前些天信用卡站點要接入一個新功能,不過還真比較坑爹,asp站點,大家都知道信用卡的背面是有一個有效期的,在對接銀行中這個資訊一定是要傳給銀行做資料校驗,使用者在語音輸入信用卡有效期後,系統會做一個有效期判斷,為了不必要的麻煩,就是判斷過期時間一定不能在一個月內,由於輸入的年月日在三個文字框中,再加上我嫌轉成時間麻煩,就索性直接拿年,月,日的文字內容直接強轉成int型別來判斷,此為背景。

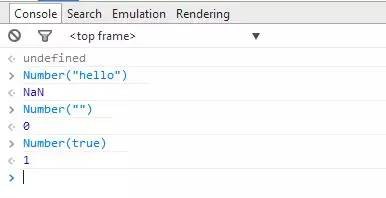
說了這麼多,終於說到文章主題了,我們知道有效期有這樣的:2015-09-20,我就毫不猶豫的從月文字框中拿出了”09″,然後屁顛屁顛的在chrome下做瞭如下轉換,很開心,搞定。

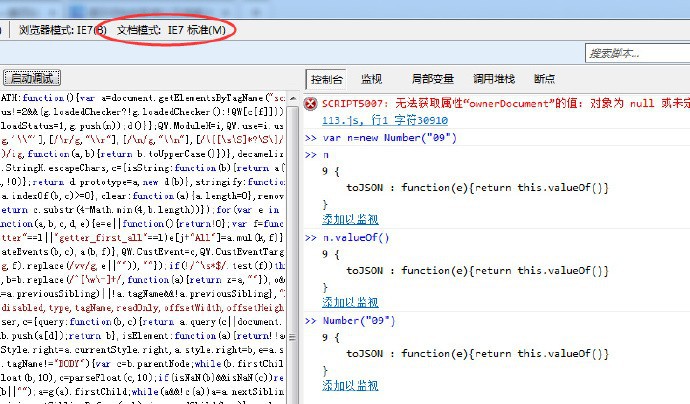
下午測試小妹妹反饋過來說,信用卡有效期判斷有問題,比較詫異,在自己機器上怎麼試都沒有問題,然後沒轍,只能親自去小妹妹桌上看看,順便搽點油,開著IE除錯器除錯了下,果然,靈異事件發生了,現在終於找到問題所在了。

當時測試小妹妹裝的是IE8,然後在IE8下麵parseint預設會把我的“09”當成八進位制,但是又發現不是合法的八進位制,最後就丟擲了0這個false,我們也看到在chrome下,“09”會預設當做十進位制來看的,所以js引擎會理所當然的轉化成了9這個我滿意的結果,所以嘛,IE真的是不按照人的常理出牌,現在我們該如果解決呢?
一:解決方案
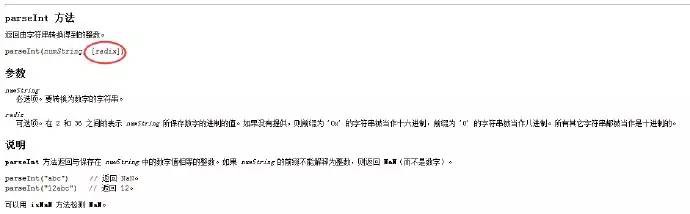
<1> 剛才討論中也發現了,parseInt在不同的瀏覽器下有不同的預設行為處理,沒轍,又看不到parseint底層是怎麼處理的,只能去找javascript的api檔案這個黑盒去看一看,然後就發現一個讓我很驚喜的radix引數。

知道了這個radix,問題就可以迎刃而解了,現在我只需指定下radix=10即可,如圖:

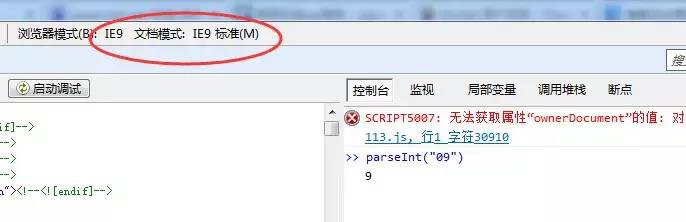
不過後來發現在IE9下麵,parseint在缺失radix的時候底層也是預設採用十進位制的,終於微軟為了符合大眾口味做了正確的修改。

<2>除了parseint這個函式,其實還有一個Number函式也可以幫你解決這個問題,並且在IE7,8上面都是沒有問題的,由於在js中,如果你去new 一下這個Number的話,那就可以生成Number物件了,這一點和C#有一些區別,所以下麵我可以用兩種方式看一下。

這個Number的好處在於只會處理十進位制數值,而且還有其他特殊的玩法,不像parseint只接受string的引數,number可以接受任何型別,比如:

由於看不到Number底層的原始碼,所以針對這些問題,我們也只能道聽途說來記住了,這也是JS與其他託管語言不一樣的地方。
來自:一線碼農的部落格
連結:http://www.cnblogs.com/huangxincheng/p/4133479.html
 知識星球
知識星球