作者:張鑫旭(@張鑫旭)
網址:http://www.zhangxinxu.com/wordpress/2015/08/css-deep-understand-vertical-align-and-line-height/
一、想死你們了
幾個星期沒有寫文章了,好忙好癢;個把月沒有寫長篇了,好忙好想;半個季度沒在文章中嘮嗑了,好癢好想。

後面一棟樓有對夫妻在吵架,聲音雄渾有力,交鋒酣暢淋漓,還以為只有小鄉鎮才有這架勢,哦,突然想起來,我就是住在上海郊外的小鄉鎮上。
剛剛買了幾十股京東的股票,第一次玩這個,看好京東的發展。其實股價21的時候就打算入手了,但是,轉外匯的時候,提示,要工作時間。然後一忙二忘,等現在入的時候,已經漲了20%多了,科科,肥皂弄人啊!寫到這裡的時候,忍不住拿出手機一看,哎呦,不錯哦,盈利28刀,孩子的半罐奶粉錢有了,哈哈!
說起肥皂,讓我想起了《監獄學院》,科科~
原來,肥皂和基友的傳說已經傳播到了11區。豈止啊,除了2次元,程式碼次元也深受其愛,比方說CSS屆的vertical-align和line-height就是典型的錶面上看上去大相徑庭,實際上是大進後庭的斷背好基友啊!

沒錯,就是這麼狗血!
鄉下人不打誑語,下麵我就好好跟大家八卦下,vertical-align和line-height之間令人髮指的基友關係!

二、表現明顯的斷背基情
眾所周知,vertical-align支援很多屬性值,足足可以組成一個足球隊了:
/* 關鍵字值 */
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
/* 值 */
vertical-align: 10em;
vertical-align: 4px;
/* 值 */
vertical-align: 10%;
/* 全域性值 */
vertical-align: inherit;
vertical-align: initial;
vertical-align: unset;
其中,有個屬性值暴露了vertical-align和line-height之間的基友關係,大家猜猜看是哪個屬性值?

哇塞,好厲害!居然被大家一眼就看出來了,沒錯,就是“百分比值”。
vertical-align的百分比值不是相對於字型大小或者其他什麼屬性計算的,而是相對於line-height計算的。舉個簡單的例子,如下CSS程式碼:
{
line-height: 30px;
vertical-align: -10%;
}
實際上,等同於:
{
line-height: 30px;
vertical-align: -3px; /* = 30px * -10% */
}
CSS屬性何其多,偏偏跟line-height有一腿,這不是有基情那是什麼?
//zxx: IE6/IE7瀏覽器下的vertical-align的百分比值不支援小數line-height
三、背地裡無處不在的基友關係
//zxx: 註意,vertical-align和line-height的地下基友關係從HTML5檔案宣告開始的,因此,以下探討的現象,都是在頁面為HTML5宣告前提下,類似下麵的doctype:
tml>
另外,下麵很多效果直接就是真實演示,因此,請使用現代瀏覽器觀摩下麵的內容。如果發現某些行為與描述不匹配,且瀏覽器正常,那可能是因為你訪問的並不是原出處。
① 基本現象
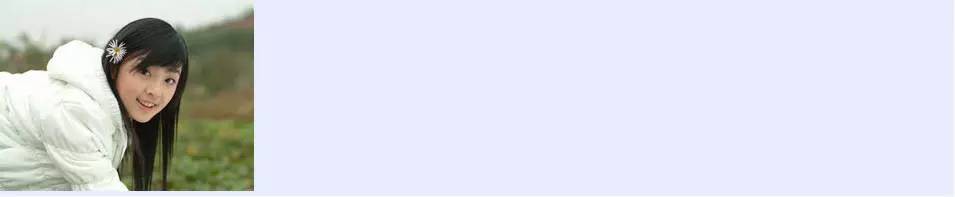
要八卦vertical-align和line-height之間的關係,我們不妨從一個極其簡單的現象入手。假設,我們有一個

