

導語:今天我們帶來一篇來自 Adobe 工程師 Rohit Boggarapu 的文章。他在文章中介紹了一些適合網頁開發者的資料視覺化和繪圖工具,讓你不必再花大力氣與枯燥的資料抗爭。部分工具不要求寫程式碼也可以使用!
我們詮釋資料的方式和資料本身之間存在著巨大的鴻溝。尤其是當我們唯一的選擇是盯著表格中一列列不知所云的數字時。這可能是最無聊的一種格式了。
沒有哪個網頁開發者會喜歡電子錶格。好訊息是,現在我們有了許多更加優雅的方式來呈現資料,再也沒有必要使用靜態的 Excel 圖表了。
在為你的專案選擇合適的繪圖工具時,要考慮到許多事情。本文將為你分析適合網頁開發者的 12 個最好的工具,讓你不再花費大把時間跟資料做鬥爭,而是開始輕鬆地繪製漂亮的圖表。雖然本文推薦的工具是面向網頁開發者的,但其中一些並不需要會寫程式碼就能使用。許多工具都有著豐富的互動式例子,即使是新手也能輕鬆地透過改動程式碼來建立自定義圖表。
1. Google Charts
檔案和幫助資訊豐富的 Google Charts 對於剛剛入門 JavaScript 繪圖的人來說是極佳的選擇。它的檔案裡到處都是帶註釋的程式碼和逐步的講解,可以直接用來把 HTML5 / SVG 圖示嵌入到你的網頁中。

如果你需要更進階的自定義功能或是 Google 原始提供的 18 類以外的圖表,下麵會介紹一些有著更多類別和特性的選擇。
適合人群:追求靈活性和良好檔案的嚴肅開發者。
2. MetricsGraphics

MetricsGraphics 是一個在 D3.js 的基礎上專為視覺化時間序列資料而開發的繪相簿。雖然它只支援線圖、散點圖、柱狀圖、直方圖和資料表格,但它在這幾類圖表上的表現非常強。
跟 Google Charts 一樣(MetricsGraphics 是 Mozilla 的產品),豐富的檔案和例子使得它很容易上手。比如這個非常有趣的關於 UFO 目擊事件的互動式例子。
同時它也是一個非常簡易和輕量級的選擇。
適合人群:追求快速美觀同時又不需要寫一堆雜亂程式碼的開發者。
3. FusionCharts

FusionCharts 支援 vanilla JavaScript、jQuery、Angular 等一系列高人氣的庫和框架。它內建 90 多種圖表和超過 1000 種地圖,相比 Google Charts 和 MetricsGraphics 要完整得多。你可以在這裡檢視它所支援的全部圖表型別。
考慮到應用或是網站的拓展性,如果你選擇了一個功能不完整的繪相簿,這就有可能在將來發展成一個問題。而像 Microsoft、Google 和 IBM 這樣的公司都在使用 FusionCharts,這說明它是一個能滿足企業級拓展性需求的工具。
適合人群:需要各種不同種類的易自定義圖表的開發者。
4. Epoch

Epoch 是一個基於 d3.js 開發的工具,它使得開發者可以方便地在他們的應用或是網站上部署實時圖表。它的檔案整潔,完全免費並且開源,這使得它對於不想花錢購買重量級解決方案的人來說是一個很好的選擇。
對普通資料和實時資料,Epoch 都支援 5 種圖表型別。這個數量並不能與 FusionCharts 或是 Highcharts 這種特性完整的產品對抗,但它所專長的是以簡單和友好的方式呈現實時資料。
適合人群:需要簡單靈活的實時資料呈現方案的開發者。
5. ECharts

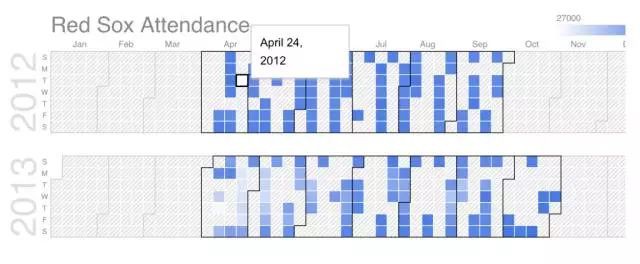
百度的 ECharts 是一個很棒的工具,它支援在繪製完資料後再對其進行操作。這個被稱為 Drag-Recalculate 的特性使得使用者可以在圖表之間拖動一部分的資料並得到實時的反饋。同時,ECharts 是專為繪製大量資料設計的。它可以瞬間在二維平面上繪製出 20 萬個點,並用專為 ECharts 開發的輕量級 Canvas 庫 ZRender 使資料動起來。
你可以在這裡對上圖進行操作,來體驗 ECharts 所提供的特性。
適合人群:想儘量避免寫程式碼並有實時資料操作需求的開發者。
6. D3.js

