前言
資料視覺化,是指將相對晦澀的的資料透過可視的、互動的方式進行展示,從而形象、直觀地表達資料蘊含的資訊和規律。
早期的資料視覺化作為諮詢機構、金融企業的專業工具,其應用領域較為單一,應用形態較為保守。步入大資料時代,各行各業對資料的重視程度與日俱增,隨之而來的是對資料進行一站式整合、挖掘、分析、視覺化的需求日益迫切,資料視覺化呈現出愈加旺盛的生命力,表現之一就是視覺元素越來越多樣,從樸素的柱狀圖/餅狀圖/折線圖,擴充套件到地圖、氣泡圖、樹圖、儀錶盤等各式圖形。表現之二是可用的開發工具越來越豐富,從專業的資料庫/財務軟體,擴充套件到基於各類程式語言的視覺化庫,相應的應用門檻也越來越低。
資料視覺化,不僅僅是統計圖表。本質上,任何能夠藉助於圖形的方式展示事物原理、規律、邏輯的方法都叫資料視覺化。
資料視覺化不僅是一門包含各種演演算法的技術, 還是一個具有方法論的學科。一般而言,完整的視覺化流程包括以下內容:
-
視覺化輸入:包括視覺化任務的描述,資料的來源與用途,資料的基本屬性、概念模型等;
-
視覺化處理:對輸入的資料進行各種演演算法加工,包括資料清洗、篩選、降維、聚類等操作,並將資料與視覺編碼進行對映;
-
視覺化輸出:基於視覺原理和任務特性,選擇合理的生成工具和方法,生成視覺化作品。

實際上,從“資料視覺化”的命名,便很容易看出資料視覺化從業者如何開始視覺化設計,那便是:處理資料,設計視覺,完成從資料空間到可視空間的對映, 必要時重覆資料處理和圖形繪製的迴圈組合。
1. 分析資料
首先,我們需要對資料做一個全面而細緻的解讀,資料的特點決定著視覺化的設計原則。每項資料都有特定的屬性(或稱特徵、維度)和對應的值,一組屬性構成特徵串列。按照屬性的型別,資料可以分為數值型、有序型、類別型,數值型又可以進一步分為固定零點和非固定零點。其中,固定零點資料囊括了我們大多數的資料物件,它們都可以對應到數軸上的某個點;非固定零點主要包括以數值表示的特定含義,如表示地理資訊的經緯度、表示日期的年月日等,在分析非固定零點資料時,我們更在意的是它們的區間。
在對資料做過預處理和分析之後,我們就能夠觀察出待處理資料的分佈和維度,再結合業務邏輯和視覺化標的,有可能還要對資料做某些變換,這些變換包括:
-
標準化,常用的手段包括(0,1)標準化或(-1,1)標準化,分別對應的是sigmoid函式和tanh函式,這麼做的目的在於使資料合法和美觀,但在這一過程中可能丟失影響資料分佈、維度、趨勢的資訊,應該予以特別註意;
-
擬合/平滑,為表現資料變化趨勢,使受眾對資料發展有所預測,我們會引入回歸來對資料進行擬合,以達到減少噪音,凸顯資料趨勢的目的;
-
取樣,有些情況下,資料點過多,以至於不易視覺化或者影響視覺體驗,我們會使用隨機取樣的方法抽取部分資料點,抽樣結果與全集近似分佈,同時不影響視覺化元素的對比或趨勢;
-
降維,一般而言,同一視覺化圖表中能夠承載的維度有限(很難超過3個維度),必須對整個資料集進行降維處理。
2. 視覺化設計
在開始設計之前,我們需要對人類視覺以及註意力作簡要分析,這決定著我們如何在第一時間抓住受眾的註意力。
人類視覺感知到心理認知的過程要經過資訊的獲取、分析、歸納、解碼、儲存、概念、提取、使用等一系列加工階段,每個階段需要不同的人體組織和器官參與。簡單來講,人類視覺的特點是:
-
對亮度、運動、差異更敏感,對紅色相對於其他顏色更為敏感;
-
對於具備某些特點的視覺元素具備很強的“腦補”能力,比如空間距離較近的點往往被認為具有某些共同的特點;
-
對眼球中心正面物體的解析度更高,這是由於人類晶狀體中心區域錐體細胞分佈最為密集;
-
人們在觀察事物時習慣於將具有某種方向上的趨勢的物體視為連續物體;
-
人們習慣於使用“經驗”去感知事物整體,而忽略區域性資訊。
這裡引入一個概念——可視編碼,它資料資訊對映為視覺化元素的技術,其通常具有表達直觀、易於理解和記憶的特性。資料包含屬性和值,相應可視編碼也由兩部分組成:標記和視覺通道,標記代表資料屬性的分類,視覺通道表示人眼所能看到的各種元素的屬性,包括大小、形狀、顏色等,往往用來展示屬性的定量資訊。例如,對於柱狀圖而言,標記就是矩形,視覺通道就是矩形的顏色、高度或寬度等。
資料視覺化的設計標的和製作原則在於信、達、雅,即一要精準展現資料的差異、趨勢、規律,二要準確傳遞核心思想,三要簡潔美觀,不攜帶冗餘資訊。結合人的視覺特點,很容易總結出好的資料視覺化作品的基本特徵:
-
讓使用者的視線聚焦在視覺化結果中最重要的部分;
-
對於有對比需求的資料,使用亮度、大小、形狀來進行編碼更佳;
-
使用儘量少的視覺通道編碼資料,避免幹擾資訊。
3. 可視編碼的選擇
如同只學過視聽語言並不能設計出可用的電影分鏡一樣,資料視覺化這一藝術設計色彩濃厚的工作絕非做過幾個餅圖、柱狀圖就能勝任。在開始涉足實踐講解之前,我們需要解決以下疑問:
視覺化設計中優先選擇哪些視覺通道?有多少種視覺通道可供使用?某個視覺通道能編碼什麼資訊,能包含多少資訊量?視覺通道表達資訊能力的區別?哪些視覺通道互不相關而哪些又相互影響?
看看下圖,或許能從一定程度上給出答案:

上圖列舉了資料視覺化作品中常用的視覺編碼通道,針對同種資料型別,採用不同的視覺通道帶來的主觀認知差異很大。數值型適合用能夠量化的視覺通道表示,如坐標、長度等,使用顏色表示的效果就大打折扣,且容易引起歧義;類似地,序列型適合用區分度明顯的視覺通道表示,類別型適合用易於分組的視覺通道。
需要指出的是,上圖蘊含的理念可以應對絕大多數應用場景下視覺化圖形的設計“套路”,但資料視覺化作為視覺設計的本質決定了“山無常勢,水無常形”,任何視覺化效果都拒絕生搬硬套,更不要說資料視覺化的應用還要受到業務、場景和受眾的影響。
4. 配色
相信每一個碼農出身的資料分析師在做視覺化設計時,都會對色彩如何搭配產生過困惑。色彩理論看起來簡單卻又乏味,用起來卻不是那麼得心應手。那麼,如何讓資料視覺化作品簡約、靈動、美觀?下麵介紹一些通用技巧。
1)色調與明度的跨度都要大
要確保配色非常容易辨識與區分,它們的明度差異一定要夠大。明度差異需要全域性考慮。但是,有一組明度跨度大的配色還不夠。配色越多樣,使用者越容易將資料與影象聯絡起來。如果能善加利用色調的變化,就能使使用者接受起來更加輕鬆。對於明度與色調,跨度越大,就能承載越多的資料。下圖展示了相同色系下不同明度的色階對比:

2)仿照自然的配色
各行各業的設計師都知道這個小秘密,對於資料視覺化工程師而言,這招更是屢試不爽。一個簡單有效的方法是:找出心儀的圖片,比如唯美的風景照片,使用photoshop中“濾鏡—馬賽克—調整多邊形形狀和大小”即可看到該圖片中包含的各種顏色,然後利用吸管工具選出幾種顏色即可:

3)使用漸變
無論你需要2種顏色還是10種,漸變中都能提取出這些顏色,讓視覺化圖表感覺自然,同時保有足夠的色調與明度差異。一個使用漸變的好方法就是:在Photoshop中拉輔助線到斷點位置,與資料的數量對應上,然後持續對漸變進行測試與調整。