恩,看上去很正常,一切都是理所當然。然而,如果我們給這個
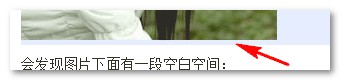
則會是下麵這樣:

會發現圖片下麵有一段空白空間:

想必大家都遇到過類似問題,不知大家有沒有思考過,為什麼圖片下麵有留有一段間隙呢?
實際上,這段空白間隙就是vertical-align和line-height攜手搞的鬼!
首先,大家一定要意識到這麼一點:對於行內元素,vertical-align與line-height雖然看不見,但實際上「到處都是」!

因此,對於行內元素各種想得通或者想不通的行為表現,基本上都可以用vertical-align和line-height來解釋,以及進行行為矯正,然而,要深入理解這些行為表現,還是需要狠花一番功夫的,因此,下麵的內容,請確保你有半小時充足時間細細閱讀,別的地方可是看不到的。
② 幽靈空白節點
「幽靈空白節點」這個概念我自己命名的,註意,是我個人YY出來的,是我自己便於理解某些行為特徵提出的概念。規範可能有類似的概念,但名稱並非這個。 W3C規範雖然有很多行為的解釋和說明,但是,畢竟官方的東西,要求嚴謹正式,但是,也會有太乾太澀的感覺。如果快速掌握和理解這些行為表現呢?就我個人而言,從兩方面入手:1.情感化認知;2. 具象化思維。
例如,我稱vertical-align和line-height為好基友(包括以前稱浮動和絕對定位是兄弟),就是“情感化認知”;而這裡的「幽靈空白節點」就是“具象化思維”。
那「幽靈空白節點」是個什麼意思呢?
在HTML5檔案宣告下,塊狀元素內部的行內元素的行為表現,就好像塊狀元素內部還有一個(更有可能兩個-前後)看不見摸不著沒有寬度沒有物體的空白節點,這個假想又似乎存在的空白節點,我稱之為“幽靈空白節點”。 //zxx: 自己搗騰的概念,不是權威,歡迎其他小夥伴反饋權威解釋
抽象了這個概念,絕對定位與text-align的一些行為表現,以及這裡的行為表現,就好理解了。
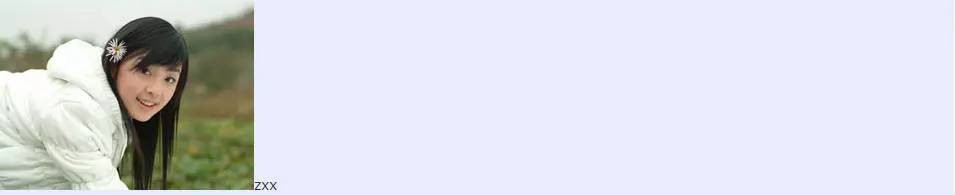
還是上面的圖片下邊緣留空隙的例子,實際上,這種行為表現,就跟圖片前面或者後面有一個寬度為0的空格元素表現是一致的。但是,空格是透明的,為了便於大家理解,我就直接使用很明顯的匿名inline box, 也就是字元代替。如下,大家會發現,圖片下麵的間隙,依舊是那個間隙。