雖然並不是對使用者最友好的工具,但 d3.js 在 JavaScript 繪圖界的重要性是不可小覷的。許多其他的庫都是基於它所開發,因為它提供了你所能想到的所有功能。它支援 HTML、SVG 和 CSS,並且有著海量的使用者貢獻內容來彌補它缺乏自定義內容的劣勢。
適合人群:不怕寫程式碼的硬核繪圖專家。
7. Sigma
跟上面已經提到過的工具相比,Sigma 有著自己獨特的定位,那就是圖模型的繪製。它基於 Canvas 和 WebGL 開發並提供了公開的 API。所以你可以在 GitHub 上找到社群貢獻的許多外掛。舉例來說,你可以用 Sigma.js 畫出這樣的圖:

Sigma 同時也是響應式的,並支援觸屏。開發者很容易新增新的功能以及精細地控制邊和頂點的規格。
適合人群:需要專為繪製圖模型設計的強大工具的開發者。
8. Highcharts
人氣極高的 Highcharts 可以在不依賴外掛的情況下繪製互動式的圖表。它高靈活性的繪圖 API 也被 Nokia、Twitter、Visa 和 Facebook 這樣的公司所青睞。
Highcharts 對於非商業使用是免費的,而商業許可的價格是一份 590 美元(附帶技術支援)。
這是一個用它繪製的例子:

適合人群:需要在技術支援的幫助下繪製各種複雜的圖表的開發者。
9. dc.js
dc.js 是一個開源的 JavaScript 繪相簿。它非常適合用來建立互動式的儀錶盤(Dashboard)。圖表之間是有聯絡的,所以當你與其中一個部分進行互動時,其他部分都會做出實時的反饋。這是一個例子:

除了一些線上課程以外,你可以透過各種例子來學習使用這個庫。等你照著檔案動手一遍以後就有能力建立自己的圖表了。
雖然 dc.js 並沒有像 ECharts 或是 Google Charts 那樣豐富的功能,但它在自己的賣點——易於呈現和探索巨量的維度資料集上做的非常好。
適合人群:需要為關係型圖表建立一個儀錶盤的開發者。
10. dygraphs

由 Google 開發的 dygraphs 絕對是繪圖工具中的明星。到現在 Google Correlate 還在使用它(當然,在設計上經過了一些調整)。它可以被用於繪圖密集的專案,因為它能在不影響效能的情況下輕鬆地繪製幾百萬個資料點,這在很大程度上彌補了它那過於樸素的審美設計。
從一開始作為 Google 的一個內部專案到最後公開釋出,dygraphs 一直有著活躍的社群支援。同時它也在 GitHub 上開源。
適合人群:需要有著活躍支援的專為繪製海量資料集設計的工具的開發者。
11. Vega

Vega 是一個基於 d3.js 的用於建立、分享和儲存視覺化圖示的庫。它由許多部件組成,其中一些能夠在不需要寫程式碼的前提下達到與 d3 競爭的水平。Vega 能夠把 JSON 資料轉換成 SVG 或 HTML5 圖表。雖然這沒什麼了不起的,但它把這一步做的很踏實。
因為使用 Vega 不需要寫任何程式碼(只要會編輯 JSON 檔案即可),它是一個很好的 d3 替代品,能在降低使用複雜度的同時保留 d3 的特性。
適合人群:需要 d3 強大的特性又不希望從頭學起的開發者。
12. NVD3
最後介紹的工具也是基於 d3.js 的。作為繪圖界的佼佼者,NVD3 是由一系列部件組成的,允許開發者建立可重用的圖示。你可以在它的網站上找到許多 demo 和對應的程式碼。這也是上手 NVD3 的最佳方式。
你可以看到,NVD3 的審美風格要比 d3.js 更為精緻一點。

它支援 11 種圖表型別,包括區域圖、線圖、柱狀圖、氣泡圖、餅狀圖和散點圖。同時也支援所有現代瀏覽器以及 IE 10 以後的版本。
適合人群:熟悉 d3 並想要可重用圖表的開發者。
文:Rohit Boggarapu
來源:優達學城
精彩活動
推薦閱讀
2017年資料視覺化的七大趨勢!
全球100款大資料工具彙總(前50款)
Q: 你還在用哪些好用的資料視覺化工具?
歡迎留言與大家分享
請把這篇文章分享給你的朋友
轉載 / 投稿請聯絡:hzzy@hzbook.com
更多精彩文章,請在公眾號後臺點選“歷史文章”檢視

 知識星球
知識星球