作者|Katy French ;原題|25 Tips to Instantly Improve Your Data Visualization Design
源自|SFUED ;轉自|優設
視覺化不是單純的資料展示,其真正價值是設計出可以被讀者輕鬆理解的資料展示。設計過程中的每一個選擇,最終都應落地於讀者的體驗,而非設計者個人。

本文提到了一些常見錯誤,也是我們團隊總結出的一些技巧。這25條小貼士能夠快速提升和鞏固你的資料視覺化設計。一起來看看!
一、原則
1. 選擇可以講故事的圖表
你首先需要思考清楚你想達到什麼目的、傳達什麼資訊、以及你的使用者是誰等。
2. 刪減與故事無關的元素
這並不意味著要減少資料量,而是要多留意圖表垃圾、多餘的資訊、不必要的說明、陰影、裝飾等。視覺化的絕妙之處在於它可以四兩撥千斤般強化並傳達你想表達的故事。(但可別用3D圖表——它會讓視覺化感知效果出現偏差)。
3. 為了更好的理解去設計
建立好視覺化原型後,退一步考慮如何才能讓讀者更容易地理解資料。還可以增加、微調或者移除哪些簡單的元素?或許要線上性圖表裡增加一條趨勢線,你也可能會發現餅圖切片太多了(最多隻能用6片)。這些微妙的調整將會帶來極大的改變。

二、對比
視覺化讓資料對比更直觀,但是僅僅把兩組圖表緊挨著放在一起並不能達成這個標的,甚至更令人費解。(試想將32個不同的餅狀圖放在一起對比?No way!)
4. 加入零點基準線
儘管線性圖表不一定從零點開始,但如果圖表中含大量對比資料的話,零點就很有必要。相對來說,資料的小幅波動是有意義的(比如股票市場的資料),那麼你就需要截斷一個範圍以展示它們的不同。
5. 選擇最高效的視覺化圖形
保持視覺的一致性,讓讀者可以一眼辨別出,這意味著你可能要使用堆疊型柱狀圖、分組條形圖或者折線圖了。但無論選擇哪種圖形,不要讓讀者費力去對比太多東西。
6. 註意擺放的位置
如果用兩個好看的堆疊型柱狀圖讓讀者去對比,但如果它們相距甚遠,那就別談什麼對比了。
7. 講完整的故事
或許你第四季度的銷售額增長了30%,這是不是很令人興奮?但還有更令人興奮的,對比展示第一季度的資料,銷售額就有了100%的增長。

三、背景關係
誠然,資料與數字相關,但它通常結合背景關係,一般是為後文要點提供背景知識。但在諸多資料視覺化、資訊圖表和電子書中,我們看到的都是將資料視覺化和背景關係對立起來,而非結合使用。
8. 不要過度解釋
如果背景關係已經提到了某件事,副標題、標註、標題中不必重申一遍。
9. 讓圖表標題簡單扼要
沒必要用俏皮、囉嗦或雙關的陳述句。圖表上方的描述性標題應簡明扼要,並與下方圖表直接相關。記住:關註那些讓人快速理解的方式。
10. 善用標註
標註並非用來填充空白的,而該用來強調相關資訊或提供額外的背景知識。
11. 不要使用讓人分心的字型或元素
有時確實需要強調某一點,只要用粗體或斜體文字即可,無須同時使用二者。

四、顏色
使用得當,顏色是出色的工具。但使用不當,不僅會讓讀者分心,甚至會產生誤導。因此,請合理地使用顏色。
12. 使用一種顏色去表達相同型別的資料
如果條形圖展示了月銷售資料,那隻需一種顏色即可。如果要在一組圖表上對比今年和去年的銷售資料,那麼可用不同顏色代表不同年份的資料。另外,還可使用一個強調色去突出重點資料。
13. 註意積極和消極資料的表達
不要用紅色表示積極資料或用綠色表達消極資料。這些顏色關聯歷來很強,它們早已在讀者心中打上了標簽。
14. 確保顏色間有足夠的對比
如果顏色過於相似(例如淺灰與更淺的灰),人們難以發現兩者間的區別。相反,也要避免強烈的對比色,例如紅配綠或藍配黃。
15. 避免使用圖案
條紋和波點圖案聽起來有趣,但卻十分讓人分心。如果你想在地圖等地方加以區分,可使用不同飽和度的同色,而且要純色實線。
16. 使用恰當的顏色
當圖表中的某些顏色比其他顏色更加突出時,會給資料增加不必要的重要性。因此,應該使用陰影有區別的單色或相同光譜中的兩個類似色來區分強度。記住要用直覺以及色彩明暗去調整重要性。
17. 不要在一張圖上使用6種以上的顏色
看圖足矣。

