作者:呂大豹
網址:http://www.cnblogs.com/lvdabao/p/4662612.html
點選“閱讀原文”可檢視本文網頁版
開發一個內部功能時碰到的需求,要把json資料在頁面上展示出來,平時瀏覽器會安裝jsonView這樣的擴充套件來看json資料,但是程式要用到的話該怎麼辦呢?今天在網上搜索的時候,發現了這個小技巧,分享一下。
要用到的核心是JSON.stringify這個函式,沒想到吧,平時我們只把它用來序列號json資料。但是這個stringify是有三個引數的,
JSON.stringify(value [, replacer] [, space])
,具體描述請看這裡:https://msdn.microsoft.com/library/cc836459(v=vs.94).aspx
我們要用到的就是這第三個引數,它可以指定在生成的字串中加多少空格,從而生成有一定格式的字串。生成的字串我們可以放在
標簽中,這樣就能很好的顯示縮排。然後呢,為了讓生成的資料有高亮效果,我們還可以寫一個簡單的高亮函式。基本就是這麼個原理啦,請看程式碼實現:
function output(inp) {
document.body.appendChild(document.createElement(‘pre’)).innerHTML = inp;
}
function syntaxHighlight(json) {
json = json.replace(/&/g, ‘&’).replace(/
/g, ‘>’);
return json.replace(/(“(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\”])*”(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = ‘number’;
if (/^”/.test(match)) {
if (/:$/.test(match)) {
cls = ‘key’;
} else {
cls = ‘string’;
}
} else if (/true|false/.test(match)) {
cls = ‘boolean’;
} else if (/null/.test(match)) {
cls = ‘null’;
}
return ‘‘ + match + ‘‘;
});
}
var obj = {
num: 1234,
str: ‘字串’,
arr: [1,2,3,4,5,6],
obj: {
name: ‘tom’,
age: 10,
like: [‘a’, ‘b’]
}
};
var str = JSON.stringify(obj, undefined, 4);
output(syntaxHighlight(str));
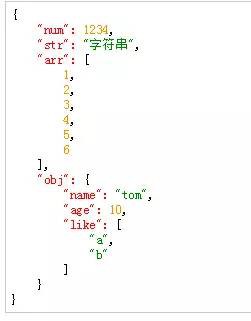
最終生成的效果就是這樣的:

是不是簡單而又實用呢~
 知識星球
知識星球