作者:李現科
連結:https://www.jianshu.com/p/d63f25edfa0f
IconFont技術起源於Web領域的Web Font技術。隨著時間的推移,網頁設計越來越漂亮。但是電腦預裝的字型遠遠無法滿足設計者的要求,於是Web Font技術誕生了。一個英文字型檔並不大,透過網路下載字型,完成網頁的顯示。有了Web Font技術,大大提升了設計師的發揮空間。(原文連結http://johnwong.github.io/mobile/2015/04/03/using-icon-font-in-ios.html)
哪裡可以找IconFont
官網提供了大量的IconFont可供選擇,也可以由設計師製作。地址如下:
https://www.iconfont.cn
這裡還有一些其他的選擇:
https://www.easyicon.net
http://fontello.com
https://icomoon.io
如何匯入
如果其他自定義字型一樣,匯入工程的步驟如下:
1、將字型檔案拖入專案中
2、在info.plist設定支援的三方字型

plist設定
3、如若找不到可在工程設定Build Phases標簽下的Copy Bundle Resources中查詢確認,或者清理build的cache(Shift+Command+K)
如何使用
如同使用三方字型一樣,iconfont可以透過fontfamily,以及對應的Unicode來使用。程式碼如下:
label.font = UIFont(name: "iconfont", size: 14.0)
label.text = "" // 這裡的Unicode編碼參照從iconfont網站匯出的檔案
label.textColor = .red
如果需要顯示為image,使用Quarts 2D繪製然後獲取背景關係的圖片。這裡推薦使用淘點點的iOS團隊完成的TBCityIconFont工具庫,使用非常簡單。先把庫整合進入專案,再全域性設定字型:
TBCityIconFont.setFontName("iconfont")
然後按照編碼,字號和字色生成圖片:
let info = TBCityIconInfo(text: "", size: 24, color: .red)
imageView.image = UIImage.icon(with: info)進階使用
以上內容是查閱資料總結所得。在實際專案使用中,我發現在Interface Builder中使用iconfont極其麻煩。於是摸索出如何直接在IB中設定iconfont。
1、設定字型為Custom-iconfont
2、設定需要的字號和字色
3、設定文字為相應的Unicode編碼
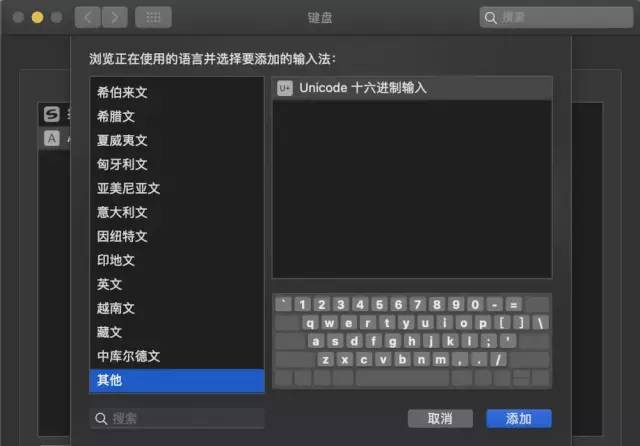
這裡的第三步需要展開說明一下,由於一般輸入法無法輸入非官方Unicode編碼的文字。我們需要使用Mac自帶的Unicode輸入法來輸入。先把Unicode輸入法開啟並切換,如下:

新增Unicode輸入法
需要鍵入相應的編碼時,只需按住Option鍵,然後依次輸入編碼,生成的Unicode文字為問號圖案。由於系統無法識別對應的編碼,無需理會,只要把文字複製到IB中即可。這裡有一點需要註意,由於鍵入過程可能會觸發快捷鍵,最好在比較純凈的文字編輯器操作。
如果嫌棄鍵入麻煩的也可以藉助如下網站生成(可能需要科學上網):
https://unicode-table.com/en/search/?q=e6ff
如果需要在IB的富文字中選擇iconfont的字型,需要將字型拖入Mac的字型冊(Font Book)
後記
理論上圖片也是可以直接設定的,需要藉助IBDesignable,這裡就不展開討論了。另外類似R.swift可以對文字進行資源管理,非常適合iconfont這種場景,由於並未實踐也不展開討論了。
●編號399,輸入編號直達本文
●輸入m獲取文章目錄

程式員求職面試
更多推薦《25個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球
