作者:張雲龍(@前端農民工)
網址:https://github.com/fouber/blog/issues/7
此文章轉自我在知乎上的同名問答
前端測試是前端工程方面的重要分支,有過一些探索,這裡簡單分享一下。
首先,還是要強調一點:
前端是一種特殊的GUI軟體
看過我最近一年內做前端工程方面相關分享的人可能有印象,我總是在強調這一點。前端測試也跟這個理論基礎有所關聯。
在這裡,我還想吐槽一下:
API測試方法論在測試GUI時並不能解決所有問題。
與很多前端工程師討論過前端測試,大家更多的還是盯著API測試方法論。誠然,前端有那麼一小部分程式碼是可以用API測試保證質量的,但前端專案中的絕大多數程式碼是GUI介面,前端測試應該向傳統GUI測試方法論需求解決方案:GUI軟體測試_百度百科 ,這個百科詞條介紹的很不錯,大家可以感受一下GUI測試相關概念和方法。它的測試用例、改寫率統計、測試方法等等都與API測試有著很大的不同。
統一了這個認知之後,我們來討論一下前端GUI測試的特殊性。根據百科詞條上的那些介紹,相信大家都能感覺到GUI測試的成本非常高,而前端這種特殊的GUI軟體,具有天生的快速迭代特徵,這使得case維護成本也變得非常高,經常跟不上迭代速度。
一個標準的網際網路應用產品的前端部分,我粗略估計大概有20%的業務基礎程式碼比較穩定,比如通用元件、通用演演算法和資料模組等,可以針對這些建立複雜一些的API和GUI測試用例來保證質量。剩下80%的部分不是很穩定,每天都在迭代,針對他們維護case的成本非常高。目前業界中號稱做了自動化測試的專案,也大多是在做那穩定的20%。
關於穩定部分的單元測試方法我這裡就不贅述了, @貘吃饃香 的答案給出了很多關鍵字,有興趣的去搜索就好了。我想討論的是針對剩下80%不穩定部分的工程化測試方案。據我瞭解,前端測試面對這些問題還是很無力的,業內大部分團隊還是靠堆人解決。
面對這種現狀,我其實也沒想到過什麼好的方法,基本原則就是:
以最低的成本建立和維護自動化測試用例。
到目前為止,就想到過兩個方案(都不是測試方案,只是回歸測試輔助):
1. 不太靠譜的“超級工位”大法。
這個方案可以說根本不是什麼技術方案,而是一個辦公設施,就是我們準備一個工位,擺上所有我們需要測試的主流裝置,然後裝置透過某種方式與一臺電腦相連線,測試人員坐在工位上,在電腦中輸入某個url,就能同步到所有裝置中,然後開始逐個的人肉測試。
超級工位大法示意圖(應該很多裝置的,這裡就是隨便展示一下而已。。。)
相比現在的前端GUI測試,超級工位已經算是從0到1的飛躍了,雖然沒解決什麼技術問題,但為測試前的準備工作做好了鋪墊。如果把前端測試比作吃屎,超級工位就是為這餐準備了一個好一點的餐桌。。。

2. 靠譜一些的“頁面差異監控”
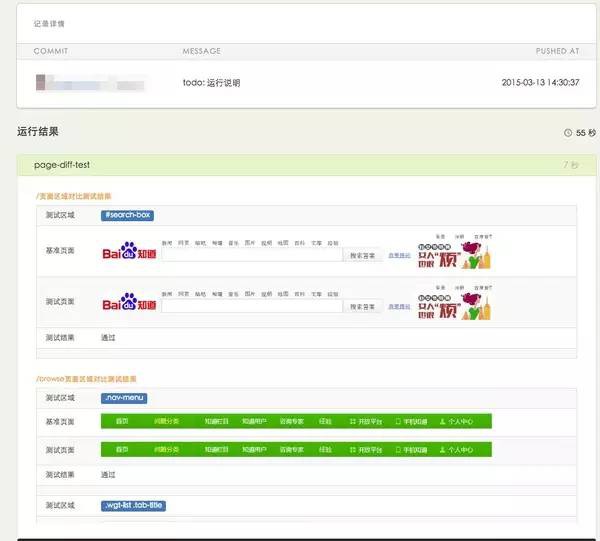
12年的時候還在百度,當時有同事去美國參加velocity,twitter分享了一下他們的開發流程,其中有一個環節就是頁面對比監控,利用了一個叫pdiff的工具,每次提交程式碼,會自動對比頁面之間的差異然後提醒測試人員註意回歸。這也是一個典型的GUI測試零成本維護用例的案例。不過pdiff這個工具是基於畫素對比的,誤報率比較高,所以去年我做了一個這個專案:fouber/page-monitor · GitHub 基於DOM樹的diff,這樣就能很大程度上自主控制要監控的元素,可以設定監控樣式、文字的變化,比起畫素diff智慧了一些。
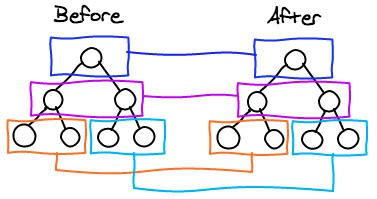
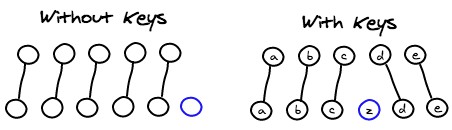
其工作原理就是利用phantom或其他headless瀏覽器訪問頁面,然後截圖,然後執行一段js,遍歷整個dom樹,獲取元素計算樣式和元素內文字內容,構造出一個JSON結構,然後每次diff這個json來判斷頁面差異,並標記在截圖上展示。dom樹的diff過程有點類似react的虛擬dom樹diff。