下麵要解釋這個間隙就好解釋了。下麵,我們讓新增的文字inline-block化,然後弄個白色背景,顯示其佔據的高度。

會發現,圖片下麵的間隙,依舊是那個間隙。但是,我們的理解就好理解了。回答下麵幾個問題,我們就知道表現的原因了:
-
vertical-align預設的對齊方式是?
-
後面zxx文字的高度從何而來?
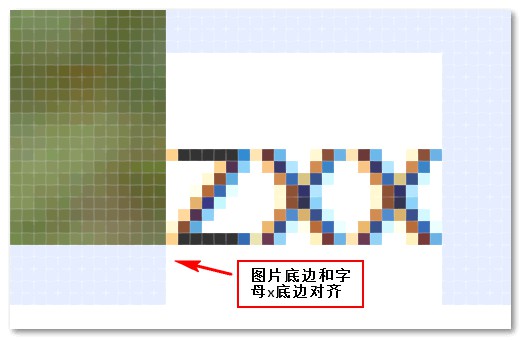
1.vertical-align預設值是baseline, 也就是基線對齊。而基線是什麼,基線就是字母X的下邊緣(參見“字母’x’在CSS世界中的角色和故事”一文)。所以,妹子圖片的下邊緣就和後面zxx中的字母x下邊緣對齊(見下圖)。而字元zxx本身是有高度的,對吧,於是,圖片下麵就留空了。

2.而zxx文字的高度是由行高決定的。
因此,簡單的圖片下麵留白行為表現,本質上,就是vertical-align和line-height背地裡搞基造成的。
知道了問題的原因,我們就可以對症下藥,準確搞定圖片下麵我們不希望看到的間隙。怎麼搞呢?一對基友,vertical-align和line-height我們隨便搞定一個就可以了。
比方說vertical-align.
-
讓vertical-align失效
圖片預設是inline水平的,而vertical-align對塊狀水平的元素無感。因此,我們只要讓圖片display水平為block就可以了,我們可以直接設定display或者浮動、絕對定位等(如果佈局允許)。例如:
img { display: block; }
則妹子就會變這樣:

下麵的空隙不見了。
2. 使用其他vertical-align值
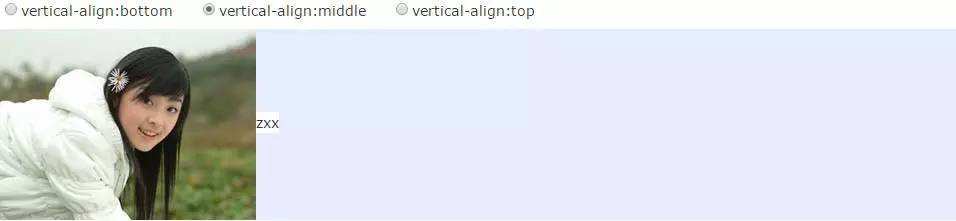
告別baseline, 取用其他屬性值,比方說bottom/middle/top都是可以的。

3. 直接修改line-height值
下麵的空隙高度,實際上是文字計算後的行高值和字母x下邊緣的距離。因此,只要行高足夠小,實際文字佔據的高度的底部就會在x的上面,下麵沒有了高度區域支撐,自然,圖片就會有容器底邊貼合在一起了。比方說,我們設定行高5畫素:
div { line-height: 5px; }

4. line-height為相對單位,font-size間接控制
如果line-height是相對單位,例如line-height:1.6或者line-height:160%之類,也可以使用font-size間接控制,比方說來個狠的,font-size設為大雞蛋0, 本質上還是改變line-height值.
div { font-size: 0; }
③ 基本現象衍生:垂直居中
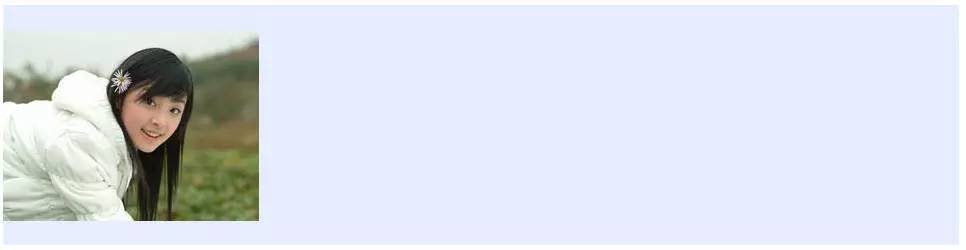
由於「幽靈空白節點」的存在,因此,我們可以進一步衍生,實現其他更實用的效果,比方說任意尺寸的圖片(或者行內塊狀化的多行文字)的垂直居中效果。就是藉助本文的兩位男主角,vertical-align和line-height。
你想啊,圖片後面(前面)有個類似空格字元的節點,然後就能響應line-height形成高度,此時,圖片再來個vertical-align:middle,噹噹噹噹,就可以和這個被行高撐高的「幽靈空白節點」(近似)垂直對齊了。
例如:
div { line-height: 240px; }
img { vertical-align: middle; }
然後就會這樣子:

不過上面的效果並不是完全的垂直居中,只是近似(稍微仔細看可以看出來)。為什麼只是近似呢?那是因為「幽靈空白節點」高度行高撐開,其垂直中心是字元content area的中心,而對於字元x而言,都是比絕對中心位置要下沉的(不同字型下沉幅度不一樣),換句更易懂的描述就是x的中心位置都是在字元內容區域高度中心點的下方,而這上下的偏差就是這裡圖片上下間距的偏差。
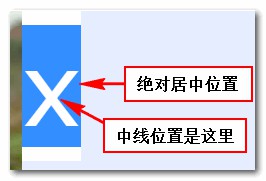
我特意把字元x使用大字號演示了下:

換句更簡單的話說就是:middle中線位置(字元x的中心)並不是字元內容的絕對居中位置。兩個位置的偏差就是圖片近似居中的偏差。
嘛嘛,單純的文字還是太蒼白了,截個圖示意下吧:

因此,要想完全垂直居中,最先想到的方法就是讓後面的“幽靈字元”也是vertical-align:middle,然而,呵呵,既然稱之為“幽靈”就表示不會受非繼承特性的屬性影響,所以,根本沒法設定vertical-align:middle,除非你自己建立一個顯示的行內元素。
我們就沒有辦法了嗎?當然不是,“幽靈字元”可以受具有繼承特性的CSS屬性影響,於是,我們可以透過其他東西來做調整,讓字元的中線和字元內容中心線在一起,或者說在一個位置上就可以了。有人可能要疑問了,這能行嗎?啊,是可以的。
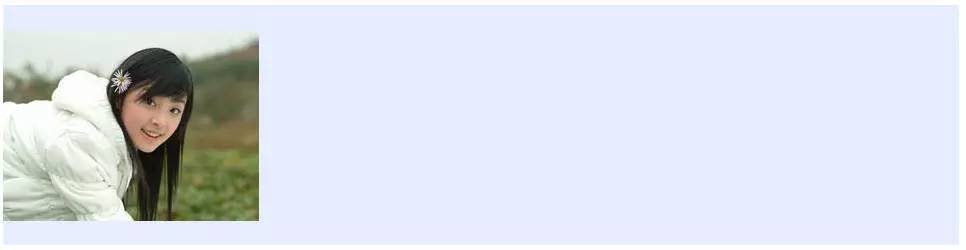
怎麼搞?很簡單,font-size:0, 因此此時content area高度是0,各種亂七八糟的線都在高度為0的這條線上,絕對中心線和中線重合。自然全垂直居中:
div { line-height: 240px; font-size: 0; }
img { vertical-align: middle; }
結果是:

處女座的你,是不是看過去舒服多啦!?
這種透過line-height定高,元素vertical-align:middle垂直居中的方法不僅適用於現代瀏覽器,連IE7瀏覽器也是支援的:

不過和其他瀏覽器再使用上還是有些需要註意的地方,就是,HTML不能這樣:
而是需要在圖片標簽結束處留下空格後者換行:
④ 複雜現象
多年前曾分享過“text-align:justify下串列的兩端對齊佈局”的技術,其中,為了讓任意個數的串列最後一行也是對齊排列,在串列最後會輔助串列等寬的空標簽元素來佔位,類似下麵紅色高亮HTML程式碼:
.justify-fix { display: inline-block; width: 128px; }
為了節約空間,我就使用小圖示意:

同樣的,在白色背景下,似乎看上去效果還不賴,但是,如果給div容器加個背景色~~

會驚訝的發現,下麵多了很大一塊間隙(如下截圖):

為了便於大家看其究竟,我把佔位i元素outline高亮下,於是,效果如下:

結果會發現,上面巨大的空隙是由佔位i元素上面和下麵的間隙共同組成的。
下麵問題來了:上面的間隙是如何產生的?下麵的間隙是如何產生的?如果去除這些間隙呢?
很多時候,複雜問題是由簡單問題組合而成的,實際上,這裡的間隙現象的始作俑者和上面的簡單現象一樣,都是vertical-align和line-height搞基帶來的不好的影響。
按照之前問題解決方法,我們可以直接來個line-height:0解決垂直間隙問題:
div { line-height: 0; }
結果圖片和圖片之間的間隙是沒有了,但是,圖片和最後的佔位元素之間依然有個幾畫素的間距,,啊啊啊啊,這究竟是什麼鬼?

簡單現象的背後往往有大的學問,接下來是本文的高潮了,究其原因,要說到inline-block元素和基線baseline之間的一些糾纏的關係。
⑤ inline-block和baseline
CSS2的視覺化格式模型檔案中有一麼一段話:
The baseline of an ‘inline-block’ is the baseline of its last line box in the normal flow, unless it has either no in-flow line boxes or if its ‘overflow’ property has a computed value other than ‘visible’, in which case the baseline is the bottom margin edge.
英文看得眼睛大,於是我中文直譯了下:
‘inline-block’的基線是正常流中最後一個line box的基線, 除非,這個line box裡面既沒有line boxes或者本身’overflow’屬性的計算值而不是’visible’, 這種情況下基線是margin底邊緣。
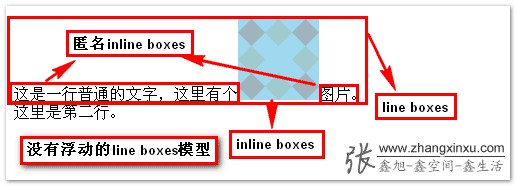
這段檔案中出現了很多專有名詞line box, line boxes等,這些是行內盒子模型中的概念,是CSS進階必備知識。我在“浮動深入理解(一)”一文的中間穿插介紹了該模型。//zxx: 我現在後悔了,行內盒子模型當初應該直接獨立成一篇文章,這樣其他文章可以很乾凈地取用,所謂文章的模組化書寫
如果大家沒有足夠精力去學習之,可以先看下麵這張圖:

由於上面的譯文是直譯的,理解起來還是有些拗口,我使用通俗的話描述就是:一個inline-block元素,如果裡面沒有inline行內元素,或者overflow不是visible,則該元素的基線就是其margin底邊緣,否則,其基線就是元素裡面最後一行行內元素的基線。
納尼,還是沒反應過來?
那我們看下麵這個例子,應該就知道什麼意思了。
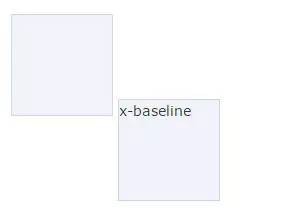
兩個同尺寸的inline-block水平元素,唯一區別就是一個空的,一個裡面有字元,程式碼如下:
.dib-baseline {
display: inline-block; width: 150px; height: 150px;
border: 1px solid #cad5eb; background-color: #f0f3f9;
}
x-baseline
結果,科科:

會發現,明明尺寸、display水平都是一樣的,結果呢,兩個卻不在一個水平線上對齊,為什麼呢?哈哈,上面的規範已經說明瞭一切。第一個框框裡面沒有行內元素,因此,基線就是容器的margin下邊緣,也就是下邊框下麵的位置;而第二個框框裡面有字元,純正的行內元素,因此,第二個框框就是這些字元的基線,也就是字母x的下邊緣了。於是,我們就看到了框框1下邊緣和框框2裡面字元x底邊對齊的好戲。框框2有個小彩蛋,點選可以toggle其innerHTML,會發現,如果框框2裡面沒文字,就和框框1舉案齊眉了。
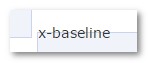
下麵我們要做一件很有必要的事情,用來幫助我們理解上面複雜例子在line-height值為0後的表現,什麼事情呢?哈,同境界模擬,我們也設定框框2的line-height值為0,於是,就會是下麵這樣的表現:
知道框框2為何又下沉了一點嗎?
因為字元實際佔據的高度是由行高決定的,當行高變成0的時候,字元佔據的高度也是0,此時,高度的起始位置就變成了字元content area的垂直中心位置,於是,文字就一半落在看看2的外面了。

由於文字字元上移了,自然基線位置(字母x的底邊緣)也往上移動了,於是,兩個框框的垂直落差就更大了。
OK,明白了上面的簡單例子,也就能明白上面的複雜例子。緊接著,如果我們在最後一個佔位的元素後面新增同樣的x-baseline字元,則:
大家是不是就可以明白原因所在啦!
額~居然還有小夥伴皺眉頭,那我再用文字解釋下:
現在行高line-height是0, 則最後的x-baseline的垂直中線就和上面一列的圖片對齊,而基線呢,就在中線下麵差不多半個x的高度地方,而這個高度落差就是最後圖片和容器的間隙高度值,因為前面的是個空元素,基線是自身的底部,哈哈,造業啊!

OK,一旦知道了現象的本質,我們就能輕鬆對症下藥了!要麼改造佔位元素的基線、要麼改造“幽靈空白節點”的基線位置、要麼使用其他vertical-align對齊方式~
首先,來個最有意思的方法,對吧,改造佔位元素的基線。這個很簡單,對吧,只要在空的元素裡面隨便放幾個字元就可以了,例如,裡面有個x:

會發現,間隙沒有了! 為什麼呢?哈哈,因為元素的基線和“幽靈空白節點”的基線位置現在一致了,沒有了錯位,自然就不會有間隙啦!
改造“幽靈空白節點”的基線位置,哈哈,使用font-size,字型足夠小時,基線和中線會重合在一起,什麼時候字型足夠小呢,就是0. 於是,CSS程式碼(line-height如果是相對值,line-height:0也可以省掉):
div { font-size: 0; }

使用其他vertical-align對齊方式,就是讓兩端對齊的串列元素vertical-align:top/bottom/…之類。
div { line-height: 0; }
.justify-fix { display: inline-block; width: 128px; vertical-align: top; }
最後的效果是:
恩恩,各種方法都完美解決了垂直間隙的問題,來,各個大大的贊!
四、基友關係暴露之後

至此,vertical-align和line-height的斷背基友關係算是徹底暴露了,而且,從行為表現上來看,line-height是攻,vertical-align是個受。而很多行內元素的行為表現,就是這對基友搞七搞八一起搞出來的。
以前,關係處於地下的時候,我們可能不會明白,為何男廁所的捲紙用得比女廁所還快;但是,現在關係暴露了,很多以前我們想不明白的事情一下子就豁然開朗了。
因此,我們要以正確地心態去看待這對好基友,畢竟,他們可以CSS屆非常重要的兩個主力大將。
本文牽扯的知識點甚多,建議大家如果想在重構領域有所造詣,很多基本的卻很深入的東西是很有必要弄透的。篇幅有限,有不少知識點都是一筆帶過的,大家若有疑問,可以自己去檢索與研究,例如,vertical-align各個值的規範解釋,行內盒子模型,等等。也歡迎各種方式交流。
文章都是週末熬夜寫的,你知道的,現在不是當年,眼皮像灌了水銀,因此,文章有表述或書寫錯誤的地方在所難免,歡迎指正!
 知識星球
知識星球