可以看到,配色表緊挨著頂部的灰度漸變,調整漸變疊加(之後就能得到精確的漸變色值),然後從那些斷點處選取顏色,測試配色在實際運用中的效果。
4)使用配色工具
網上各種免費資源比比皆是,對於想設計出靚麗效果又無計可施的人而言,多參考以下這些工具是一個好辦法:
-
ColorHunt——高質量配色方案,能夠快速預覽,如果你只需要4種顏色,這是絕佳的資源;
-
Kuler——photoshop配色工具,Adobe家出的,應該錯不了;
-
Chroma.js——Chroma.js是一個微型的JavaScript庫,適用於各種顏色處理的,可實現各種顏色的轉換和色階處理;
-
Color brewer——地圖配色利器,如果你對基於地圖的視覺化配色方案感到困惑,這個線上工具應該能夠幫到你。
此外,關於配色還有一些小技巧可供參考:遵循公司既定的品牌風格;根據資料描述的物件來定,如資料描述的是咖啡,則可以考慮使用咖色系;使用季節或者節日相關主題的色彩;如果你實在對顏色搭配感到頭疼,那就多使用萬能的“灰色”和陰影。
統計圖表
統計圖表是使用最早的視覺化圖形,在數百年的進化過程中,逐漸形成了基本“套路”,符合人類感知和認知,進而被廣泛接受。
常見於各種分析報告的有柱狀圖、折線圖、餅圖、散點圖、氣泡圖、雷達圖,對於這些最常用的圖表型別,下表可以為你指明大致方向:

我們在製作視覺化圖表時,首先要從業務出發,優先挑選合理的、符合慣例的圖表,尤其是如果你的使用者層次比較多樣的情況下,請兼顧各個年齡段或者不同認知能力的使用者的需求;其次是根據資料的各種屬性和統計圖表的特點來選擇,例如餅圖並不適合用作展示絕對數值,只適用於反映各部分的比例。對於常用圖表,帶著目的出發,遵循各種約束,相信你能找到合適的圖表:

除了常用的圖表之外,可供我們選擇的還有:
-
漏斗圖:漏斗圖適用於業務流程比較規範、週期長、環節多的流程分析,透過漏斗各環節業務資料的比較,能夠直觀地發現和說明問題所在。
-
(矩形)樹圖:一種有效的實現層次結構視覺化的圖表結構,適用於表示類似檔案目錄結構的資料集;
-
熱力圖:以特殊高亮的形式顯示訪客熱衷的頁面區域和訪客所在的地理區域的圖示,它基於GIS坐標,用於顯示人或物品的相對密度;
-
關係圖:基於3D空間中的點—線組合,再加以顏色、粗細等維度的修飾,適用於表徵各節點之間的關係;
-
詞雲:各種關鍵詞的集合,往往以字型的大小或顏色代表對應詞的頻次;
-
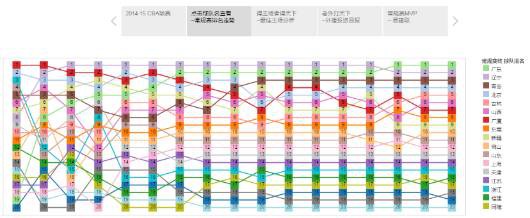
桑基圖:一種有一定寬度的曲線集合表示的圖表,適用於展現分類維度間的相關性,以流的形式呈現共享同一類別的元素數量,比如展示特定群體的人數分佈等;
-
日曆圖:顧名思義,以日曆為基本維度的對單元格加以修飾的圖表。
資料視覺化的工具
新型的資料視覺化產品層出不窮,基本上各種語言都有自己的視覺化庫,傳統資料分析及BI軟體也都擴展出一定的視覺化功能,再加上專門的用於視覺化的成品軟體,我們的可選範圍實在是太多了。那麼,我們要選擇的視覺化工具,必須滿足網際網路爆發的大資料需求,必須快速的收集、篩選、分析、歸納、展現決策者所需要的資訊,並根據新增的資料進行實時更新。
-
實時性:資料視覺化工具必須適應大資料時代資料量的爆炸式增長需求,必須快速的收集分析資料、並對資料資訊進行實時更新;
-
簡單操作:資料視覺化工具滿足快速開發、易於操作的特性,能滿足網際網路時代資訊多變的特點;
-
更豐富的展現:資料視覺化工具需具有更豐富的展現方式,能充分滿足資料展現的多維度要求;
-
多種資料整合支援方式:資料的來源不僅僅侷限於資料庫;很多資料視覺化工具都支援團隊協作資料、資料倉庫、文字等多種方式,並能夠透過網際網路進行展現。
資料視覺化主要透過程式設計和非程式設計兩類工具實現。主流程式設計工具包括以下三種型別:從藝術的角度創作的資料視覺化,比較典型的工具是 Processing,它是為藝術家提供的程式語言;從統計和資料處理的角度,既可以做資料分析,又可以做圖形處理,如R,SAS;介於兩者之間的工具,既要兼顧資料處理,又要兼顧展現效果,D3.js、Echarts都是很不錯的選擇,二者這種基於Javascript的資料視覺化工具更適合在網際網路上互動的展示資料。
1. 入門級
入門級的意思是該工具是視覺化工作者必須掌握的技能,難度不一定小、門檻也不一定低。相反,對於視覺化大拿來說,這些工具依舊起到四兩撥千斤的妙用。
-
Excel
別以為EXCEL只會處理表格,你可以把它當成資料庫,也可以把它當成IDE,甚至可以把它當成資料視覺化工具來使用。它可以建立專業的資料透視表和基本的統計圖表,但由於預設設定了顏色、線條和風格,使其難以建立用於看上去“高大上”視覺效果。儘管如此,我仍然推薦你使用Excel。