(react的dom樹diff演演算法示意圖)

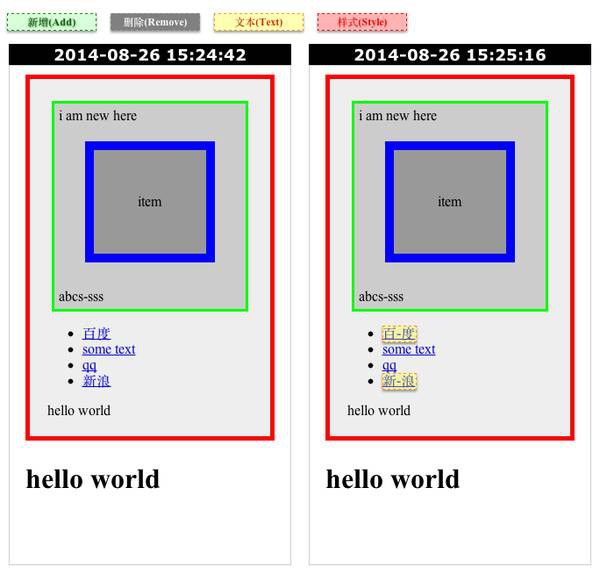
DOM樹diff我們可以分辨出元素樣式修改/內容修改/新增元素/刪除元素四種不同的頁面差異,我們可以配置選擇器來忽略元素。四種頁面差異的效果圖:
新增元素(綠色區域標記部分,“i am new here”)

刪除元素(灰色區域標記部分,“你好”)

內容修改(黃色區域標記部分,“百-度”,“新-浪”)

樣式修改(紅色區域標記的部分)

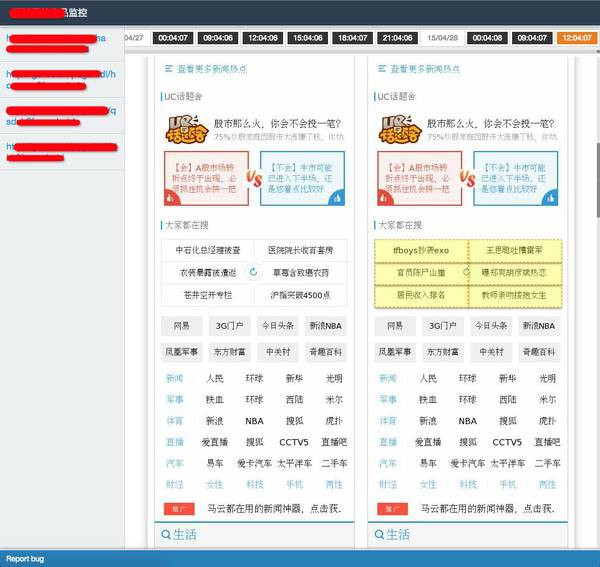
基於這樣的頁面差異對比監控,我們可以建立一個任務系統,把應用的所有頁面url監控起來,這樣每次版本迭代提交程式碼後,系統就能自動告訴我們,哪些頁面的元素展現發生了改變,用於確定回歸範圍。

(目前我還只是把這個系統用於競品或者自家產品的運營監控)

(百度 @FEX 團隊開發的基於畫素diff的元件監控平臺)
用監控的方式確定測試回歸範圍,是一種“少吃屎”的手段,符合工程化要求,能比較大範圍的應用,雖然不能完美解決GUI中的互動問題,但能保證GUI的展現問題已經是不小的進步了。
=====[ 補充 ]=====
經評論中 @貘吃饃香 大大的提醒,這裡強調一下:
頁面差異監控的目的是方便的通知人肉回歸範圍,這並非測試方案,而是一種輔助測試的手段。
 知識星球
知識星球