/
檔案:http://circos.ca/documentation
教程:http://circos.ca/documentation/tutorials
功能簡介
Circos是一個軟體包,用於資料和資訊視覺化。它使用圓形佈局來視覺化。這使得Circos非常適合遊覽物體或位置之間的關係。
5 Cola.js

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://marvl.infotech.monash.edu/webcola/
原始碼地址:https://github.com/tgdwyer/WebCola
API檔案:http://marvl.infotech.monash.edu/webcola/doc/index.html
功能簡介
Cola.js是一個開源的JavaScript庫,使用基於約束的最佳化技術的排列HTML5檔案和圖表。它和D3.js 和svg.js配合使用會更好。核心佈局是基於C ++的libcola庫的JavaScript程式碼完全重寫。它有為d3.js設計的配接器,允許您將cola作為D3力佈局的一個簡易替換。它不像D3力的佈局收斂到一個區域性最優,而是透過一個簡單的退火策略強制收斂。
6 Color Brewer

型別: Web應用&庫
技術: JavaScript,Flash
開源協議: Apache
資源連結
主頁:http://colorbrewer2.org/
功能簡介
一個為圖表選擇顏色的工具。
7 Cubism.js

型別: 庫
技術: JavaScript
開源協議: Apache
資源連結
主頁:http://square.github.com/cubism/
原始碼地址:https://github.com/square/cubism
資料資源:http://square.github.com/cube/
功能簡介
Cubism.js是D3的外掛用於時間序列的視覺化。使用Cubism可以構建更好的實時儀錶板。
8 Cytoscape

型別: 庫
技術: Java
開源協議: GPL
資源連結
主頁:http://www.cytoscape.org/
原始碼地址:https://github.com/cytoscape
教程:http://opentutorials.cgl.ucsf.edu/index.php/Portal:Cytoscape3
案例:http://www.cytoscape.org/screenshots.html
功能簡介
Cytoscape的是一個複雜網路的視覺化工具。適用於各種問題領域,包括生物資訊學,社會網路分析,語意網路。
9 D3.js

型別: 庫
技術: JavaScript
開源協議: BSD
資源連結
官網:http://d3js.org/
原始碼地址:https://github.com/mbostock/d3
案例:https://github.com/mbostock/d3/wiki/Gallery
教程:https://github.com/mbostock/d3/wiki/Tutorials
API:https://github.com/mbostock/d3/wiki/Api%E5%8F%82%E8%80%83
中文教程:http://blog.csdn.net/tianxuzhang/article/category/1623437
中文API:https://github.com/VisualCrew/D3-api-Translation
功能簡介
目前最流行的資料視覺化庫之一,小型,靈活,高效的資料視覺化庫,用來建立和操作基於資料的互動式檔案。
10 Dance.js

技術: JavaScript
型別: 庫
開源協議: MI
資源連結
原始碼地址:https://github.com/michael/dance
教程:http://quasipartikel.at/2012/04/25/dancing-with-data/
功能簡介
Dance.js是一個簡單的資料驅動的視覺化框架。它基本上有Backbone.js的味道,但富含一些非常流行的D3.js視覺化框架的思想。
11 Data.js

技術: JavaScript
型別: 庫
開源協議:MIT
資源連結
主頁:http://substance.io/michael/data-js
原始碼地址:https://github.com/michael/data
檔案:http://code.substance.io/docs/substance-manual/
功能簡介
一個資料表示框架,為領域資料提供統一的介面。
12 Data Wrangler

型別: Web應用
技術: HTML
開源協議: Free to use
資源連結
主頁: http://vis.stanford.edu/wrangler/
論文: http://vis.stanford.edu/papers/wrangler
13 Degrafa

型別: 庫
技術: Flash
開源協議: MIT
資源連結
主頁:http://www.degrafa.org/
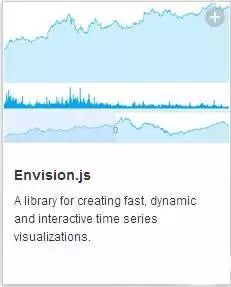
14 Envision.js

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁: http://www.humblesoftware.com/envision
原始碼地址: https://github.com/HumbleSoftware/envisionjs
15 Flare

型別: 庫
技術: Flash
開源協議: BSD
資源連結
主頁:http://flare.prefuse.org/
原始碼地址:https://github.com/prefuse/Flare
16 Geo Commons

型別: Web Application & API
技術: JavaScript, Ruby
開源協議: Various
資源連結
主頁:http://geocommons.com/
API檔案:http://geocommons.com/api/
GitHub 使用者:http://github.com/geocommons/
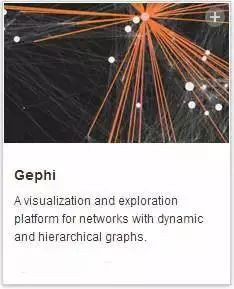
17 Gephi

