作者:郭錦榮
網址:http://www.cnblogs.com/jr1993/p/4770771.html
上一篇部落格《CSS3彈性伸縮佈局(一)——box佈局》介紹了舊版本的box佈局,而這篇部落格將主要介紹最新版本的flex佈局的基礎知識。
新版本簡介
新版本的Flexbox模型是2012年9月提出的工作草案,這個草案是由W3C 推出的最新語法。這個版本立志於指定標準,讓新式的瀏覽器全面相容,在未來瀏覽器的更新換代中實現統一。
這裡我們還是繼續上一篇部落格中的例子,使用最新版本的flex佈局來實現相同的效果。
html程式碼:
發生過的空間還是看價格哈健康啊水果和卡刷卡更何況規劃哈薩克的骨灰撒塊光輝卡薩很乾凈啊是高科技傻空給發生過的空間還是看價格哈健康啊水果和卡刷卡更何況規劃哈薩克的骨灰撒塊光輝卡薩很乾凈啊是高科技傻空給
發生過的空間還是看價格哈健康啊水果和卡刷卡更何況規劃哈薩克的骨灰撒塊光輝卡薩很乾凈啊是高科技傻空給
發生過的空間還是看價格哈健康啊水果和卡刷卡更何況規劃
基礎的css程式碼:
CSS
p{
width:150px;
border:3px solid lightblue;
background:lightgreen;
padding:5px;
margin:5px;
}
此時我們給div元素設定display屬性為flex :
div{
display:flex;
}
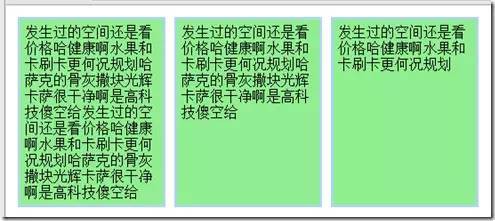
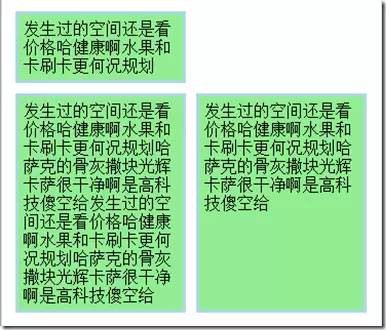
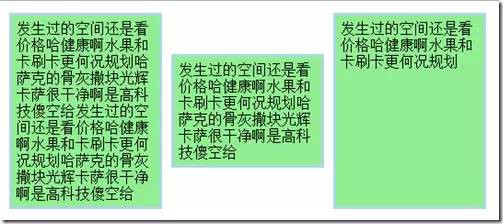
掃清瀏覽器後的效果是:

可以看到效果跟舊版本的-webkit-box是一樣的。
在新版本中設定為彈性伸縮盒的display屬性值有兩個:
-
flex : 將容器盒模型作為塊級彈性伸縮盒顯示
-
inline-flex : 將容器盒模型作為行內級彈性伸縮盒顯示
看一下新版本的flex佈局的瀏覽器相容情況:

PS:可以看到,在一些比較舊的webkit內核的瀏覽器(Chrome,Safari)中,我們需要使用-webkit-flex來做相容,但是這裡我就省略了。
下麵將逐一介紹flex佈局的各個屬性的基礎用法:
flex-direction屬性
flex-direction屬性用於設定伸縮專案的排列方式。
div{
display:flex;
flex-direction:column;
}
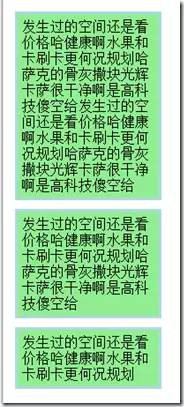
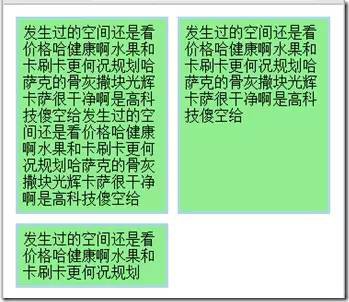
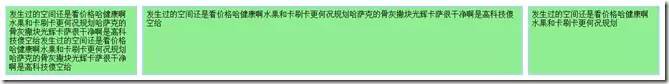
效果如下:

結果就是容器內的所有專案按照從上到下排列的。
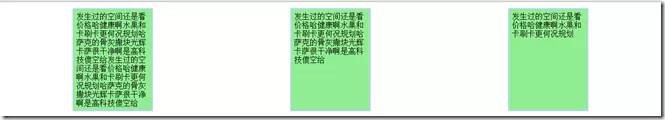
當你設定為row-reverse時,效果就是:

這個是從瀏覽器的右邊往左邊排列的。
此屬性的屬性值有:
-
row : 設定從左到右排列
-
row-reverse : 設定從右到左排列
-
column : 設定從上到下排列
-
column-reverse : 設定從下到上排列
大家不妨都試一下,看看每一個的效果如何。
flex-wrap屬性
flex-wrap屬性設定專案的換行方式(當容器寬度不足以容納所有子專案時)。
div{
display:flex;
flex-wrap:wrap;
}
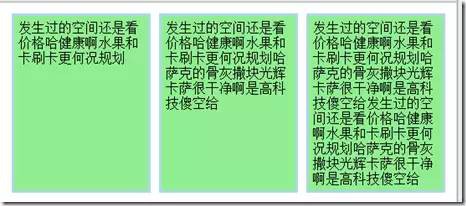
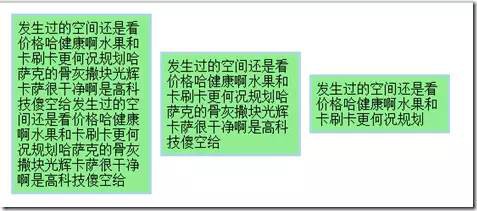
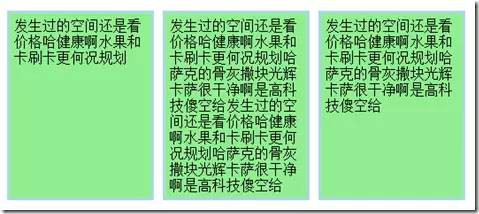
此時結果如下:

可以看到,當我把瀏覽器視窗縮小時,第三個p元素因為容納不下而被擠下來了。
此屬性的屬性值有:
-
nowrap : 預設值,都在一行或者一列中顯示
-
wrap : 伸縮專案無法容納時,自動換行
-
wrap-reverse : 伸縮專案無法容納時,自動換行,方向和wrap相反
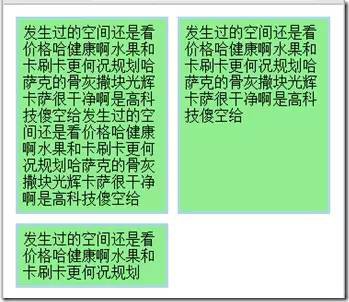
當我將flex-wrap屬性設定為wrap-reverse時,執行後的效果就是變成這樣:

flex-flow屬性
flex-flow 屬性是 flex-direction 和 flex-wrap 屬性的速記屬性。
div{
display:flex;
flex-flow:row wrap;
}
上面這個例子就相當於設定了flex-direction為row,flex-wrap為wrap。效果就是這樣的:

justify-content屬性
justify-content 在當靈活容器內的各項沒有佔用主軸上所有可用的空間時對齊容器內的各項(水平)。
div{
display:flex;
justify-content:space-around;
}
效果如下:

可以看到所有專案平均分佈,而且兩端也有保留一半的空間。
此屬性的屬性值有:
-
flex-start : 伸縮專案以起始點靠齊
-
flex-end : 伸縮專案以結束點靠齊
-
center : 伸縮專案以中心點靠齊
-
space-between : 伸縮專案平均分佈
-
space-around : 伸縮專案平均分佈,但兩端保留一半的空間
因為這些效果還是很容易就理解了,這裡我就不一一演示了。
align-items屬性
align-items 屬性規定靈活容器內的各項的預設對齊方式,和舊版本中的box-align一樣,處理伸縮專案容器的額外空間。
div{
display:flex;
align-items:center;
}
效果如下:

那麼,此屬性的屬性值有:
-
flex-start : 伸縮專案以頂部為基準,清理下部的額外空間
-
flex-end : 伸縮專案以底部為基準,清理上部的額外空間
-
center : 伸縮專案以中部為基準,平均清理上下部的額外空間
-
baseline : 伸縮專案以基線為基準,清理額外的空間
-
stretch : 伸縮專案填充整個容器,預設值
這些效果跟舊版本的box-align基本是一樣的,具體怎麼用,大家自己試一下就知道了。
align-self屬性
align-self 和align-items 一樣,都是清理額外空間,但它是單獨設定某一個伸縮專案的。所有的值和align-itmes 一致。
p:nth-child(2){
align-self:center;
}
此時的效果就是:

其他屬性值的效果同align-items,這裡就不贅述。
flex屬性
flex 屬性和舊版本中的box-flex 類似,用來控制伸縮容器的比例分配。
p:nth-child(1) {
flex: 1;
}
p:nth-child(2) {
flex: 3;
}
p:nth-child(3) {
flex: 1;
}
效果如下:

order屬性
order 屬性和舊版本的box-ordinal-group 屬性一樣控制伸縮專案出現的順序。
p:nth-child(1) {
order: 2;
}
p:nth-child(2) {
order: 3;
}
p:nth-child(3) {
order: 1;
}
效果如下:

總結
flex佈局雖然目前的相容性還不是很好,不過未來肯定是很熱的佈局方式。自己也是最近才接觸flex佈局,為了鞏固這些基本的知識點,我就寫了這兩篇部落格。雖然我知道自己總結得不是很好,但主要還是為了方便自己和那些還沒接觸過flex佈局的博友們。
最後
在這裡我推薦一下阮一峰寫的兩篇關於flex佈局的部落格,寫得非常好:
 知識星球
知識星球