
xadmin安裝
由於安裝時需要依賴包並且暫時不支援py3等原因,直接pip install的方法很容易就狗帶了。
說一下我在網上找到的安裝方式,在GitHub上有這個專案的開原始碼,並且還有很多個版本可以選擇。

克隆一份,clone地址:xadmin,新建一個空白的README.rst代替之前的檔案。

cmd進入dos,執行python setup.py install,出現gbk解碼問題,傳回上一步確定README.rst是一個空白檔案。這樣安裝xadmin就完成了。
狸貓換太子
算了還是叫太子換狸貓吧,admin檔案太少用起來還不如自己寫的後臺管理,用xadmin更換django自帶的admin,安裝xadmin的過程與寫一個app分支的過程一致。這裡我簡述一下步驟。
第一步,建立一個檔案包放置xadmin的app,並且將app註冊在settings.py檔案中。


第二步修改url,用xadmin代替admin。


這裡提醒一下,如果你之前建立好了資料庫,在這裡使用xadmin之前需要同步一下資料庫的相關資料,就是:
python manage.py makemigrationspython manage.py migrate
當然你還需要建立後臺管理的超級管理員。
python manage.py createsuperuser
當然你覺得英文介面可能對你不夠友好,在settings裡進行配置,設定為中文,這個與admin操作一致:
LANGUAGE_CODE = 'zh-hans'TIME_ZONE = 'Asia/Shanghai'USE_I18N = TrueUSE_L10N = TrueUSE_TZ = False
當然我們可以讓後臺搭建的好看一點:


後臺管理的搭建非常迅速,也非常好用,django的後臺管理是根據資料表的管理,所以適用於大多數情況,給我們開髮帶來了便利。
登陸註冊
為了使用django後臺自帶的認證與登陸,所以我們的使用者表最好還是繼承它的使用者表比較好,這樣我們登入認證和session寫入django都幫我們做好了,所以別人做好的東西,當然是拿來用啦。


所以我們需要重寫user模型。
第一步,修改settings.py配置檔案,改寫預設的user模型:
AUTH_USER_MODEL = "users.UserInfo"
重寫model

衍生的model是繼承了AbstractUser的,所以在寫的過程中不要寫與父類重覆的欄位(尤其是登陸欄位)如果寫重覆了會導致在哪登陸都無法登陸的情況。
最後一步別忘了同步資料表。
這裡提一個對映模板的方法,我們可以從檢視函式中傳回,簡潔的寫法可以呼叫TemplateView模組:


我們在模板中可以用name反向找到url,雖然as_view可以將模板直接當作檢視函式,但是沒辦法寫試圖函式的邏輯處理,所以這種方式使用的並不多。
正式需要寫登陸這樣有業務處理邏輯的試圖函式url指向view,畢竟django是MVC的框架。
關於登陸,django自己有一個後臺的登陸系統,並且xadmin的登陸是它自己做的,你沒有進行配置,我們登陸可以使用這個模組:
login檢視

避免auth的login方法與我們定義的檢視函式名稱重覆,我們匯入時更換函式名。
如果我們想要使用賬號或者郵箱都可以登入,那麼我們需要自定義auth方法。django允許我們在配置檔案中增加一個變數完成自定義。
首先,更改配置檔案,增加自定義變數:
AUTHENTICATION_BACKENDS = ('users.views.CustomBackend',)#所以我們還需要在試圖函式下定義CustomBackend類
然後在檢視函式中重寫ModelBackend的認證方法:

使用類的方式進行操作,重寫登陸類:

url也要改成as_view:
url(r'^login.html$', views.LoginView.as_view(), name="login"),
在前端使用{% url ‘name’%}會自動生成url得路徑,並且靜態檔案的路徑也可以使用這種方式生成:
開頭需要標明:
{% load staticfiles %}
對於靜態檔案地址可自動生成:

讓我簡單的說就是pip就直接安裝好了。
使用此工具自動生成驗證碼校驗:
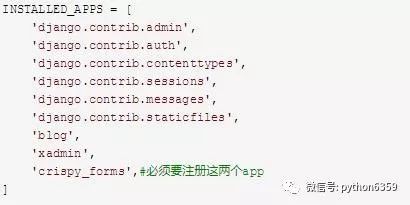
第一步:註冊。
settings.py

第二步:配置url。
url.py
from django.conf.urls import url, includeurl(r'^captcha/', include('captcha.urls')),
第三步:同步資料庫。