型別: Desktop Application
技術: Windows, Linux, MacOS X, Java
開源協議: CDDL, GPL 3
資源連結
主頁:http://gephi.org/
檔案:http://wiki.gephi.org/index.php/Main_Page/
18 Google Chart Tools

型別: 庫
技術: JavaScript
開源協議: Free to use
資源連結
主頁:https://developers.google.com/chart/
案例:https://google-developers.appspot.com/chart/interactive/docs/案例/
原始碼:http://code.google.com/apis/ajax/playground/?type=visualization/
API參考:https://google-developers.appspot.com/chart/interactive/docs/reference/
19 Google Fusion Tables

型別: Web Application & API
技術: JavaScript, Flash
開源協議: Free to use
資源連結
主頁: http://www.google.com/fusiontables/
案例: https://sites.google.com/site/fusiontablestalks/stories/
API檔案: https://developers.google.com/fusiontables/
20 I Want Hue

型別: Web Application
技術: HTML
開源協議: Free to use
資源連結
主頁: http://tools.medialab.sciences-po.fr/iwanthue/
原始碼地址: https://github.com/medialab/iwanthue
21 JavaScript InfoVis Toolkit

型別: Toolkit
技術: JavaScript, Python
開源協議: MIT
資源連結
主頁:http://thejit.org/
原始碼地址:https://github.com/philogb/jit
22 Kartograph

型別: 庫
技術: Python, JavaScript
開源協議: AGPL
資源連結
主頁:http://kartograph.org/
原始碼地址:https://github.com/kartograph/kartograph.js
23 Leaflet

型別: 庫
技術: JavaScript
開源協議: BSD
資源連結
主頁: http://selection.datavisualization.ch/
原始碼地址: https://github.com/CloudMade/Leaflet
24 Many Eyes

型別: Web Application
技術: Java, Flash
開源協議: Free to use
資源連結
主頁:http://www-958.ibm.com/software/data/cognos/manyeyes
25 Map Box

型別: Platform
技術: JavaScript
開源協議: Various
資源連結
主頁:http://mapbox.com/
GitHub 使用者組:https://github.com/mapbox
TileMill:http://mapbox.com/tilemill/
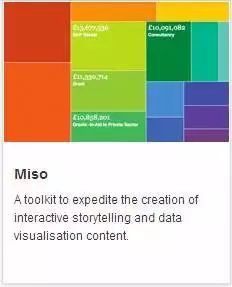
26 Miso

型別: 庫
技術: JavaScript
開源協議: MIT, GPL 2
資源連結
主頁:http://misoproject.com/
原始碼地址:https://github.com/misoproject/
27 Modest Maps

型別: 庫
技術: JavaScript, Python, Processing,Flash, PHP, Cinder, OpenFrameworks
開源協議: BSD
資源連結
主頁:http://modestmaps.com/
原始碼地址:https://github.com/stamen/modestmaps-js
28 Mr. Data Converter

型別: Web Application
技術: HTML
開源協議: Free to use
資源連結
主頁:http://shancarter.com/data_converter/
原始碼地址:https://github.com/shancarter/Mr-Data-Converter
29 Mr. Nester

型別: Web Application
技術: JavaScript
開源協議: Free to use
資源連結
主頁:http://bl.ocks.org/shancarter/raw/4748131/
原始碼地址:https://gist.github.com/shancarter/4748131
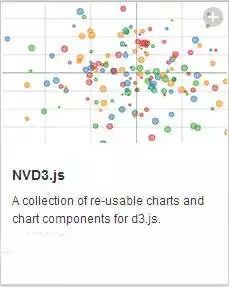
30 NVD3.js

型別: Bookmarklet
技術: JavaScript
開源協議: Apache
資源連結
主頁:http://nvd3.org/
原始碼地址:https://github.com/novus/nvd3
31 NodeBox

型別: Desktop Application
技術: Python
開源協議: GPL
資源連結
主頁: http://beta.nodebox.net/
原始碼地址: https://github.com/nodebox/nodebox
檔案:http://beta.nodebox.net/
教程:http://beta.nodebox.net/documentation/tutorial/getting-started.html
32 Open Refine

型別: Desktop Application
技術: Java
開源協議: Individual licenses for includeddependencies
資源連結
主頁:http://code.google.com/p/google-refine/
使用者檔案:http://code.google.com/p/google-refine/wiki/DocumentationForUsers
開發者檔案:http://code.google.com/p/google-refine/wiki/DocumentationForDevelopers
33 Paper.js

