無限滾動指的是一種允許使用者在看不到終點的情況下滾動大量內容的技術。本質上,這種技術只是在使用者向下滾動時不斷地向底部增加新的內容。

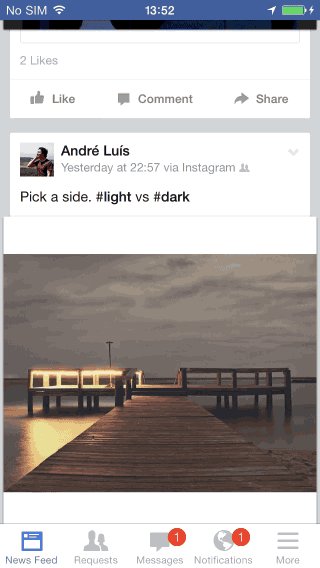
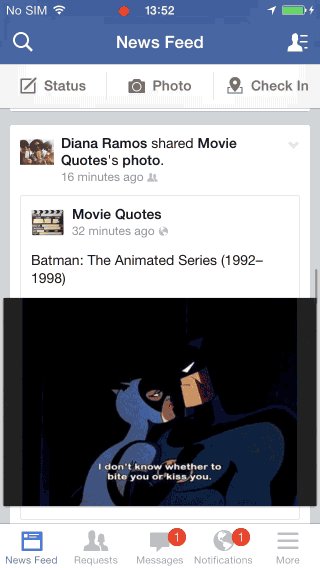
無限滾動技術允許使用者在沒有任何中斷或額外操作的情況下滾動專案列表 —— 專案會在使用者向下滾動頁面時不斷出現。在 Facebook 訂閱流以及 Google 圖片的搜尋結果中就使用了無限滾動。儘管聽起來很不錯,但這項技術並不是適用於所有站點或應用的一刀切解決方案。
無限滾動的五個設計原則
設計良好的無限滾動並不難,但你需要記住並遵循下面的準則。
1. 保持導航欄可見
當你始終保持導航欄可見時,可以為使用者創造更好的導航體驗。為什麼?因為如果導航欄遙不可及,那麼使用者在經歷了長時間滾動之後,不得不滾動回去以到達導航欄。

僅限移動裝置:由於移動裝置的螢幕小得多,導航欄會佔據螢幕的較大部分。因此在設計的時候,你可以在使用者向下滾動的時候隱藏導航欄,而在使用者向上滾動試圖回到頂部時,重新顯示導航欄。

2. 如果有頁尾,請使用“載入更多”按鈕
無限滾動有一個問題,就是阻礙使用者到達頁面的頁尾 —— 因為當用戶每次要接近頁面底部時,新的專案都會不斷加載出來,並將頁尾推到使用者視野範圍之外。
以必應的圖片搜尋為例。頁尾包含諸如“瞭解更多”和“幫助”之類的連結,但在頁面停止無限滾動之前,使用者實際上無法點選這些連結中的任何一個。

因此,如果你的網站或應用有頁尾,並且頁尾包含了對使用者而言重要的操作或資訊,那你應該提供“載入更多”的選項(按鈕)。在使用者點選“載入更多”按鈕之前,不會自動載入新內容。這個簡單的設計方式允許使用者按需載入新專案。Instagram 就使用了“載入更多”按鈕來提供對頁尾的輕鬆訪問,他們沒有強迫使用者一次又一次地點選“載入更多”按鈕。

3.後退按鈕將使用者帶回他們之前的位置
無限滾動的另一個可用性問題是滾動位置 —— 滾動位置如果不儲存為一個“狀態”,會帶來問題。比如使用者點選列表中的某個連結進入一個頁面,之後點選後退按鈕返回列表頁面時,他們期望的是回到之前滾動的位置。但是當用戶的滾動位置沒有被記錄時,瀏覽器的後退按鈕一般會將滾動位置重置到頁面頂部。

不要讓你的使用者僅僅因為使用了“後退”按鈕就丟失了原先的滾動位置。在使用者訪問列表中的特定專案頁面後,他們應該能夠在單擊瀏覽器的後退按鈕時返回到原先的滾動位置。
Flickr 將瀏覽器的後退按鈕行為與使用者的期望相匹配。這個應用會記住使用者的滾動位置,因此當用戶按下後退按鈕時,他們會返回到原始位置。

4. 允許使用者為特定專案新增書籤
無限滾動最常見的缺點之一是無法在列表中為某個專案新增書籤。一個簡單的書籤儲存操作(“儲存以備後用”或“新增到收藏夾”)對於你的使用者來說是很實用的。例如,Pinterest 就使用了書籤工具幫助使用者收藏圖片。

5. 載入新內容時提供視覺反饋
當載入新內容時,你需要使用一個清晰的視覺標誌向用戶表明網站正在載入。比如說,你可以使用進度指示器讓使用者瞭解新內容正在載入並將很快出現在頁面上。
由於載入新內容是一個很快的操作(至少不應該超過幾秒鐘),因此你可以使用迴圈動畫來提供反饋。

透過文字的方式向用戶解釋等待的原因(例如“載入評論”)也是一種不錯的方式。

結論
當無限滾動設計良好時,它可以帶來令人難以置信的流暢感和無縫的體驗。希望透過這篇文章,你已經瞭解到瞭如何設計好的無限滾動,從而打造完美的使用者體驗。
 知識星球
知識星球