
作者 | Two-bit History
譯者 | LCTT / runningwater
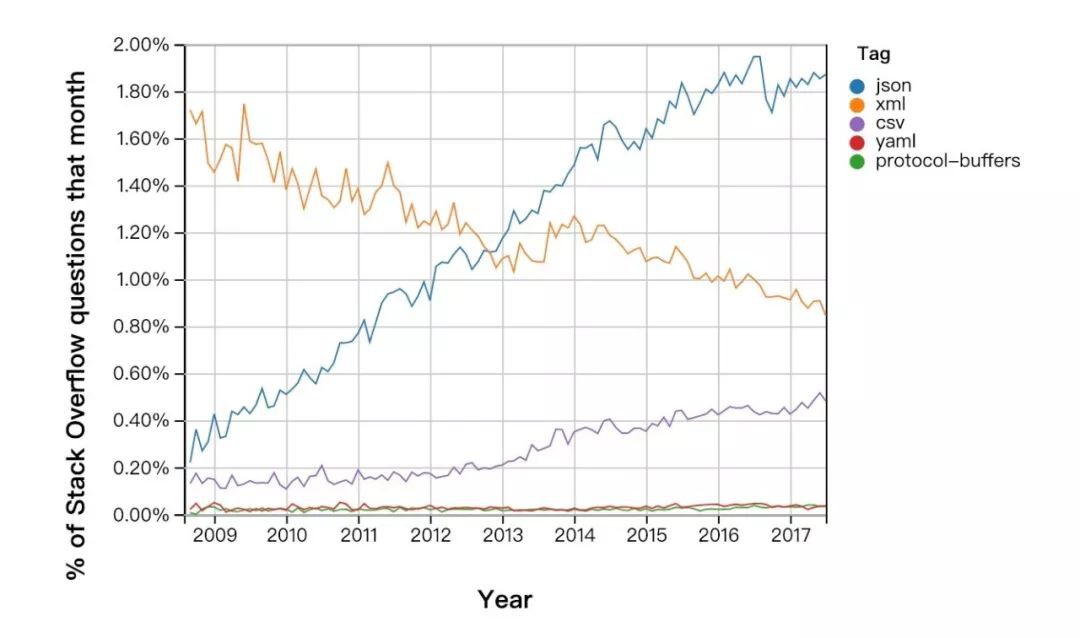
JSON 已經佔領了全世界。當今,任何兩個應用程式彼此透過網際網路通訊時,可以打賭它們在使用 JSON。它已被所有大型企業所採用:十大最受歡迎的 web API 介面串列中(主要由 Google、Facebook 和 Twitter 提供),僅僅只有一個 API 介面是以 XML 的格式開放資料的。1 這個串列中的 Twitter API 為此做了一個鮮活的註腳:其對 XML 格式的支援到 2013 年結束,其時釋出的新版本的 API 取消 XML 格式,轉而僅使用 JSON。JSON 也在程式編碼級別和檔案儲存上被廣泛採用:在 Stack Overflow(LCTT 譯註:一個面向程式員的問答網站)上,現在更多的是關於 JSON 的問題,而不是其他的資料交換格式。2

XML 仍然在很多地方存在。網路上它被用於 SVG 和 RSS / Atom 資訊流。Android 開發者想要獲得使用者許可權許可時,需要在其 APP 的 manifest 檔案中宣告 —— 此檔案是 XML 格式的。XML 的替代品也不僅僅只有 JSON,現在有很多人在使用 YAML 或 Google 的 Protocol Buffers 等技術,但這些技術的受歡迎程度遠不如 JSON。目前來看,JSON 是應用程式在網路之間通訊的首選協議格式。
考慮到自 2005 年來 Web 程式設計世界就垂涎於 “非同步 JavaScript 和 XML” 而非 “非同步 JavaScript 和 JSON” 的技術潛力,你可以發現 JSON 的主導地位是如此的讓人驚訝。當然了,這可能與這兩種通訊格式的受歡迎程度無關,而僅反映出縮寫 “AJAX” 似乎比 “AJAJ” 更具吸引力。但是,即使在 2005 年有些人(實際上沒有太多人)已經用 JSON 來取代 XML 了,我們不禁要問 XML 的噩運來的如此之快,以至於短短十來年,“非同步 JavaScript 和 XML” 這個名稱就成為一個很諷刺的誤稱。那這十來年發生了什麼?JSON 怎麼會在那麼多應用程式中取代了 XML?現在被全世界工程師和系統所使用、依賴的這種資料格式是誰提出的?