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://paperjs.org/
原始碼地址:https://github.com/paperjs/paper.js
34 Peity

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://benpickles.github.com/peity/
原始碼地址:https://github.com/benpickles/peity
35 Polymaps

型別: 庫
技術: JavaScript
開源協議: BSD
資源連結
主頁:http://polymaps.org/
案例: http://polymaps.org/ex/
原始碼地址:https://github.com/simplegeo/polymaps
36 Prefuse

型別: 庫
技術: Java
開源協議: BSD
資源連結
主頁: http://prefuse.org/
原始碼地址: https://github.com/prefuse/Prefuse
37 Processing

型別: Programming Language
技術: Processing, Java
開源協議: GPL
資源連結
主頁:http://processing.org/
Google Code: http://code.google.com/p/processing/
Open Processing: http://www.openprocessing.org/
38 Processing.js

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁: http://processingjs.org/
原始碼地址: https://github.com/processing-js/processing-js/
39 Protovis

型別: 庫
技術: JavaScript
開源協議: BSD
資源連結
主頁: http://mbostock.github.com/protovis/
原始碼地址: https://github.com/mbostock/protovis
40 Quadrigram

型別: Web Application
技術: Flash
開源協議: Commercial
資源連結
Quadrigram 主頁: http://www.quadrigram.com/
Impure 主頁: http://www.impure.com/
41 R

型別: 程式語言
技術: R
開源協議: GPL
資源連結
主頁:http://www.r-project.org/
42 Raphaël

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://raphaeljs.com/
檔案:http://raphaeljs.com/reference.html
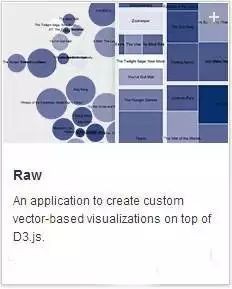
42 Raw

型別: Web應用
技術: JavaScript
開源協議: LGPL
資源連結
主頁:http://raw.densitydesign.org/
原始碼地址:https://github.com/densitydesign/raw/
44 Recline.js

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://reclinejs.com/
原始碼地址:https://github.com/okfn/recline/
45 Rickshaw

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://code.shutterstock.com/rickshaw/
原始碼地址:https://github.com/shutterstock/rickshaw
46 SVG Crowbar

型別: 書簽
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://nytimes.github.io/svg-crowbar
原始碼地址:https://github.com/NYTimes/svg-crowbar
47 Sigma.js

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁:http://sigmajs.org/
原始碼地址:https://github.com/jacomyal/sigma.js/
48 Tableau Public

型別: 桌面應用
技術: Windows, JavaScript
開源協議: Free to use
資源連結
主頁:http://www.tableausoftware.com/public/
案例:http://www.tableausoftware.com/public/gallery
49 Tabula

型別: 庫
技術: JavaScript & Ruby
開源協議: MIT
資源連結
主頁:http://tabula.nerdpower.org/
原始碼地址:https://github.com/jazzido/tabula
50 Tangle

型別: 庫
技術: JavaScript
開源協議: MIT
資源連結
主頁: http://worrydream.com/Tangle/
原始碼地址: https://github.com/worrydream/Tangle
檔案: http://worrydream.com/ExplorableExplanations/
51 Timeline.js

型別: 庫
技術: JavaScript
開源協議: MPL
資源連結
主頁: http://timeline.verite.co/
原始碼地址: https://github.com/VeriteCo/TimelineJS
52 Unfolding

型別: 庫
技術: Java
開源協議: MIT
資源連結
主頁: http://unfoldingmaps.org/
原始碼地址: https://github.com/tillnagel/unfolding
53 Vega

型別: 庫
技術: JavaScript
開源協議: BSD
資源連結
主頁: http://trifacta.github.io/vega/
原始碼地址: https://github.com/trifacta/vega
54 Visage

型別: Web Application
技術: JavaScript
開源協議: Commercial
資源連結
主頁:http://www.visage.co/
Column Five: http://www.columnfivemedia.com/
55 ZingCharts

型別: 庫
技術: JavaScript
開源協議: Commercial
資源連結
主頁:http://www.zingchart.com/
部落格:http://www.zingchart.com/blog
來源:資料科學與人工智慧
精彩活動
推薦閱讀
2017年資料視覺化的七大趨勢!
全球100款大資料工具彙總(前50款)
Q: 還有哪些值得推薦的工具?
歡迎留言與大家分享
請把這篇文章分享給你的朋友
轉載 / 投稿請聯絡:hzzy@hzbook.com
更多精彩文章,請在公眾號後臺點選“歷史文章”檢視

 知識星球
知識星球