-
Tableau
相信每一個接觸到資料視覺化的人都聽說過Tableau,它需要一些結構化的資料, 也需要你懂一些BI。 它不需要程式設計,而僅僅透過簡單的拖拽操作即可完成驚艷的效果。對比Excel,它是專業應對資料視覺化方案的利器,主要表現在資料視覺化、聚焦/深挖、靈活分析、互動設計等功能。Tableau最大的缺點在於它是商業軟體,個人使用的話只有14天的免費期,而官方售價不菲。


2. 線上資料視覺化
-
Google Charts
Google Charts是一個免費的開源js庫,使用起來非常簡單,只需要在script標簽中將src指向https://www.gstatic.com/charts/loader.js然後即可開始繪製。它支援HTML5/SVG,可以跨平臺部署,並特意為相容舊版本的IE採用了vml。

在新版google charts 釋出之前,google有個類似的產品叫做Google Charts API,不同之處在於後者使用http請求的方式將引數提交到api,而後介面傳回一張png圖片。如開啟http://chart.googleapis.com/chart?cht=bvg&chs;=250×150&chd;=s:Monkeys&chxt;=x,y&chxs;=0,ff0000,12,0,lt|1,0000ff,10,1,lt,即可顯示下圖:

-
Flot
Flot是一個很棒的線圖和條形圖建立工具,可以運用於支援canvas的所有瀏覽器——意味著大多數主流瀏覽器。這是一個jQuery庫,如果你已經熟悉jQuery,你就可以容易的對影象進行回呼、風格和行為操作。 浮懸的優點是你可以訪問大量的呼叫函式,這樣就可以執行你自己的程式碼。設定一種風格,可以讓在使用者懸停滑鼠、點選、移開滑鼠時展示不同的效果。比起其他製圖工具,浮懸給予你更多的靈活空間。浮懸提供的選項不多,但它可以很好地執行常見的功能。

-
D3
D3(Data Driven Documents)是支援SVG渲染的另一種JavaScript庫。但是D3能夠提供大量線性圖和條形圖之外的複雜圖表樣式,例如Voronoi圖、樹形圖、圓形叢集和單詞雲等。D3.js是資料驅動檔案(Data-Driven Documents)的縮寫,他透過使用HTML\CSS和SVG來渲染精彩的圖表和分析圖。D3對網頁標準的強調足以滿足在所有主流瀏覽器上使用的可能性,使你免於被其他型別架構所捆綁的苦惱,它可以將視覺效果很棒的元件和資料驅動方法結合在一起。

-
Echarts
百度出品的優秀產品之一,也是國內目前開源專案中少有的精品。一個純 Javascript 的圖表庫,可以流暢的執行在 PC 和移動裝置上,相容當前絕大部分瀏覽器,底層依賴輕量級的 Canvas 類庫 ZRender,提供直觀,生動,可互動,可高度個性化定製的資料視覺化圖表。3.0版本中更是加入了更多豐富的互動功能以及更多的視覺化效果,並且對移動端做了深度的最佳化。Echarts最令人心動的是它豐富的圖表型別,以及極低的上手難度。

-
Highcharts
在Echarts出現之初,功能還不是那麼完善,視覺化工作者往往會選擇HighCharts。Highcharts 系列軟體包含 Highcharts JS,Highstock JS,Highmaps JS 共三款軟體,均為純 JavaScript 編寫的 HTML5 圖表庫。Highcharts 是一個用純 JavaScript 編寫的一個圖表庫, 能夠很簡單便捷的在 Web 網站或是 Web 應用程式新增有互動性的圖表。Highstock 是用純 JavaScript 編寫的股票圖表控制元件,可以開發股票走勢或大資料量的時間軸圖表,Highmaps 是一款基於 HTML5 的優秀地圖元件。