JSON 之誕生
2001 年 4 月,首個 JSON 格式的訊息被髮送出來。此訊息是從舊金山灣區某車庫的一臺計算機發出的,這是計算機歷史上重要的的時刻。Douglas Crockford 和 Chip Morningstar 是一家名為 State Software 的技術諮詢公司的聯合創始人,他們當時聚集在 Morningstar 的車庫裡測試某個想法,發出了此訊息。
在 “AJAX” 這個術語被創造之前,Crockford 和 Morningstar 就已經在嘗試構建好用的 AJAX 應用程式了,可是瀏覽器對其相容性不好。他們想要在初始頁面載入後就將資料傳遞給應用程式,但其標的要針對所有的瀏覽器,這就實現不了。
這在今天看來不太可信,但是要記得 2001 年的時候 Internet Explorer(IE)代表了網頁瀏覽器的最前沿技術產品。早在 1999 年的時候,Internet Explorer 5 就支援了原始形式的 XMLHttpRequest,開發者可以使用名為 ActiveX 的框架來訪問此物件。Crockford 和 Morningstar 能夠使用此技術(在 IE 中)來獲取資料,但是在 Netscape 4 中(這是他們想要支援的另一種瀏覽器)就無法使用這種解決方案。為此 Crockford 和 Morningstar 只得使用一套不同的系統以相容不同的瀏覽器。
第一條 JSON 訊息如下所示:
document.domain = 'fudco';parent.session.receive({ to: "session", do: "test",text: "Hello world" })
訊息中只有一小部分類似於今天我們所知的 JSON,本身其實是一個包含有一些 JavaScript 的 HTML 檔案。類似於 JSON 的部分只是傳遞給名為 receive() 的函式的 JavaScript 物件字面量。
Crockford 和 Morningstar 決定濫用 HTML 的幀()以傳送資料。他們可以讓一個幀指向一個傳回的上述 HTML 檔案的 URL。當接收到 HTML 時,JavaScript 程式碼段就會執行,就可以把資料物件字面量如實地傳遞迴應用程式。只要小心的迴避瀏覽器保護策略(即子視窗不允許訪問父視窗),這種技術就可以正常執行無誤。可以看到 Crockford 和 Mornginstar 透過明確地設定檔案域這種方法來達到其目的。(這種基於幀的技術,有時稱為隱藏幀技術,通常在 90 年代後期,即在廣泛使用 XMLHttpRequest 技術之前使用。3 )
第一個 JSON 訊息的驚人之處在於,它顯然不是一種新的資料格式的首次使用。它就是 JavaScript!實際上,以此方式使用 JavaScript 的想法如此簡單,Crockford 自己也說過他不是第一個這樣做的人。他說 Netscape 公司的某人早在 1996 年就使用 JavaScript 陣列字面量來交換資訊。4 因為訊息就是 JavaScript,其不需要任何特殊解析工作,JavaScript 直譯器就可搞定一切。
最初的 JSON 資訊實際上與 JavaScript 直譯器發生了衝突。JavaScript 保留了大量的關鍵字(ECMAScript 6 版本就有 64 個保留字),Crockford 和 Morningstar 無意中在其 JSON 中使用了一個保留字。他們使用了 do 作為了鍵名,但 do 是直譯器中的保留字。因為 JavaScript 使用的保留字太多了,Crockford 做了決定:既然不可避免的要使用到這些保留字,那就要求所有的 JSON 鍵名都加上引號。被引起來的鍵名會被 JavaScript 直譯器識別成字串,其意味著那些保留字也可以放心安全的使用。這就為什麼今天 JSON 鍵名都要用引號引起來的原因。