它在我們資料庫建了一張表用來存放生成的隨機碼資訊。
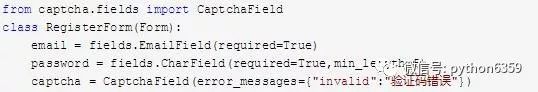
第四步:建立form自動認證。
form.py

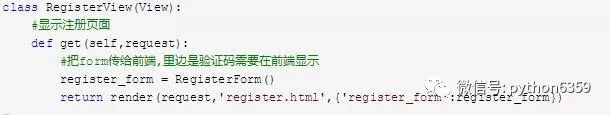
第五步,在檢視中實體化出物件傳到前端
view.py

第六步,在前端自動生成驗證碼。
register.html


可以說這個外掛比我們之前手寫的那個要好用一些。

根據此判定我們的驗證碼是否一致。
註冊啟用
郵箱傳送驗證碼
建一個新的app元件utils元件的新功能就是email_send。

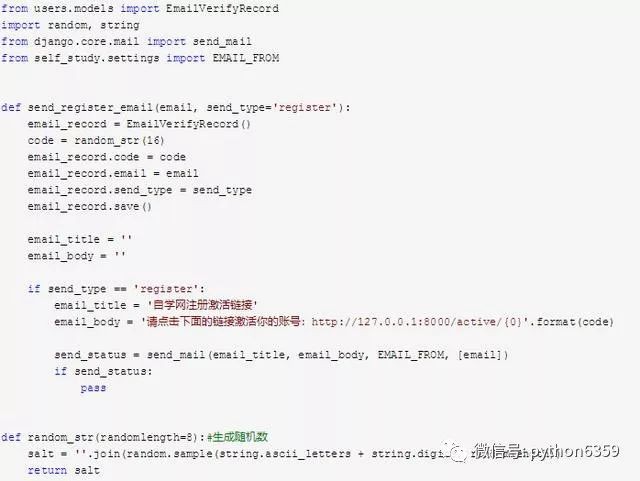
email_send.py

settings.py

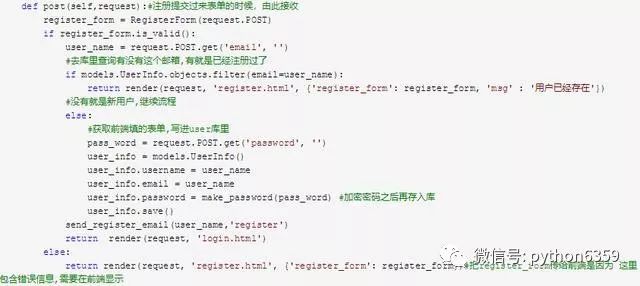
views.py


拿到連結以後需要註冊。

上傳圖片
upload地址:
image = models.ImageField(upload_to='org/%Y/%m', verbose_name='封面圖', max_length=100)
配置檔案中指定檔案儲存位置:
MEDIA_URL = '/static/media/'MEDIA_ROOT = os.path.join(BASE_DIR, 'static/media/')
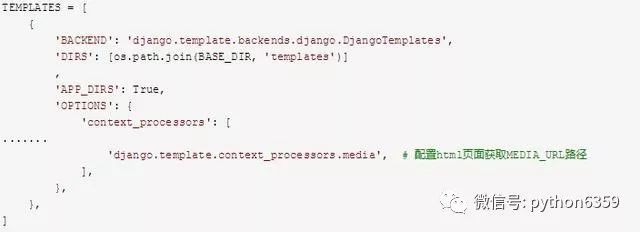
模板中配置:
為了讓這裡的{{ MEDIA_URL}}生效(當然你可以使用手動地址/static/media/{{org.image}}),需要配置setting檔案:

最後前端生成了我們需要的url就會向後端get圖片。

分頁元件(django-pure-pagination)
分頁元件的GitHub中有配置的介紹:django-pure-pagination。
先註冊,再配置,更改view傳給前端,最後在前端進行取用。
註冊
INSTALLED_APPS = [ 'pure_pagination', # 註冊分頁app ]
配置

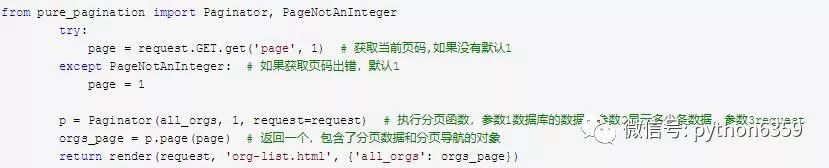
View函式

前端分頁


 知識星球
知識星球