-
R
嚴格來說,R是一種資料分析語言,與matlab、GNU Octave併列。然而ggplot2的出現讓R成功躋身於視覺化工具的行列,作為R中強大的作圖軟體包,ggplot2牛在其自成一派的資料視覺化理念。它將資料、資料相關繪圖、資料無關繪圖分離,並採用圖層式的開發邏輯,且不拘泥於規則,各種圖形要素可以自由組合。當熟悉了ggplot2的基本套路後,資料視覺化工作將變得非常輕鬆而有條理。

-
DataV
阿裡出品的資料視覺化解決方案,之所以推薦DataV這個後起之秀,完全是因為淘寶雙“11”活動中實時互動大螢幕太搶眼了。DataV支援多種資料源,尤其是和阿裡系各種資料庫完美銜接,如果你的資料本身就存在阿裡雲上,那選用DataV肯定是個省時省力的好辦法。圖表方面,DataV內建了豐富的圖表模板,支援實時資料採集和解析。

3. 類GUI資料視覺化
-
Crossfilter
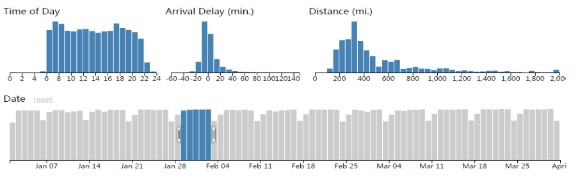
Crossfilter 是一個用來展示大資料集的 JavaScript 庫,它可以把資料視覺化和GUI控制元件結合起來,按鈕、下拉和滑塊演變成更複雜的介面元素,使你擴充套件內容,同時改變輸入引數和資料。互動速度超快,甚至在上百萬或者更多資料下都很快。Crossfilter也是一種JavaScript庫,它可以在幾乎不影響速度的前提下對資料建立過濾器,將過濾後的資料用於展示,且涉及有限維度,因此可以完成對海量資料集的篩選與載入。

4. 進階工具
-
Processing
Processing 是用 Java 程式語言寫的,並且 Java 語言也是在語言樹中最接近 Processing 的。所以,如果您熟悉 C 或 Java 語言,Processing 將很容易學。Processing 並不包括 Java 語言的一些較為高階的特性,但這些特性中的很多特性均已整合到了 Processing。如今,圍繞它已經形成了一個專門的社群(https://www.openprocessing.org),致力於構建各種庫以供用這種語言和環境進行動畫、視覺化、網路程式設計以及很多其他的應用。
Processing 是一個很棒的進行資料視覺化的環境,具有一個簡單的介面、一個功能強大的語言以及一套豐富的用於資料以及應用程式匯出的機制。

-
Weka
Weka是一個能根據屬性分類和叢集大量資料的優秀工具,Weka不但是資料分析的強大工具,還能生成一些簡單的圖表。weka首先是一個資料挖掘的利器,它能夠快速匯入我們的結構化資料,然後對資料屬性做分類、聚類分析,幫助我們理解資料。但他的視覺化功能同樣不遜色,選擇介面中的visualization,你會立刻明白:是它讓你理解資料,然後你才讓使用者視覺化資料。

結語
我們所處的這個時代,是一個知識大爆發的時代。僅就程式設計這項技能來說,現在幾乎人人都能寫上一兩行,程式員這個群體也比十年前有了更多維度上的擴充套件。各種工具的使用門檻越來越低,帶來的是行業壁壘日漸消弭。會用某種視覺化手段,並不是區分小白與專家的唯一標準,筆者曾聽說有人拿unity、易語言這樣的神器來實現視覺化。所以,眼花繚亂的工具永遠只是輔助,真正決定你在視覺化道路上走多遠的,是你對視覺化理念的準確把握和執著堅守。
參考資料:
1. 清華大學資料視覺化課程講義——張松海
2.《基本圖表的特點和適用場合》
3.《20 款資料視覺化工具》
4.《50個大資料視覺化分析工具》
END
轉自:資料派THU 公眾號;本文獲授權;
版權宣告:本號內容部分來自網際網路,轉載請註明原文連結和作者,如有侵權或出處有誤請和我們聯絡。
關聯閱讀:
原創系列文章:
資料運營 關聯文章閱讀:
資料分析、資料產品 關聯文章閱讀:
80%的運營註定了打雜?因為你沒有搭建出一套有效的使用者運營體系
合作請加qq:365242293
更多相關知識請回覆:“ 月光寶盒 ”;
資料分析(ID : ecshujufenxi )網際網路科技與資料圈自己的微信,也是WeMedia自媒體聯盟成員之一,WeMedia聯盟改寫5000萬人群。

 知識星球
知識星球