Crockford 和 Morningstar 意識到這技術可以應用於各類應用系統。想給其命名為 “JSML”,即 JavaScript 標記語言的意思,但發現這個縮寫已經被一個名為 Java Speech 標記語言的東西所使用了。因此他們決定採用 “JavaScript Object Notation”,縮寫為 JSON。他們開始向客戶推銷,但很快發現客戶不願意冒險使用缺乏官方規範的未知技術。所以 Crockford 決定寫一個規範。
2002 年,Crockford 買下了 JSON.org[1] 域名,放上了 JSON 語法及一個直譯器的實體例子。該網站仍然在執行,現在已經包含有 2013 年正式批准的 JSON ECMA 標準的顯著連結。在該網站建立後,Crockford 並沒有過多的推廣,但很快發現很多人都在提交各種不同程式語言的 JSON 解析器實現。JSON 的血統顯然與 JavaScript 相關聯,但很明顯 JSON 非常適合於不同語言之間的資料交換。
AJAX 導致的誤會
2005 年,JSON 有了一次大爆發。那一年,一位名叫 Jesse James Garrett 的網頁設計師和開發者在部落格文章中創造了 “AJAX” 一詞。他很謹慎地強調:AJAX 並不是新技術,而是 “好幾種蓬勃發展的技術以某種強大的新方式彙集在一起。5 ” AJAX 是 Garrett 給這種正受到青睞的 Web 應用程式的新開發方法的命名。他的部落格文章接著描述了開發人員如何利用 JavaScript 和 XMLHttpRequest 構建新型應用程式,這些應用程式比傳統的網頁更具響應性和狀態性。他還以 Gmail 和 Flickr 網站已經使用 AJAX 技術作為了例子。
當然了,“AJAX” 中的 “X” 代表 XML。但在隨後的問答帖子中,Garrett 指出,JSON 可以完全替代 XML。他寫道:“雖然 XML 是 AJAX 客戶端進行資料輸入、輸出的最完善的技術,但要實現同樣的效果,也可以使用像 JavaScript Object Notation(JSON)或任何類似的結構資料方法等技術。 ”6
開發者確實發現在構建 AJAX 應用程式時可以很容易的使用 JSON,許多人更喜歡它而不是 XML。具有諷刺意味的是,對 AJAX 的興趣逐漸的導致了 JSON 的普及。大約在這個時候,JSON 引起了部落格圈的註意。
2006 年,Dave Winer,一位高產的博主,他也是許多基於 XML 的技術(如 RSS 和 XML-RPC)背後的開發工程師,他抱怨到 JSON 毫無疑問的正在重新發明 XML。儘管人們認為資料交換格式之間的競爭不會導致某一技術的消亡。其寫到:
毫無疑問,我可以編寫一個例程來解析 JSON,但來看看他們要重新發明一個東西有多大的意義,出於某種原因 XML 本身對他們來說還不夠好(我很想聽聽原因)。誰想乾這荒謬之事?查詢一棵樹然後把節點串起來。可以立馬試試。7
我很理解 Winer 的挫敗感。事實上並沒有太多人喜歡 XML。甚至 Winer 也說過他不喜歡 XML。8 但 XML 已被設計成一個可供任何人使用,並且可以用於幾乎能想象到的所有事情。歸根到底,XML 實際上是一門元語言,允許你為特定應用程式自定義該領域特定的語言。如 Web 資訊流技術 RSS 和 SOAP(簡單物件訪問協議)就是例子。Winer 認為由於通用交換格式所帶來的好處,努力達成共識非常重要。XML 的靈活性應該能滿足任何人的需求,然而 JSON 格式呢,其並沒有比 XML 提供更多東西,除了它拋棄了使 XML 更靈活的那些繁瑣的東西。
Crockford 閱讀了 Winer 的這篇文章並留下了評論。為了回應 JSON 重新發明 XML 的指責,Crockford 寫到:“重造輪子的好處是可以得到一個更好的輪子。”9
JSON 與 XML 對比
到 2014 年,JSON 已經由 ECMA 標準和 RFC 官方正式認可。它有了自己的 MIME 型別。JSON 已經進入了大聯盟時代。
為什麼 JSON 比 XML 更受歡迎?