五、標簽
標簽可能會變成雷區。雖然讀者依靠標簽來解釋資料,但是太多或太少都會產生幹擾。
18. 保證一切都貼上了標簽
確保所有需要的資訊都有標簽——並且沒有重覆或拼寫錯誤。
19. 確保標簽可見
所有標簽應清晰可見,並且對應的資料點都可以輕鬆識別。
20. 可以直接標記線條
如果可能,請在資料點中包含資料標簽。讀者可以快速識別線條和對應標簽,不必尋找圖例說明或類似的數值。
21. 不要過度標記
如果資料點的精確度對於故事講述很重要,那麼請包含資料標簽以增強理解力。若並不重要,請忽略資料標簽。
22. 不要傾斜地放置標簽
如果在資料軸上的標簽過於擁擠,請考慮刪除軸上的其他標簽,以使文字排布更舒服。

六、排序
資料視覺化旨在幫助理解,難以理解的隨機樣式讓人感到沮喪,並會破壞想傳達的內容。
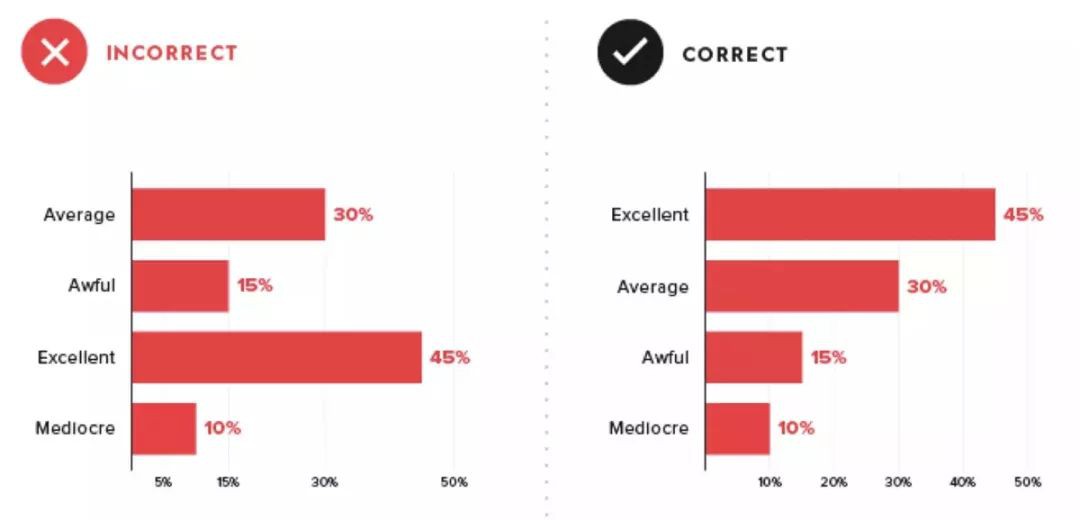
23. 直觀地排列資料
圖表應該有一個邏輯結構,可以將資料按照字母、順序或大小類別排列。
24. 排序連貫
圖例的排序應和圖表中的順序保持一致。
25. 排序均勻
在軸上使用自然增量(0、5、10、15、20),而非不均勻的增量(0、3、5、16、50)。

END
版權宣告:本號內容部分來自網際網路,轉載請註明原文連結和作者,如有侵權或出處有誤請和我們聯絡。
關聯閱讀:
原創系列文章:
資料運營 關聯文章閱讀:
資料分析、資料產品 關聯文章閱讀:
80%的運營註定了打雜?因為你沒有搭建出一套有效的使用者運營體系
合作請加qq:365242293
更多相關知識請回覆:“ 月光寶盒 ”;
資料分析(ID : ecshujufenxi )網際網路科技與資料圈自己的微信,也是WeMedia自媒體聯盟成員之一,WeMedia聯盟改寫5000萬人群。

 知識星球
知識星球