在 JSON.org[1] 網站上,Crockford 總結了一些 JSON 的優勢。他寫到,JSON 的語法極少,其結構可預測,因此 JSON 更容易被人類和機器理解。10 其他博主一直關註 XML 的冗長囉嗦及“尖括號負擔”。11 XML 中每個開始標記都必須與結束標記匹配,這意味著 XML 檔案包含大量的冗餘資訊。在未壓縮時,XML 檔案的體積比同等資訊量 JSON 檔案的體積大很多,但是,更重要的,這也使 XML 檔案更難以閱讀。
Crockford 還聲稱 JSON 的另一個巨大優勢是其被設計為資料交換格式。12 從一開始,它的目的就是在應用程式間傳遞結構化資訊的。而 XML 呢,雖然也可以使用來傳遞資料,但其最初被設計為檔案標記語言。它演變自 SGML(通用標準標記語言),而它又是從被稱為 Scribe 的標記語言演變而來,其旨在發展成類似於 LaTeX 一樣的文書處理系統。XML 中,一個標簽可以包含有所謂的“混合內容”,即帶有圍繞單詞、短語的內嵌標簽的文字。這會讓人浮現出一副用紅藍筆記錄的手稿畫面,這是標記語言核心思想的形象比喻。另一方面,JSON 不支援對混合內容模型的清晰構建,但這也意味著它的結構足夠簡單。一份檔案最好的建模就是一棵樹,但 JSON 拋棄了這種檔案的思想,Crockford 將 JSON 抽象限製為字典和陣列,這是所有程式員構建程式時都會使用的最基本的、也最熟悉的元素。
最後,我認為人們不喜歡 XML 是因為它讓人困惑。它讓人迷惑的地方就是有很多不同的風格。乍一看,XML 本身及其子語言(如 RSS、ATOM、SOAP 或 SVG)之間的界限並不明顯。典型的 XML 檔案的第一行標識了該 XML 的版本,然後該 XML 檔案應該符合特定的子語言。這就有變化需要考慮了,特別是跟 JSON 做比較,JSON 是如此簡單,以至於永遠不需要編寫新版本的 JSON 規範。XML 的設計者試圖將 XML 做為唯一的資料交換格式以支配所有格式,就會掉入那個經典的程式員陷阱:過度工程化。XML 非常籠統及概念化,所以很難於簡單的使用。
在 2000 年的時候,發起了一場使 HTML 符合 XML 標準的活動,釋出了一份符合 XML 標準的 HTML 開發規範,這就此後很出名的 XHTML。雖然一些瀏覽器廠商立即開始支援這個新標準,但也很明顯,大部分基於 HTML 技術的開發者不願意改變他們的習慣。新標準要求對 XHTML 檔案進行嚴格的驗證,而不是基於 HTML 的基準。但大多的網站都是依賴於 HTML 的寬容規則的。到 2009 年的時候,試圖編寫第二版本的 XHTML 標準的努力已經流產,因為未來已清晰可見,HTML 將會發展為 HTML5(一種不強制要求接受 XML 規則的標準)。
如果 XHTML 的努力取得了成功,那麼 XML 可能會成為其設計者所希望的通用資料格式。想象一下,一個 HTML 檔案和 API 響應具有完全相同結構的世界。在這樣的世界中,JSON 可能不會像現在一樣普遍存在。但我把 HTML 的失敗看做是 XML 陣營的一種道義上的失敗。如果 XML 不是 HTML 的最佳工具,那麼對於其他應用程式,也許會有更好的工具出現。在這個世界,我們的世界,很容易看到像 JSON 格式這樣的足夠簡單、量體裁衣的才能獲得更大的成功。
如果你喜歡這博文,每兩周會更新一次! 請在 Twitter 上關註 @TwoBitHistory[2] 或訂閱 RSS feed[3],以確保得到更新的通知。
via: https://twobithistory.org/2017/09/21/the-rise-and-rise-of-json.html
作者:Two-Bit History[15] 選題:lujun9972 譯者:runningwater 校對:wxy
 知識星球
知識星球